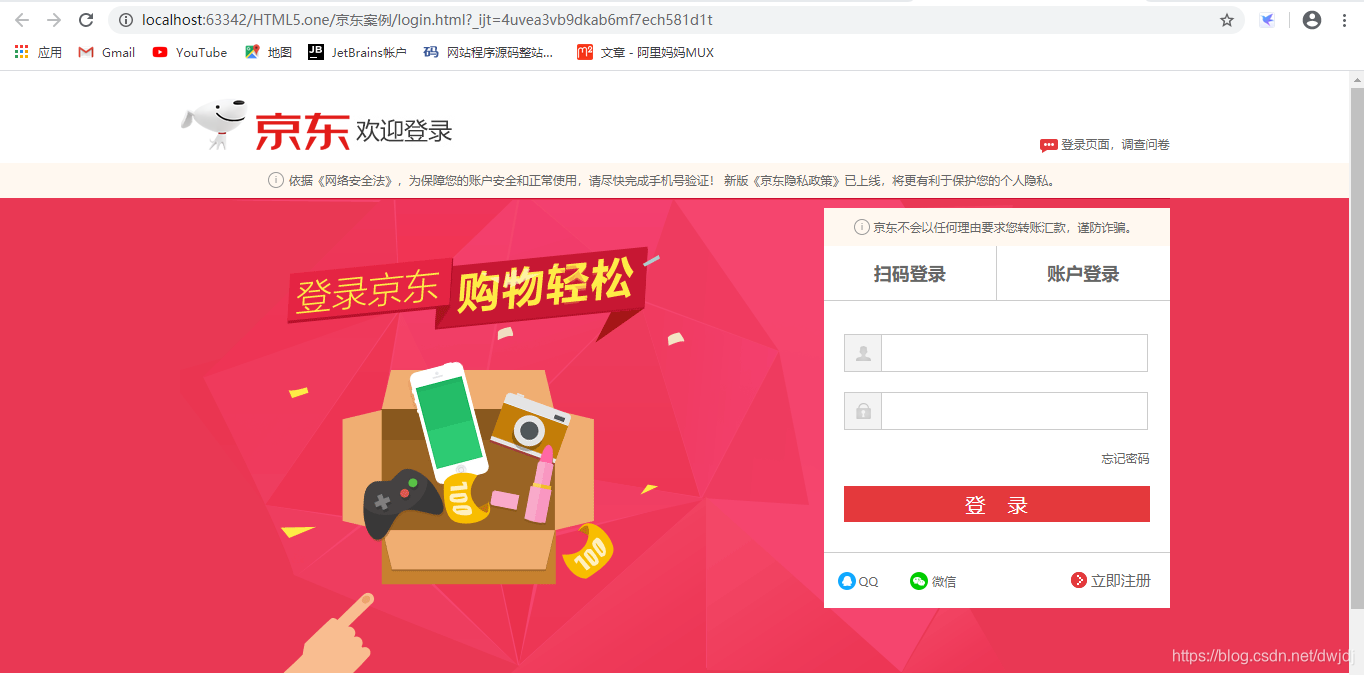
HTML代码
基本布局

需要的加Q(2248557717)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>京东-欢迎登陆</title>
<meta name="keywords" content="京东在线商城">
<meta name="description" content="电商网站">
<link rel="icon" href="favicon.ico">
<link rel="stylesheet" href="./css/login.css">
<link rel="stylesheet" href="./css/base.css">
</head>
<body>
<!--登录头部开始-->
<div class="login_w">
<div class="l_login">
<a href="#">京东首页</a>
<b></b>
</div>
<div class="r_login">
<a href="#">登录页面,调查问卷</a>
<b></b>
</div>
</div>
<!--登录头部结束-->
<!--主体开始-->
<div class="main_content">
<div class="text">
<b></b>
<p>依据《网络安全法》,为保障您的账户安全和正常使用,请尽快完成手机号验证! 新版《京东隐私政策》已上线,将更有利于保护您的个人隐私。</p>
</div>
<div class="login_w">
<div class="form">
<div class="form_text">
<p>京东不会以任何理由要求您转账汇款,谨防诈骗。</p>
<b></b>
</div>
<div class="top">
<a href="#">扫码登录</a>
<a href="#" class="one">账户登录</a>
</div>
<div class="middle">
<div class="inputs">
<input type="text" class="public user">
<input type="text" class="public pwd">
<span class="user_img"></span>
<span class="pwd_img"></span>
<a href="#">忘记密码</a>
<input type="button" class="btn" value="登 录">
</div>
</div>
<div class="bottom">
<a href="#" class="qq">
<b></b>QQ
</a>
<a href="#" class="wx">
<b></b>微信
</a>
<a href="#" class="register">
<b></b>立即注册
</a>
</div>
</div>
</div>
</div>
<!--主体结束-->
<!--尾部开始-->
<div class="footer">
<p>
<a href="#">关于我们 </a>|
<a href="#">联系我们 </a>|
<a href="#">人才招聘 </a>|
<a href="#">商家入驻 </a>|
<a href="#">广告服务 </a>|
<a href="#">手机京东 </a>|
<a href="#">友情链接 </a>|
<a href="#">销售联盟 </a>|
<a href="#">京东社区 </a>|
<a href="#">京东公益 </a>|
<a href="#">English Site</a>
</p>
<p class="copyright">Copyright © 2004-2020 京东JD.com 版权所有</p>
</div>
<!--尾部结束-->
</body>
</html>
css代码
初始化文件
p,h1,h2,h3,h4,h5,h6,ul,li,ol,dl,dd,dt,body{
margin: 0;
padding: 0;
font-size: 12px;
font-family: "微软雅黑";
color: #666666;
list-style: none;
}
img,input{
outline-style: none;
padding: 0;
margin: 0;
border: none;
vertical-align: middle;
}
.clearfix::after{
content: "";
height: 0px;
line-height: 0px;
clear: both;
visibility: hidden;
display: block;
}
.clearfix{
*zoom:1;
}
a{
text-decoration: none;
color: #666666;
}
a:hover{
color:#e4393c;
}
/*登录的版心*/
.login_w{
width: 990px;
margin: 0 auto;
}
/*首页的版心*/
.w{
width: 1190px;
margin: 0 auto;
}
效果展示