移动端开发之流式布局
各位学习前端的小伙伴,相信大家在写前端页面的时候大家都用过百分比布局也就是我们今天所说的流式布局.那么接下来给大家总结一下流式布局的使用.
一:什么是流式布局?
网页布局中包括:
- 静态布局
- 流式布局
- 弹性布局
- 响应式布局
- ……
静态布局
- 静态布局指的就是网页中的所有元素都使用px为单位.不管浏览器具体的大小是多少,始终按照设置的值布局来显示,由于浏览器大小不一,这样的布局很容易在不同设备中出现滚动条等问题.所以这种布局在移动开发不是主流的布局方式.
流式布局
- 流式布局是页面中元素的宽度按照屏幕分辨率自动进行适配调整,也就是我们常说的适配,它可以保证当前屏幕分辨率发生改变的时候,页面中的元素大小也可以跟着改变,所以流式布局是移动端开发常用的一种布局.
其它的布局方式我们会在后面的博客会陆续进行讲解,希望大家多多关注!.
二:什么情况下会用到流式布局?
1,打开我们移动端页面的时候,发现不管在哪种移动设备中,页面始终都是满屏显示如下所示:
图一:是京东页面在iphone6,7pluse中的效果:

图二:是京东页面在iphone4中的效果:

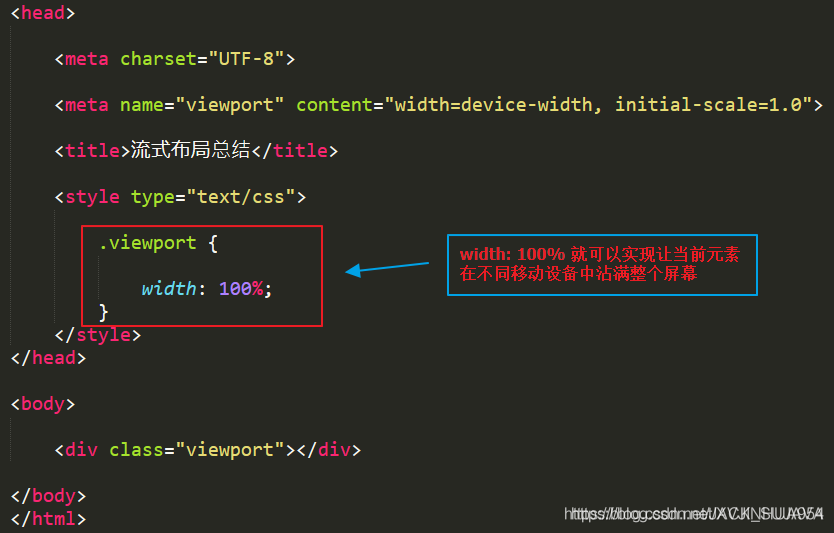
在移动开发中这种情况下就要用到流式布局实现了,具体的实现如下: 首先在网页的head标签中添加meta标签设置视口

然后将页面中的父元素宽度设为100%就可以实现

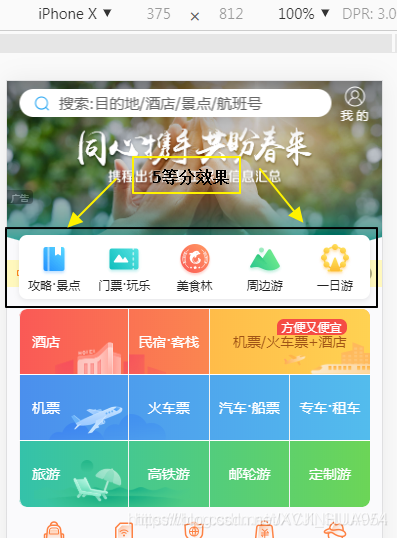
2,移动端中导航项要等分父容器,例如携程移动网页中,导航在iphone4中导航5等分,在iphoneX中也是5等分,如下所示:
图一:是iphone4中5等分的效果

图二:是ipnoneX中5等分的效果

移动开发中遇到这种等分的情况下,也需要用到流式布局实现,以5等分为例,具体代码如下:

可能有的小伙伴还想到了如果分为其他等分呢?我们的做法都是100% 除以对应的份数就可以了.假如要分为3等份,就100除以3.假如要分为4等份就100除以4即可.
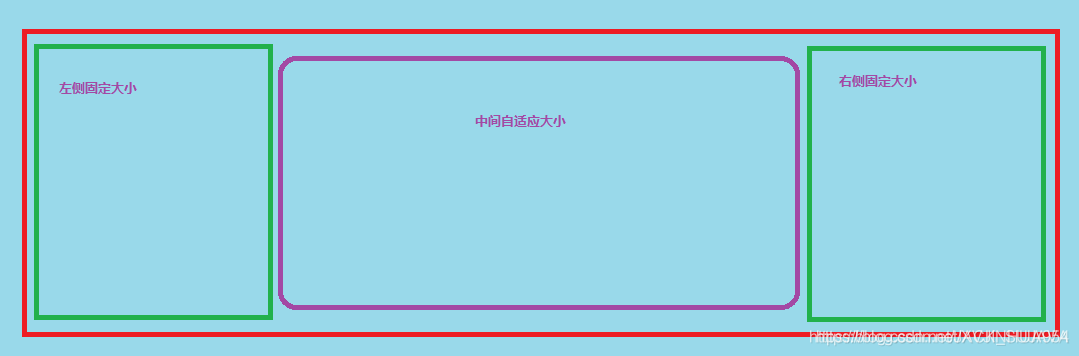
3,在网页布局中如果出现左右两侧固定大小,中间自适应(圣杯布局,双飞翼布局)这种经度的布局也需要用到流式布局实现,如下:

具体实现方式如下: HTML结构中先准备3个盒子

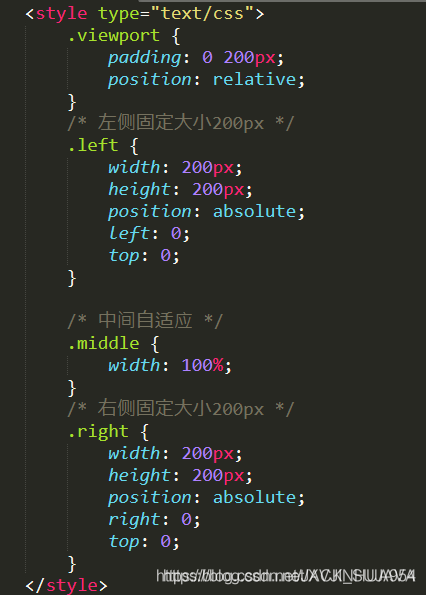
然后设置对应的CSS代码:

扫描二维码关注公众号,回复:
12291948 查看本文章


流式布局还有其它的情况,例如左侧固定大小,右侧自适应.右侧固定大小左侧自适应剩下这两种情况大家可以参照上面的圣杯布局的方式灵活的实现,这里就不给大家演示了.
三:流式布局有没有缺点不足的地方么?
- 流式布局是用于解决类似的设备不同分辨率之间的兼容,如果屏幕尺度跨度太大,那么在相对其原始设计而言过小或过大的屏幕上不能正常显示。
- 因为宽度使用%百分比定义,但是高度和文字大小等大都是用px来固定,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,但是高度、文字大小还是和原来一样(即,这些东西无法变得“流式”),显示非常不协调。