1、安装
去gitHub上clone项目,地址 https://github.com/vuejs/vue-devtools 【传送门】
下载好后进入vue-devtools-master工程 执行npm install —–>npm run build.
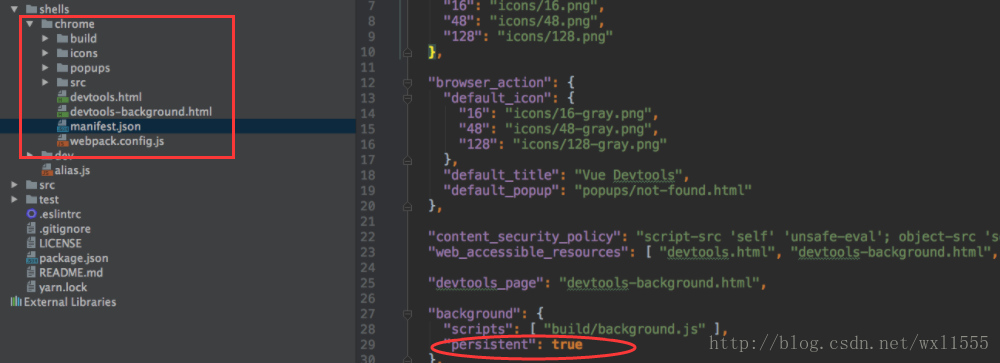
修改shells/chrome/manifest.json 中的persistent为true。如下图
打开谷歌浏览器设置—>扩展程序–>勾选开发者模式—>添加工程中的shells–>chrome的文件夹或者直接拖动shells–>chrome文件夹。到此就安装好了。如下图
有人问那我为什么打开我的开发着模式看不到效果呢?
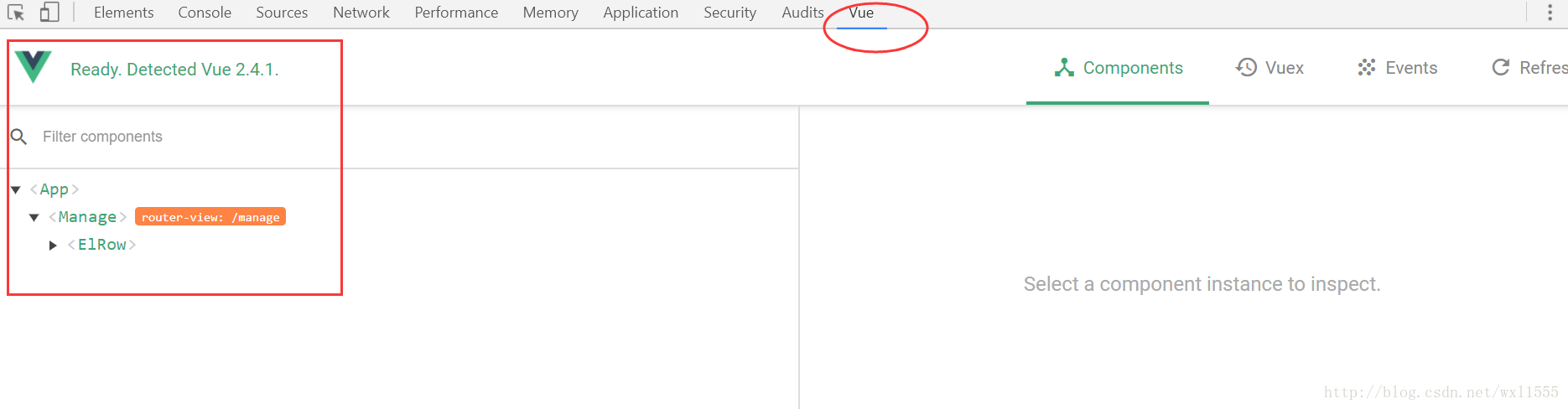
别人是这样的
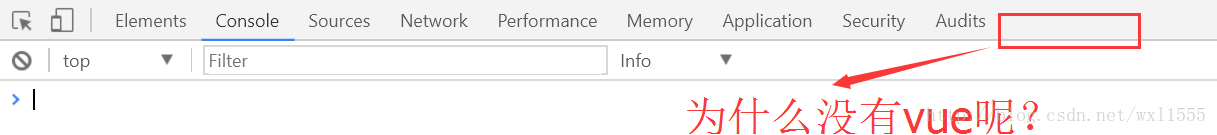
而我是指这样的
那为什么呢?因为这个工具只能在vue项目的页面上显示出来,所以你还必须跑起来一个vue项目才能看到效果。
那就快点启动自己的vue项目去页面看看效果吧!
转自:https://blog.csdn.net/wxl1555/article/details/76091614