下拉菜单
<div class="dropdown">
<button class="btn">下拉菜单</button>
<div class="content">
<a href="#option">选项 1</a>
<a href="#option">选项 2</a>
<a href="#option">选项 3</a>
</div>
</div>

- 先定义好按钮以及选项的基本样式
.dropdown {
position: relative;
display: inline-block;
left: 30px;;
}
.btn {
background-color: #333333;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;/*定义移动到按钮时鼠标形状为一只手*/
}
.content {
display: auto;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);/*box-shadow属性可以设置一个或多个下拉阴影的框。*/
}
.content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}

- 定义鼠标指向后的样式
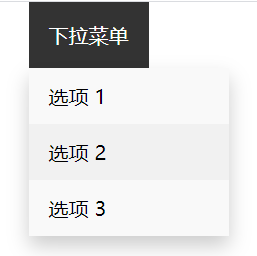
.content a:hover {
background-color: #f1f1f1;
}
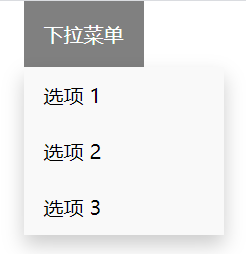
.btn:hover {
background-color:#808080;
}


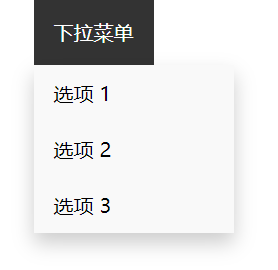
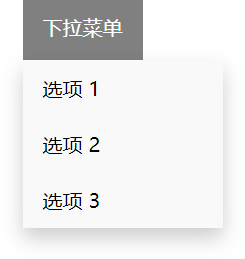
- 最后,想要实现下拉菜单从无到有的这一状态,可以简单认为是先把选项框隐藏,当鼠标指向按钮后,选项框显示。因此我们只需要先改变前面的.content中的display为none将其隐藏,然后定义鼠标指向按钮后选项框转变为块级元素。
.content {
display: none;
}
.dropdown:hover .content {
display: block;
}


导航栏下拉菜单
就是在导航栏中加入下拉菜单的设定。
<style>
*{
padding: 0;
margin: 0;
}
ul{
background-color: #333333;
list-style-type: none;
overflow: auto;
}
li {
/* display: inline; */
float: left;
}
li a,.btn{
display:inline-block ;
color: #FFFFFF;
text-decoration: none;
text-align: center;
padding: 14px 16px;
}
li a:hover:not(.active), .dropdown:hover{
background-color:#000000 ;
color: #999999;
}
.active{background-color: #555; }
.right{float: right;}
.dropdown {display: inline-block;}
.content{
position: absolute;
background-color: #797979;
display: none;
}
.content a{
display:block;
text-decoration: none;
color: #FFFFFF;
padding: 8px 16px;
}
.content a:hover{background-color: #333333;}
.dropdown:hover .content{display: block;}
</style>
</head>
<body>
<ul>
<li><a href="#home" class="active">主页</a></li>
<li><a href="#news">新闻</a></li>
<div class="dropdown">
<a href="#contact" class="btn" >联系</a>
<div class="content">
<a href="#option">选项 1</a>
<a href="#option">选项 2</a>
<a href="#option">选项 3</a>
</div>
</div>
<li class="right"><a href="#about" >关于</a></li>
</ul>
</body>

