全文共1825字,预计学习时长5分钟

图源:unsplash
过去四年来,笔者都是用React框架工作,最近开始使用Vue了。尽管两者有一些概念上的差异——Vue受到了Angular的影响,但在React框架下完成的工作同样适用于Vue。
笔者觉得Vue整合了Angular和React的精华部分。关键理由之一就是:Vue框架的创建者——尤雨溪,曾利用React来获得灵感,开发新的框架。
“我想,如果我只提取React中最喜欢的部分,不考虑其他任何概念,来构建一些轻量级的框架,会怎么样呢?同时,我也很好奇React的内部实现是如何进行的。所以我开始尝试着复制这一最小功能集,比如声明式数据绑定。我就是那样开始构建Vue的。”——尤雨溪

这篇文章将重点关注两种框架的差异。首先,来看看一些事实:

快速比较
· React是库,Vue则是完整的框架
· 都能快速运行,都是轻量级前端框架
· 都有一个组件式系统架构
· 都使用virtual DOM
· 都可以放进一个HTML文件中或成为更复杂的Webpack设置模块
· 都有独立但通用的路由器和状态管理库
最大的不同在于,Vue通常使用HTML模板文件,而React完全是使用JavaScript库。Vue也有可变状态,以及用于重新呈现的自动化系统,这被称为反应性。
组件式系统架构
React和Vue都遵循基于可重用组件的方法。
· 比较React组件和Vue组件
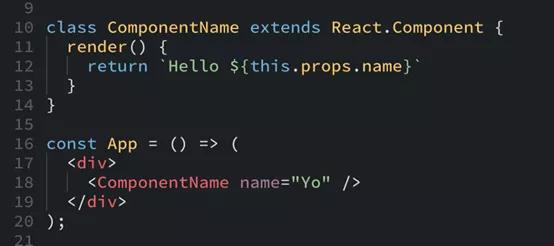
React和Vue都提供component方法,但是它们完全不同。这是因为React将组件定义为类,而Vue将组件定义为对象。Vue.component全局注册组件,而React.Component充当组件的基类。

<ComponentName />是一个在模板中直接使用的类名
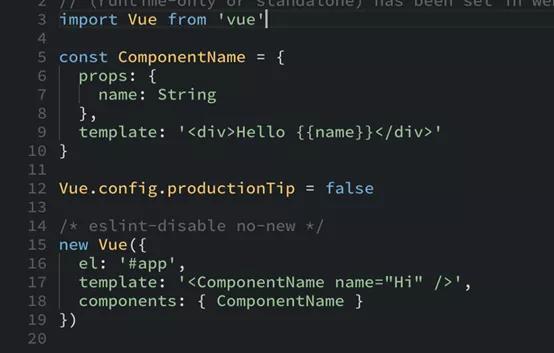
Vue中的组件是普通对象,无须扩展Vue。

Vue中相同的组件和模式:<ComponentName/>只是一个对象,必须包含在Vue应用的components值中才能显示。
尽管拥有基于组件的方法,两者却大不相同。
· 比较React JSX和Vue Templates
React的renderProp方法与JavaScript相同,所以你在模板里所做的一切都和在JavaScript中做的一样。Vue依赖于HTML模板,所以它包含了一些指令。这些指令在设计上与AngularJS非常相似(事实上几乎一样:v-if, v-for, v-show等)。
生命周期方法
Vue中的组件具有与React方法相似的生命周期方法,试着一一配对:
· constructor → created
· componentWillMount → beforeMount
· componentDidMount → mounted
· componentWillUnmount → beforeDestroy
· componentDidCatch → N/A
· shouldComponentUpdate → N/A
· setState → N/A — 直接设置属性即可
组件状态和数据
在React中,有组件state。在Vue中,有data。
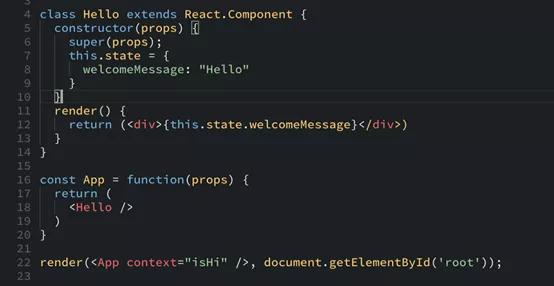
设置初始状态

