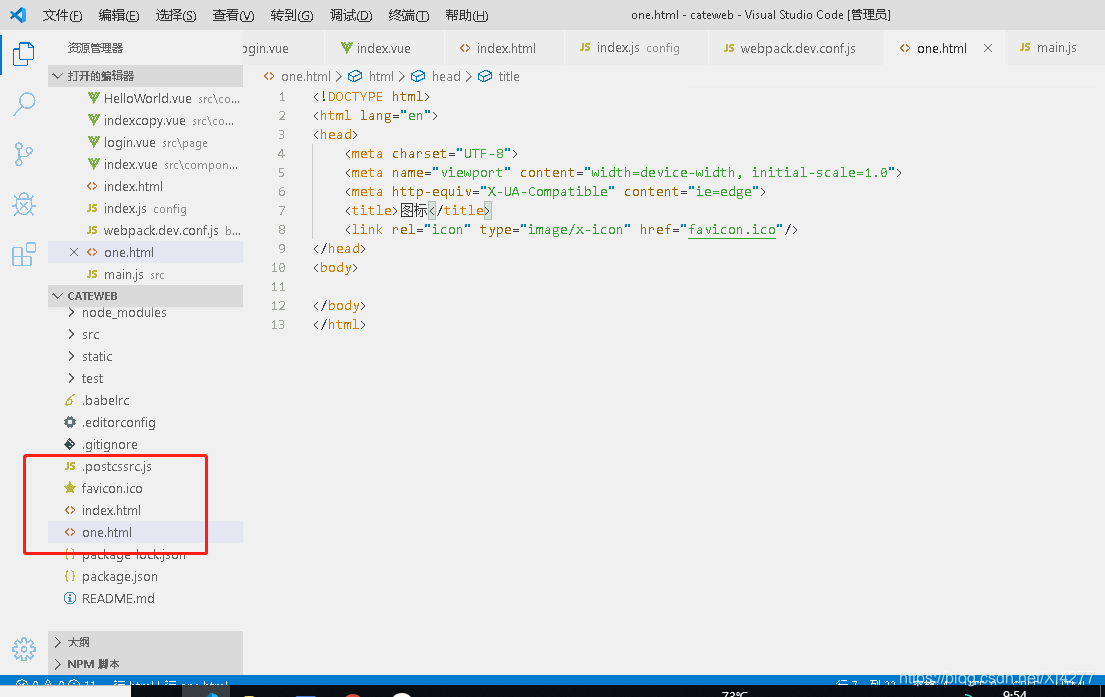
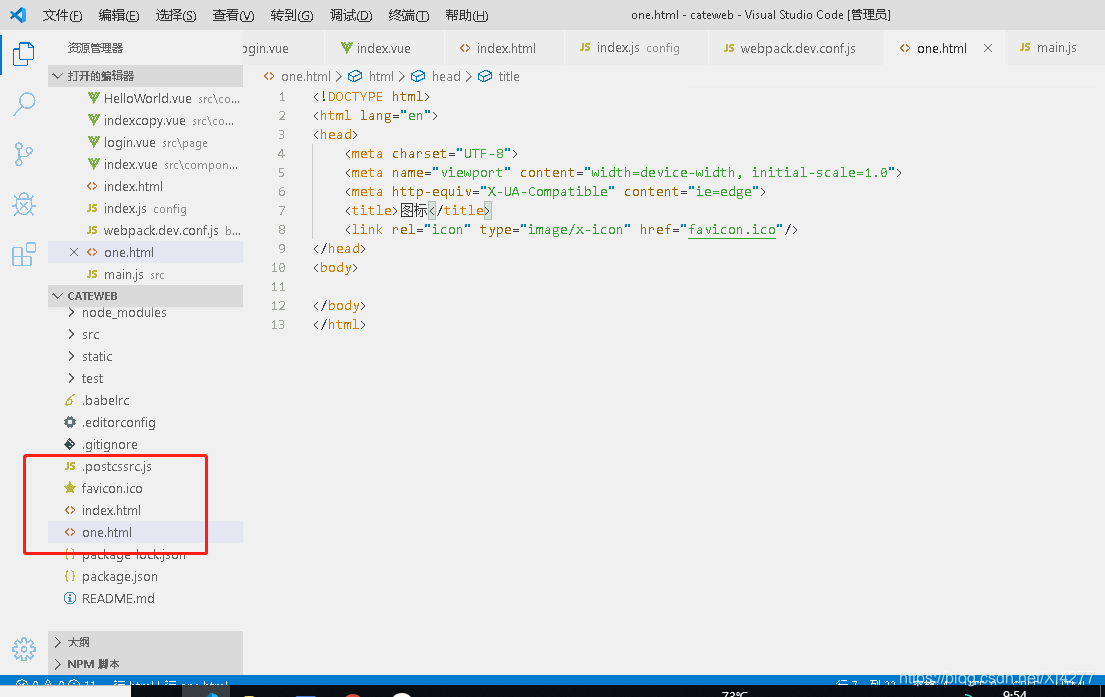
注意图标格式为.ico 、直接命名为favicon.ico
在 HTML 页面 添加
<link rel="icon" type="image/x-icon" href="favicon.ico"/>

