版权声明:请尊重每个人的努力! https://blog.csdn.net/IndexMan/article/details/89011004
1.知识点
- 列表
- 浮动
- 伪类
- 背景
- 文本格式化
- 盒子模型
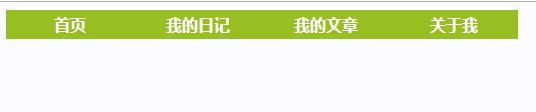
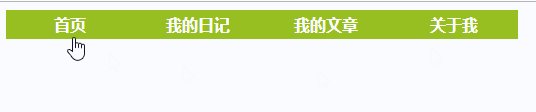
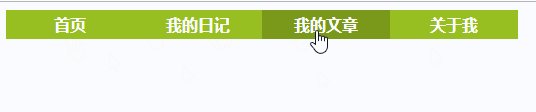
2.效果

3.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>导航栏例子</title>
</head>
<style type="text/css">
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li{
float: left;
}
a:link,
a:visited {
display: block;
font-weight: bold;
color: #ffffff;
background-color: #98bf21;
width: 120px;
text-align: center;
padding: 4px;
text-decoration: none;
text-transform: uppercase;
}
a:hover,
a:active {
background-color: #7a991a;
}
</style>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#diary">我的日记</a></li>
<li><a href="#article">我的文章</a></li>
<li><a href="#aboutme">关于我</a></li>
</ul>
</body>
</html>