希望大家补充一下常见的块级元素与行内元素~
如有错误,请大家在评论区指出,一起进步!
一、区别
| 占位情况 | 宽高 | 边距 | |
|---|---|---|---|
| 行内元素 | 与其他元素在一行 | 不可设 | 水平方向的margin、padding有用,竖直方向的没用 |
| 块级元素 | 独占一行 | 可设置宽高,没有设置宽时,默认100% | margin、padding |
二、常见的块级元素:
- p:段落标签
- div:把DIV看作是一容器,容器专门用来包含内容
- h1、h2… …:标题
- form:表单
- ul:无序列表,与li绑定
- ol:有序列表,与li绑定
- hr:分隔
三、常见行内元素:
- a:锚点
- b:加粗
- i :斜体
- img:图片
- input:输入框
- label:表格标签
- select:下拉列表
- span:用来组合文档中的行内元素
- textarea:多行文本输入框
四、展示:
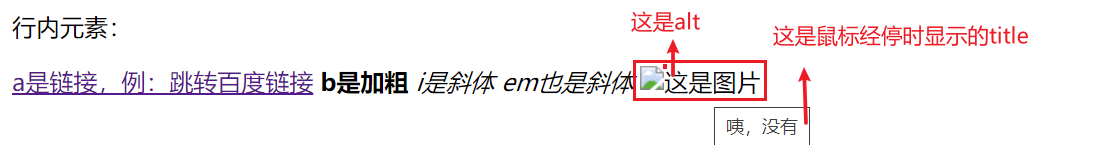
(一)a、b、i、em、img
<a href="http:/www.baidu.com">a是链接,例:跳转百度链接</a>
<b>b是加粗</b>
<i>i是斜体</i>
<em>em也是斜体</em>
<img src="#" alt="这是图片" title="咦,没有">// alt是图片未加载出来时展示的说明,可以理解为图片揭开后,下面的字; title是鼠标经过图片时的说明

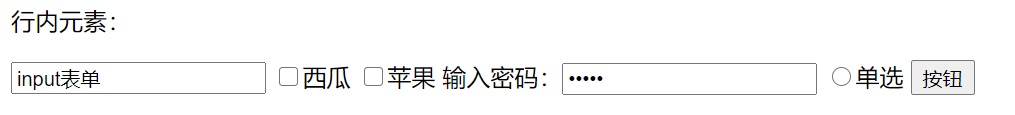
(二)input
input标签规定用户可输入数据的输入字段。根据不同的 type 属性,输入字段有多种形态。输入字段可以是文本字段、复选框、密码字段、单选按钮、按钮等等
<input type="text" value="input表单">
<input type="checkbox" value="">西瓜
<input type="checkbox" value="">苹果
输入密码:<input type="password" value="12345">
<input type="radio" value="">单选
<input type="button" value="按钮">

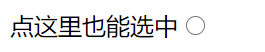
(三) label
label元素和对应id的input元素是互相绑定的,也就是说点击label就相当于点击了input
<label FOR="aaa">点这里也能选中</label><input ID="aaa" type="radio">

(四)select、textarea
<!-- 与option同时使用,option定义选项 -->
<select>
<option value ="a1">a1</option>
<option value ="b2">b2</option>
<option value="c3">c3</option>
<option value="d4">d4</option>
</select>
<textarea name="" id="" cols="10" rows="5">啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</textarea>

(五)span
css:
p.tip span {
font-weight:bold;
color:#ff9955;
}
<p class="tip"><span>提示:</span>可单独给提示加颜色</p>

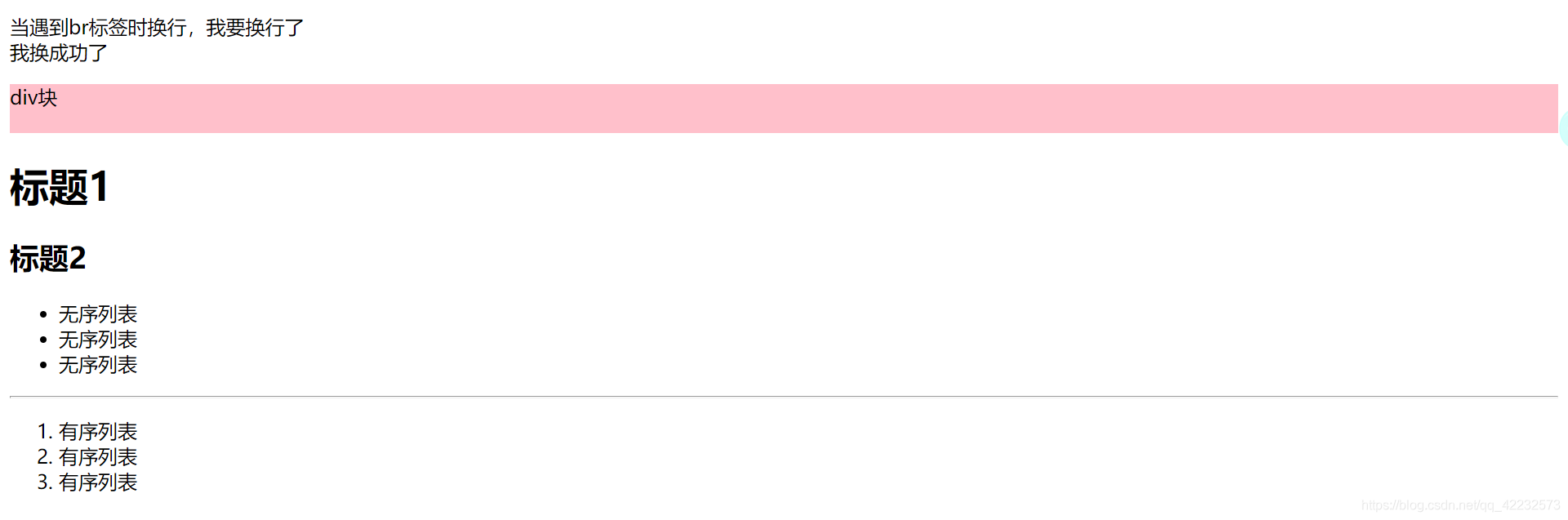
(六)块级元素部分展示
<p>当遇到br标签时换行,我要换行了</br>我换成功了</p>
<div class="a">div块</div>
<h1>标题1</h1>
<h2>标题2</h2>
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<hr>
<ol>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>