Vue 调试工具 安装教程(无脑安装)
猜你喜欢
转载自blog.csdn.net/weixin_50001396/article/details/112851819
今日推荐
周排行





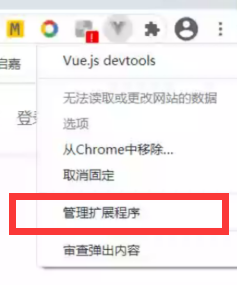
 最后我们就以在访问自己的文件网址的情况下使用Vue的调试工具了
最后我们就以在访问自己的文件网址的情况下使用Vue的调试工具了