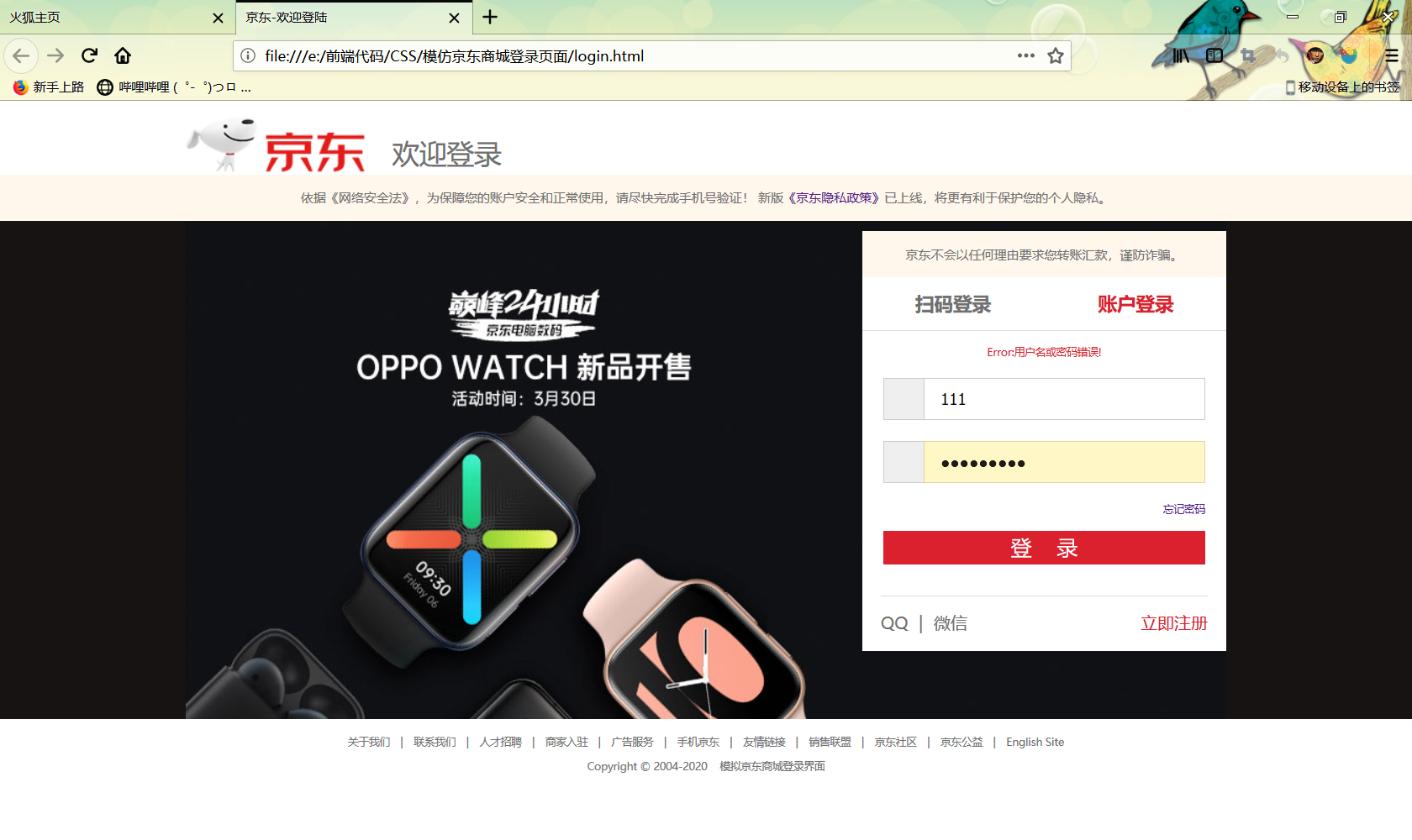
模仿京东登录:

HTML:login.html
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" type="text/css" href="css/login.css"> <title>京东-欢迎登陆</title> </head> <body> <!-- header --> <div class="w"> <div class="header"> <div id="logo"><img src="images/logo.png"> <span>欢迎登录</span> </div> </div> </div> <!-- content --> <div class="warning-wrap"> <div class="warning"> <p>依据《网络安全法》,为保障您的账户安全和正常使用,请尽快完成手机号验证! 新版<a href="">《京东隐私政策》</a>已上线,将更有利于保护您的个人隐私。</p> </div> </div> <div class="login-wrap"> <div class="w"> <div class="content"> <div class="login-form"> <!-- warning start --> <div class="warning-wrap"> <div class="warning"> <p>京东不会以任何理由要求您转账汇款,谨防诈骗。</p> </div> </div> <!-- warning stop --> <div class="login-box h50"> <div class="fl login-way"> 扫码登录 </div> <div class="fr login-way color-r"> 账户登录 </div> </div> <!-- form --> <form> <div class="h252 pl20 pr20"> <div class="w100p"> <div class="h40 center"> <div class="warning fs10 color-r">Error:用户名或密码错误!</div> </div> </div> <div class="w100p"> <div class="h50 center"> <label for="username" id="username" class="itxt-icon"><img src=""></label> <input placeholder="邮箱/用户名/已验证手机" id="username" class="itxt" type="text" name="username" autocomplete="off"> </div> </div> <div class="w100p"> <div class="h50 center pt10"> <label for="password" id="password" class="itxt-icon"><img src=""></label> <input placeholder="密码" id="password" class="itxt" type="password" name="password" autocomplete="off"> </div> </div> <div class="w100p"> <div class="h32 right-link"> <div class="fr fs10 pt10"><a href="">忘记密码</a></div> </div> </div> <div class="w100p"> <div class="h50 center"> <div class="login-btn"><a href="">登 录</a></div> </div> </div> </div> </form> <!-- wechat --> <div class="w90p"> <div class="login-plus h50 pt15"> <ul> <li class="fl fs20 mr10">QQ</li> <li class="fl fs20 mr10">|</li> <li class="fl fs20 mr10">微信</li> <li class="fr fs20 color-r">立即注册</li> </ul> </div> </div> </div> </div> </div> </div> <!-- footer --> <div class="w"> <div class="footer"> <div class="pt15 fs10 center"> <a href="">关于我们</a> <span>|</span> <a href="">联系我们</a> <span>|</span> <a href="">人才招聘</a> <span>|</span> <a href="">商家入驻</a> <span>|</span> <a href="">广告服务</a> <span>|</span> <a href="">手机京东</a> <span>|</span> <a href="">友情链接</a> <span>|</span> <a href="">销售联盟</a> <span>|</span> <a href="">京东社区</a> <span>|</span> <a href="">京东公益</a> <span>|</span> <a href="">English Site</a> </div> <div class="pt10 fs10 center"> <span>Copyright © 2004-2020</span> <span> </span> <span>模拟京东商城登录界面</span> </div> </div> </div> </body> </html>
CSS: login.css
@charset "utf-8"
*{
font-family: 微软雅黑;
font-size: 16px;
color: #707070;
}
body{
margin: 0;
padding: 0;
color: #707070;
}
p{
line-height: 22px;
}
a{
text-decoration: none;
}
input{
outline: none;
}
textarea{
outline: none;
}
#logo{
width: 300px;
