一、引用axios插件报错
Cannot read property 'protocol' of undefined
解决方法:在mainjs文件中把axios引入vue的原型函数中,和vue-resource的使用方法不一样!记得是mainjs,不是路由配置文件
1 import axios from 'axios' 2 Vue.prototype.$http = axios
二.axios跨域问题解决
和登陆注册有关
vue中axios解决跨域问题和拦截器使用
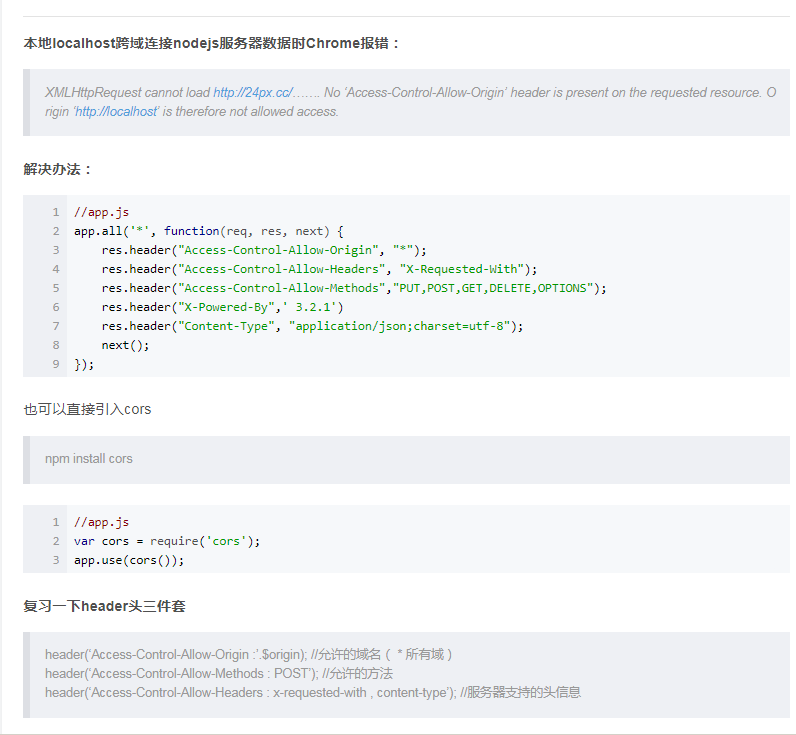
1)先在nodejs中设置好运行跨域,下面转载原博主的解决方法!!!很感谢他
node配置消息头地方是在搭建服务器那里的appjs文件

在indexjs文件中配置Dev的proxyTable属性(如果上面测试通过了这里就不用加)
proxyTable:{
/* '/api': {
target:'http://127.0.0.1:3010/',//设置你调用的接口域名和端口号
changeOrigin: true,//支持跨域
pathRewrite: {
'^/api': ''
//这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可
}
}*/
}
二.存在asset的图片加载失败解决方法链接
最后还是放在static了。。。。