前言
本文参自开源项目
此 blog-react-admin 项目是基于蚂蚁金服开源的 ant design pro之上,用 react 全家桶 + Ant Design 的进行再次开发的,项目已经开源。
开箱即用的中台前端 / 设计解决方案。

Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。
随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
Ant Design Pro 在力求提供开箱即用的开发体验,为此我们提供完整的脚手架,涉及国际化,权限,mock,数据流,网络请求等各个方面。
为这些中后台中常见的方案提供了最佳实践来减少学习和开发成本。
而且也是配有使用文档的,很不错。
注意点
文章是分类型的:文章类型 => 1: 普通文章,2: 简历,3: 管理员介绍;而且简历和管理员介绍的文章只能是各自一篇(因为前台展示那里有个导航 关于我 ,就是请求管理员介绍这篇文章的,简历也是打算这样子用的),普通文章可以是无数篇。
点赞的用户 like_users 那里应该只保存用户 id 的,这个后面修改一下。
评论功能是实现了简单的三级评论的,第三者的评论(就是别人对一级评论进行再评论)放在 other_comments 里面。
评论是有状态的:状态 => 0 待审核 / 1 通过正常 / -1 已删除 / -2 垃圾评论。
管理一级和三级评论是设置前台能不能展示的,默认是展示,如果管理员看了,是条垃圾评论就 设置为 -1 或者 -2 ,进行隐藏,前台就不会展现了。
已实现功能
- 登录
- 文章管理
- 标签管理
- 留言管理
- 用户管理
- 友情链接管理
- 时间轴管理
- 富文本编辑器(支持 MarkDown 语法)
- 项目展示
- 评论管理
待实现功能
- 个人中心(用来设置博主的各种信息)
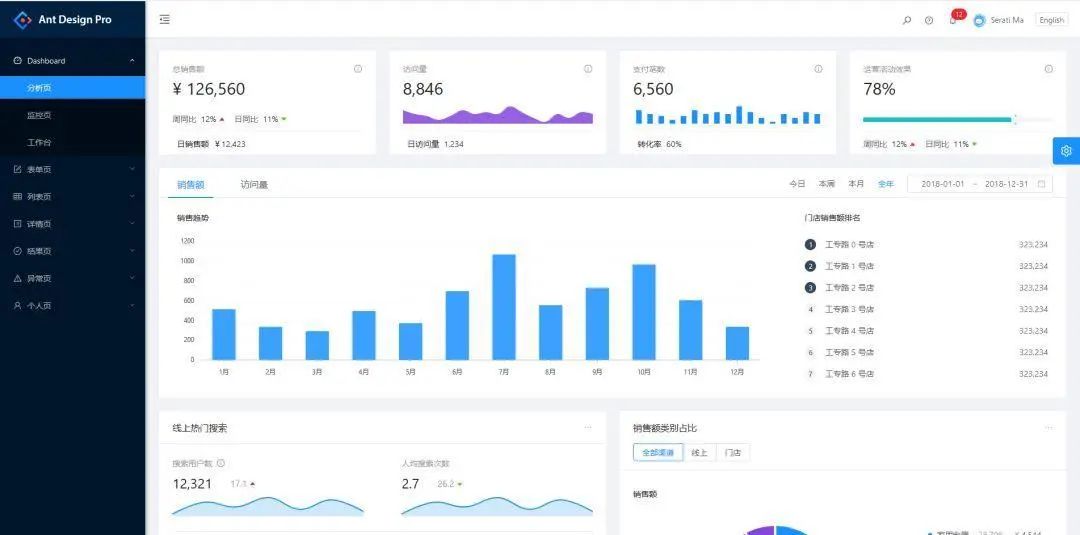
- 工作台( 接入百度统计接口,查看网站浏览量和用户访问等数据 )
主要项目结构
- pages
- Account 博主个人中心
- article 文章管理
- Category 分类
- Dashboard 工作台
- Exection 403 404 500 等页面
- Link 链接管理
