行内元素和块级元素
html标签也可以叫做元素,比如<h1>就是一个元素,html的元素分为块级元素和行内元素
常见块级元素:
div、p、h1~h6、ui、ol、dl、li、dd、table、hr、blockquote、address、menu、pre
常见行内元素:
span、img、a、input、select、textarea、lable、abbr、em、big、small、hr、cite、i、q、sub、sup、strong、u
块级元素会独占一行,可以设置宽高;行内元素可以共占一行,但不能设置宽高(行内块元素可以设置宽高,同时和其他元素共享一行,如<img> )。
- 可以通过使用css改变行内元素的特性实现控制其宽高:
display:block实现将行内元素变为块级元素,可控制其宽高,同时独占一行
display:inline-block实现行内元素变为行内块,可控制其宽高,同时与其他行级元素共享一行 - 通过修改块级元素的特性实现其与其他元素共享一行
float:
文档流概念
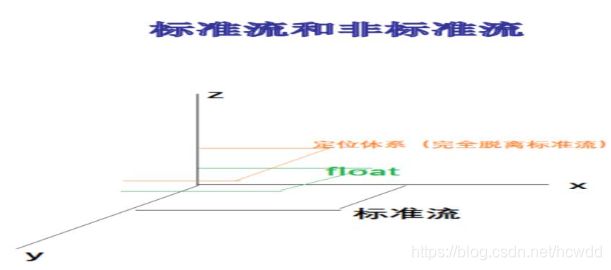
浏览器在显示内容(包括文本、图片、超链接、音频、视频等)时,是从左往右,从上到下的顺序显示的,这种形式是一个标准的文档流,标准的文档如果把浏览器看成一个平面则所有元素在该平面占用空间
如果某个元素脱离了标准流则不再占用浏览器标准流的平面空间。这样的元素一般是浮动元素,浮动到了标准流的上方,这样的元素叫做非标准流。