height: 60px;
float: left;
}
#logo span{
line-height: 60px;
padding-top: 10px;
height: 50px;
font-size: 26px;
display: block;
float: right;
}
.header{
height: 60px;
margin-top: 10px;
}
.warning-wrap{
background-color: #FFF7EC;
}
.warning-wrap .warning{
/*height: 38px;*/
margin: 0;
/*vertical-align: middle;*/
}
.warning-wrap .warning p{
margin: 0;
padding: 12px;
font-size: 12px;
line-height: 20px;
text-align: center;
word-break: break-all;
word-wrap: break-word;
}
.login-wrap{
background-color: rgb(22, 19, 18);
}
.login-wrap .content{
height: 475px;
/*background-color: #F6B9A6;*/
background-image: url(../images/bg.jpg);
/**/
}
.login-wrap .content .login-form{
width: 346px;
height: 400px;
background-color: #FFFFFF;
position: relative;
overflow: visible;
float: right;
top: 10px;
/**/
}
.login-wrap .content .login-form .login-box {
border-bottom: 1px solid #ddd;
}
.login-wrap .content .login-form .login-plus {
border-top: 1px solid #ddd;
}
.login-plus ul{
list-style: none;
margin: 0;
padding: 0;
/*padding-top: 15px;*/
}
.login-wrap .content .login-form .login-box .login-way{
font-size: 18px;
text-align: center;
margin-left: 50px;
margin-right: 50px;
/*padding-top: 20px;*/
line-height: 50px;
font-weight: bold;
}
.login-form .login-btn{
height: 32px;
background-color: #DB212E;
/*margin-top: 30px;*/
width: 100%;
}
.login-form .login-btn a{
color: #FFFFFF;
text-align: center;
display: block;
padding-top: 2px;
/*vertical-align: middle;*/
height: 32px;
font-size: 20px;
}
.login-form .itxt{
height: 38px;
line-height: 18px;
border: 1px solid #CCC;
width: 254px;
/*float: none;*/
font-size: 15px;
padding: 0;
padding-left: 15px;
overflow: hidden;
}
.login-form .itxt-icon{
width: 38px;
height: 38px;
border: 1px solid #CCC;
border-right: 0;
background-color: #EFEFEF;
display: inline-block;
}
.center{
display: flex;
justify-content: center;
align-items: center;
}
.color-r{
color: #DB212E;
}
.footer{
height: 86px;
position: relative;
/*margin: 0 auto;*/
}
.footer .footer-links{
/*width: 100%;*/
/*height: 20px;*/
position: absolute;
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
/*align-items: center;*/
}
.footer a{
margin-left: 10px;
margin-right: 10px;
color: #707070;
}
.footer a:hover{
color: #DB212E;
text-decoration: underline;
}
.w{
width: 990px;
margin: 0 auto;
}
.w100p{
width: 100%;
margin: 0 auto;
}
.right-link{
margin: 0;
/*padding: 12px;*/
font-size: 12px;
line-height: 20px;
text-align: center;
word-break: break-all;
word-wrap: break-word;
}
.w90p{
width: 90%;
margin: 0 auto;
}
.fl{
float: left;
}
.fr{
float: right;
}
.fs10{
font-size: 10px;
}
.mr10{
margin-right: 10px;
}
.mt10{
margin-top: 10px;
}
.tc{
display: table-cell;
}
.pt10{
padding-top: 10px;
}
.pt15{
padding-top: 15px;
}
.pl20{
padding-left: 20px;
}
.pr20{
padding-right: 20px;
}
.h50{
height: 50px;
}
.h40{
height: 40px;
}
.h32{
height: 32px;
}
.h252{
height: 252px;
}