VUE全家桶项目实战-- 1.软件安装
一.安装node.js
注意事项:尽量不要安装在C盘,(这个后期再讲)
安装完在装路径下cmd: npm -v
出现版本号就安装成功
1.再文件夹下新增node_cache,node_global 两个文件夹

2.设置环境变量 Path:

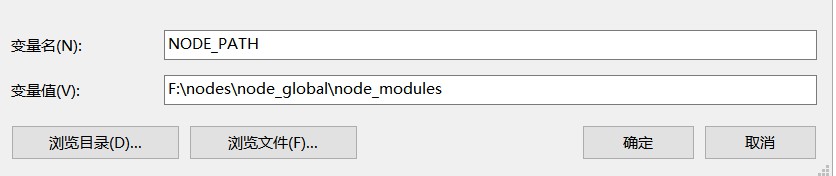
3.添加环境变量 NODE_PATH:

4.设置缓存文件夹
npm config set cache "F:\nodejs\node_cache"
5:设置全局模块存放路径
npm config set prefix "F:\nodejs\node_global"
备注:步骤4和5,如果node.js 安装在C盘,没有授权的情况下,会出现操作不成功
上述万城之后你就可以全局操作npm 了
二.安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
检测镜像是否安装成功 cnpm -v
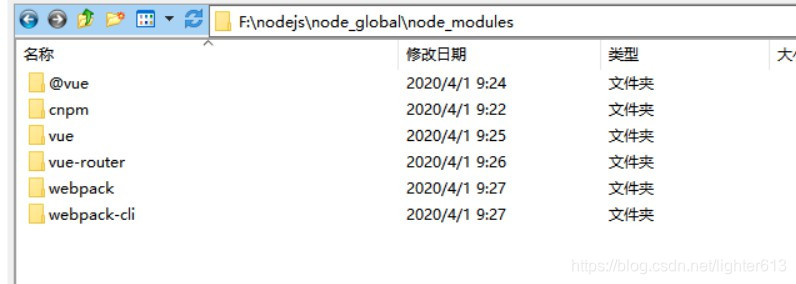
三.安装vue/vue-cli/webpack/webpack-cli
cnpm install vue -g
cnpm install vue-cli -g(旧版本安装)
npm install @vue/cli -g(新版本安装,可以打vue UI界面操作项目)
cnpm install webpack -g
cnpm install webpack-cli -g
查看安装是否成功: vue -V,webpack -v