- Message 留言管理
- OtherUser 用户管理
- Project 项目
- Tag 标签管理
- TimeAsix 时间轴
- User 登录注册管理
文章管理、用户管理、留言等 具体业务需求,都是些常用的逻辑可以实现的
缺点
开发时,程序出错后,修改正确后,webpack 有时不会及时查觉到内容已经更改,从而不能及时编译,要重新运行命令打包。
笔者的文章里面的图片都是上传到简书上的,创建文章时,只是写个图片链接而已,你们也可以上传到简书或者七牛云,或者其他第三方。
Build Setup ( 构建安装 )
# install dependencies
npm install
# serve with hot reload at localhost: 3000
npm start
# build for production with minification
npm run build
如果要看完整的效果,是要和后台项目 blog-node 一起运行才行的,不然接口请求会失败。
项目常见问题
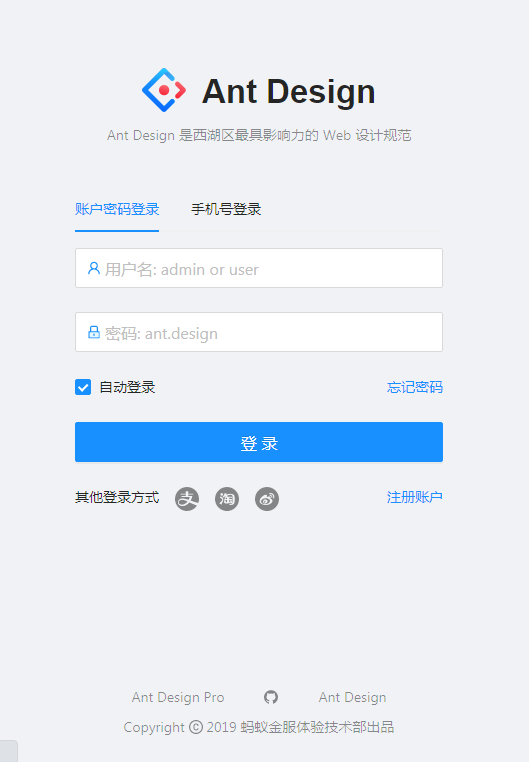
管理后台登录
管理后台登录是用 邮箱加密码 进行登录
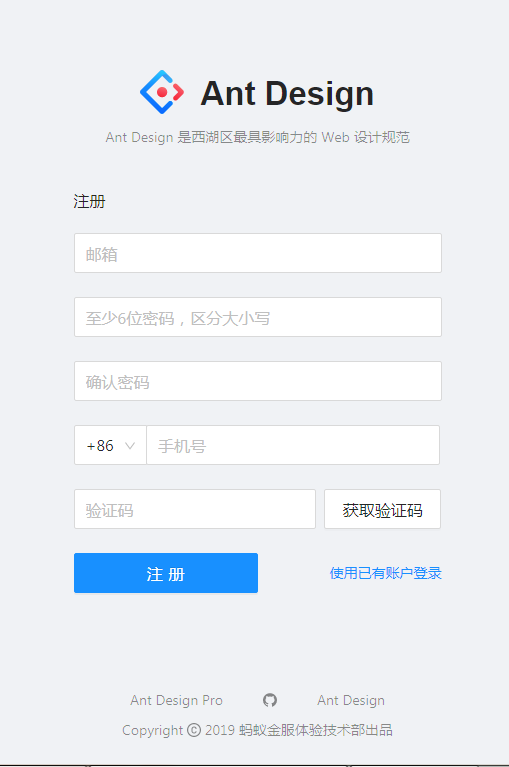
管理员账号创建
管理后台的登录账号并不是 admin/user ,也不是搭建 mongodb 数据库时创建的 user 用户,这里的账号和密码要自己创建,至于怎样创建呢?
用 postman 调接口注册

如果是本地的可以像这样子创建,如果是服务器上的,请把 url 修改一下,
权限
注册了管理员账号,并用管理员账号登录,还不能正常登录管理后台的,会被重定向加登录页面。因为权限管理的限制,要把自己注册的管理员账号的 名字 加在 config/router.config.js 的 authority 里面。
登录

登录博客管理后台是用 邮箱 加 密码 登录。
我目前是在职前端开发,如果你现在也想学习前端开发技术,在入门学习前端的过程当中有遇见任何关于学习方法,学习路线,学习效率等方面的问题,你都可以申请加入我所在的前端学习交流裙:前面:421374697。里面聚集了一些正在自学前端的初学者,转行者,初阶者,文章中的项目源码,需要的话都可以找裙猪获取。