纵向导航栏
- 建立一个列表
<ul>
<li><a href="#home" class="active">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>

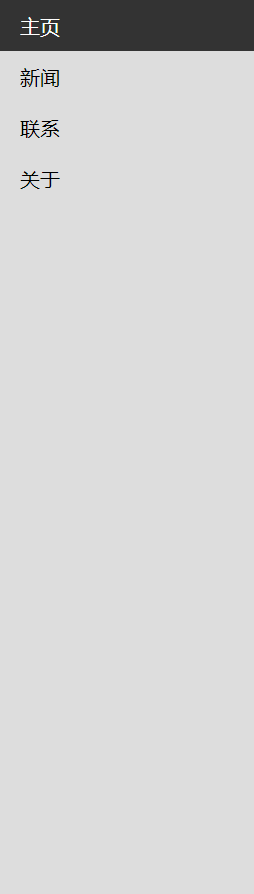
2. 定义列表基本样式
ul{
/*去掉列表的样式*/
list-style-type: none;
width: 200px;
background-color: #DDDDDD;
}
li a{
/*将<a>内联元素转换为块级元素,便于padding设定*/
display: block;
/*去掉链接默认样式*/
text-decoration: none;
color: #000000;
padding: 8px 16px;
}

- 定义鼠标移动到导航栏上后的样式
li a:hover{
background-color: #555;
color: white;
}

- 定义默认选中样式
li a.active {
background-color: #333333;
color: white;
}

- 若想实现全左侧固定导航栏
ul{
/*定位:使导航栏跟随滚动条滚动*/
position: fixed;
list-style-type: none;
width: 15%;
height: 100%;
background-color: #DDDDDD;
}

横向导航栏
- 同样建立列表
<ul>
<li><a href="#home" class="active">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li class="right"><a href="#about" >关于</a></li>
</ul>

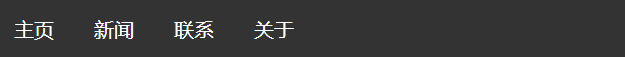
- 定义列表基本样式
ul{
background-color: #333333;
list-style-type: none;
overflow: hidden;
}
li{
/*display与float两种方式使列表转为横向*/
/* display: inline; */
float: left;
}
li a{
display:block ;
color: #FFFFFF;
text-decoration: none;
text-align: center;
padding: 14px 16px;
}

- 定义鼠标移动到导航栏上后的样式
li a:hover{
background-color:#000000 ;
color: #999999;
}

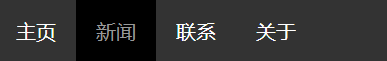
- 定义默认选中样式
.active{
background-color: #555;
}

写在最后
还有一种响应式导航栏,可以根据窗口大小改变导航栏的样式。
想要实现响应式需要运用@media screen,有兴趣的可以继续拓展!
