格式化代码时,有时会自动加上分号,但是这样会被ESLint报错
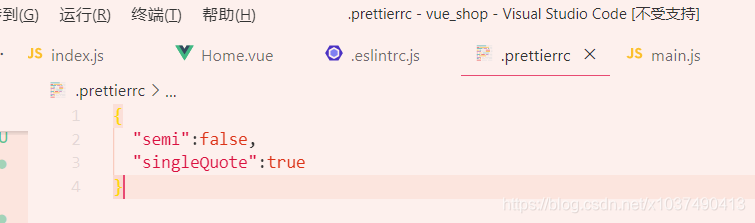
我们可以在项目根目录下,创建一个.prettierrc的配置文件,这个文件会让我们在格式化代码时,semi是让分号都删除,singleQuote使双引号都变为单引号
{
"semi":false,
"singleQuote":true
}

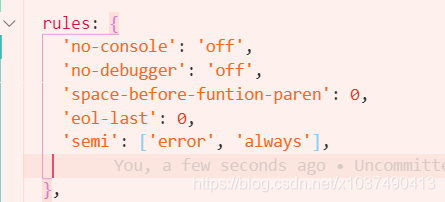
再去.eslintrc.js的rules里配置,

rules: {
'no-console': 'off',
'no-debugger': 'off',
'space-before-funtion-paren': 0,
'eol-last': 0,
'semi': ['error', 'always'],
},