一、问题描述
我这边需要实现一个效果,就是点击某个DIV时,此DIV顶部边框显示边框色,表示该DIV是被选中的,用的布局是ul,li。html代码如下:
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a>
</li>
<li class="active nav-item d-none d-sm-inline-block">
<a href="index3.html" class="nav-link">
<i class="fas fa-home"></i>
首页
</a>
</li>
<li class="nav-item d-none d-sm-inline-block">
<a href="#" class="nav-link">联系人</a>
</li>
</ul>
默认显示如下

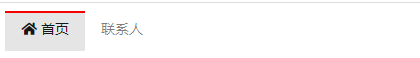
最终效果如下:

二、解决方法
CSS如下:
.navbar-nav>.active>a{
background: rgba(0,0,0,0.1);
color: #f6f6f6;
}
.navbar-nav>li {
position: relative;
display: block;
}
.navbar-nav>li.active:after {
content: '';
height: 2px;
background-color: #f90000;
top: 0!important;
bottom: 0;
width: 100%;
position: absolute;
left: 0;
}