Laya商业级教程,laya教程
视频观看地址:https://www.bilibili.com/video/BV12T4y157PU/
laya商业级3d游戏开发
目标:制作首页界面
点击开始游戏按钮输出Logo
界面适配
比如
苹果6s 16:9
苹果x 19.5:9。

本课用到的资源可以在课程资料区下载
选中Scenes目录,右键创建目录
views
在目录下右键创建->场景
参数
名称:home
设置分辨率750x1334

F9
预览设置

导入素材包到IDE
打开素材\LayaIde\ui拷贝所有文件夹放到laya\assets\目录下
摆放ui,对象类型IMAGE
顶部名字为logo
底部名字为startImage

Laya F8 ctrl+f12
Vscode f5
Chrome f12 ,选中开手机模式,选择机型苹果X

每次这样设置是不是很麻烦呢?
设置自动打开开发者工具(手机浏览模式)
.vscode/launch.json
runtimeArgs增加
"--auto-open-devtools-for-tabs"

选中scr目录,创建scripts\views目录
创建脚本HomeView.ts
export default class HomeView extends Laya.Scene {
startImage: Laya.Image;
onAwake() {
}
onOpened(data) {
this.startImage.on(Laya.Event.CLICK, this, this.OnStartImageClick);
}
OnStartImageClick() {
console.log('OnStartImageClick');
}
}
添加到runtime

设置开始游戏图片var 属性startImage

简单说下runtime
Homeview脚本为什么继承scene?
因为宿主类型为scene

因为开始按钮设置了var 属性,运行时startImage成员 就获得了对象的引用
Laya保存(ctrl+s)-> f8(编译)-> 发布(ctrl+f12)->Chrom运行(f5)
点击开始游戏,能看到logo即可
切换机型预览,发现按钮没有底部对齐
UI适配:
新建BaseView.ts
export default class BaseView extends Laya.Scene {
constructor() {
super();
}
onAwake() {
this.height = Laya.stage.height;
}
}
Homeview.ts
onAwake() {
super.onAwake()
}
HomeView继承BaseView 运行时动态赋值高度
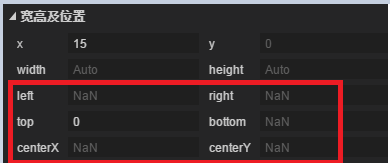
容器距离的使用
Logo采用顶部对齐

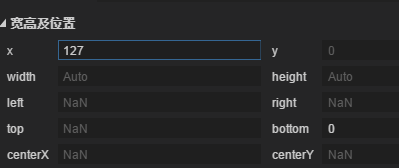
开始游戏按钮采用底部对齐

F8 Ctrl+f12 f5
商业游戏注意事项
拷贝素材真机模拟器页面devad.scene
开始按钮底部距离为270
尽量给底部和顶部留出安全区域
 调整
调整
Laya保存(ctrl+s)->发布(ctrl+f12)-> Chrome运行(f5)
结语:
本节学习了如何构建UI,
对象runtime特性, 使用var 定义脚本成员
Ui对象采用容器属性相对位置实现ui适配,
ui避免超出安全区域,比如刘海屏和banner广告位置
