版权声明:本文为博主原创文章,欢迎转载,但请注明作者及文章出处,博文有什么不正之处欢迎指正。 https://blog.csdn.net/try_try_try/article/details/85092573
一.安装node.js
-
进入node.js官网 https://nodejs.org/en/download/ ,选择对应安装包,版本建议8.0以上。
-
node.js安装完了,npm也就安装完了。
-
键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,输入node -v 和 npm -v分别查看对应的版本号,如图所示,显示出对应的版本号后就表示已经下载安装完成。

二.安装vue-cli
全局安装 vue-cli:
npm install -g vue-cli
最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack。
然后再命令行工具中使用 vue -V (注意 V 大写)查看是否安装成功。

三.用 vue-cli 来构建项目
1.在本地创建一个文件夹作为项目的存放地,在命令行中进入到项目目录:
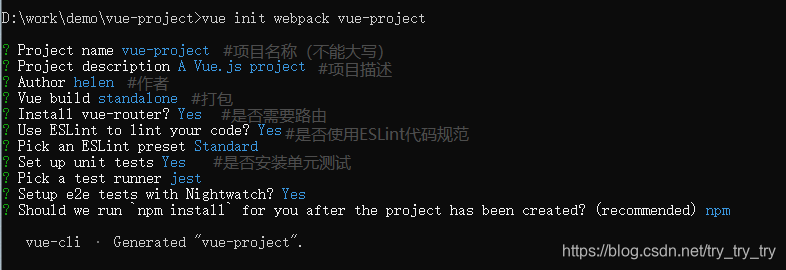
vue init webpack vue-project
其中 webpack 是模板名称,vue-project 是自定义的项目名称。
2.模板下载完了后,进入以下界面:

3.配置完成后,进入项目目录,安装依赖
npm install
4.启动项目
npm run dev
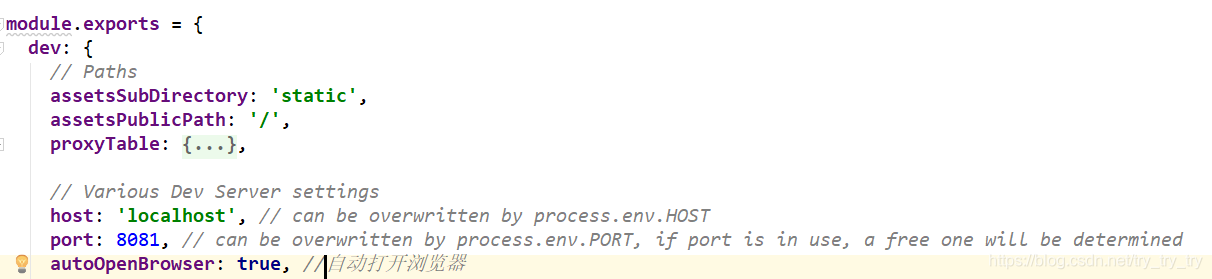
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

打开http://localhost:8081 就能看到欢迎页面。
5.打包
npm run build
打包完成后,会生成 dist 目录,项目上线时,把dist 目录下的文件放到服务器就可以了。
四.写在后面
vue-cli 是自带开发环境和生产环境的,但是我们上线前一般都是先上测试环境的,下一篇就整理一下vue-cli加入测试环境吧。