React组件

Vue组件
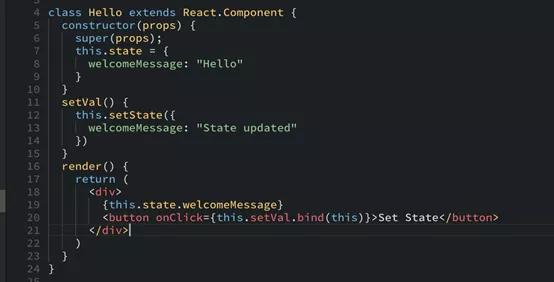
更新状态

React使用setState方法

Vue只是将新值赋予该属性
条件渲染

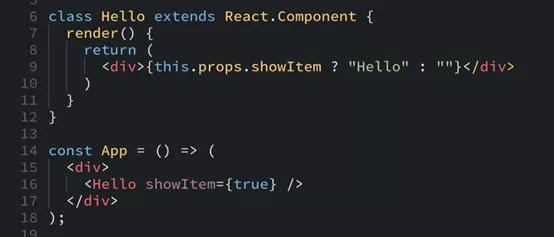
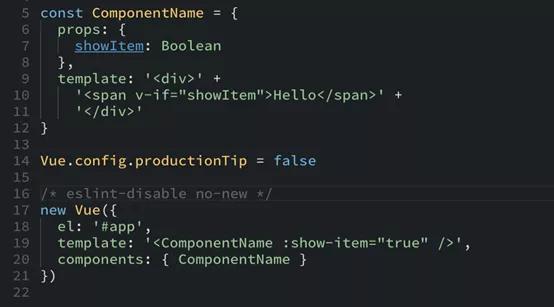
React通常使用三元操作在一定条件下呈现内容

Vue引入了v-if指令,作用相同。
用循环迭代和渲染

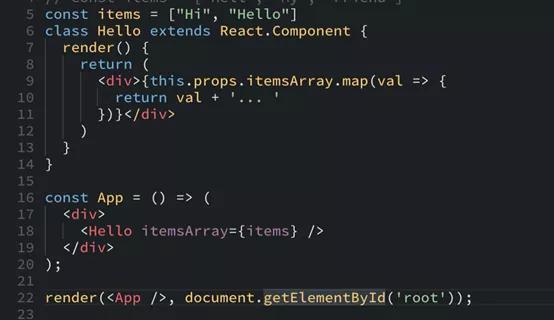
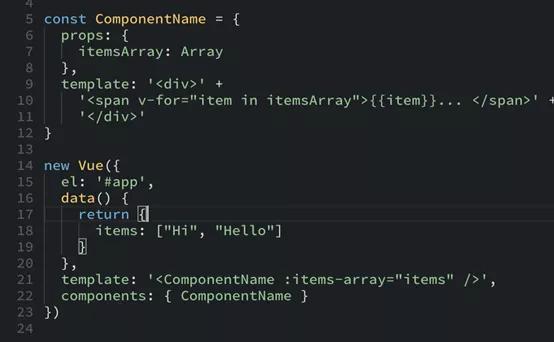
在React中,通常对值进行map并返回一个字符串,该字符串包含希望的每个element值。

在Vue中,会使用v-for directive
生态系统
Vue比React有更多的“官方”库,这意味着它与核心框架一起得到了官方的支持、维护和发布。由于还不够成熟,Vue没有React那么多的社区支持库。
对照表

总之,Vue和React都是创建复杂网络解决方案的强大工具。他们足以让你得心应手地完成任何任务。无论哪一个,都是正确的选择。

一起分享AI学习与发展的干货
欢迎关注全平台AI垂类自媒体 “读芯术”
(添加小编微信:dxsxbb,加入读者圈,一起讨论最新鲜的人工智能科技哦~)