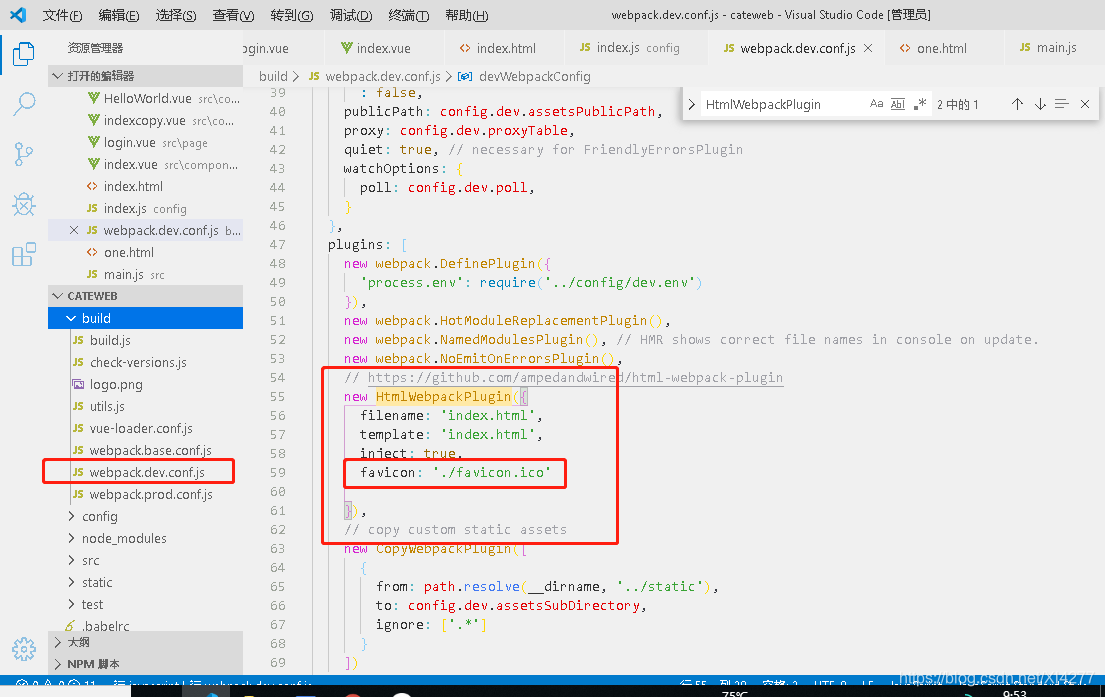
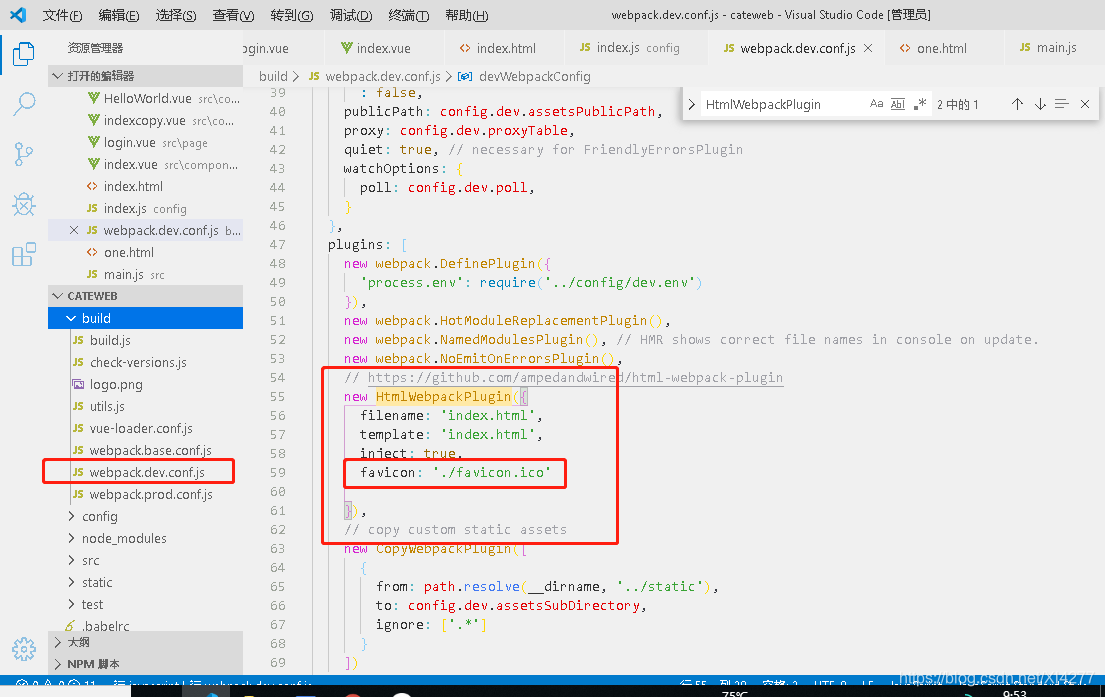
使用 Vue-cli 搭建的项目需要添加代码在下面如图位置添加代码
favicon: './favicon.ico'

再重新启动项目

注意图标格式为.ico 、直接命名为favicon.ico
在 HTML 页面 添加
<link rel="icon" type="image/x-icon" href="favicon.ico"/>

使用 Vue-cli 搭建的项目需要添加代码在下面如图位置添加代码
favicon: './favicon.ico'

再重新启动项目