
Unity UGUI 之 实现 Text 文本文字过长,省略号显示(TextMeshPro 和常规 Text 二种方法)
目录
Unity UGUI 之 实现 Text 文本文字过长,省略号显示(TextMeshPro 和常规 Text 二种方法)
一、简单介绍
UGUI,是Unity自带的 GUI 系统,震撼力一些常规的操作,便于后期类似操作的参考。
本节介绍,在Unity中文本文字过多的,使用省略号代替的方法,二种方式,目前各有局限性。
二、实现原理
1、常规Text 使用 TextGenerator().characterCountVisible 得到可显示的长度,当字长大于 TextGenerator().characterCountVisible,就省略号代替
2、TextMeshPro 里面自带属性 Ellipsis ,直接添加此属性即可,实现文字过长省略号显示
三、注意事项
1、常规Text 的方法到 Unity 2019 以上 好像 TextGenerator().characterCountVisible 一直返回为 0 ,不能正常获取显示长度(有谁知道原因的话,可留言)
2、TextMeshPro 目前不支持中文,需要自己构建中文字体
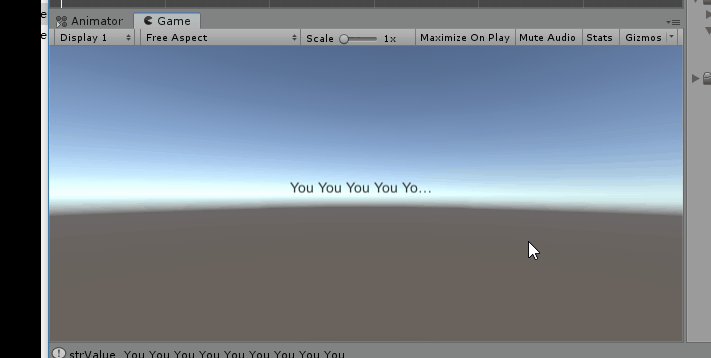
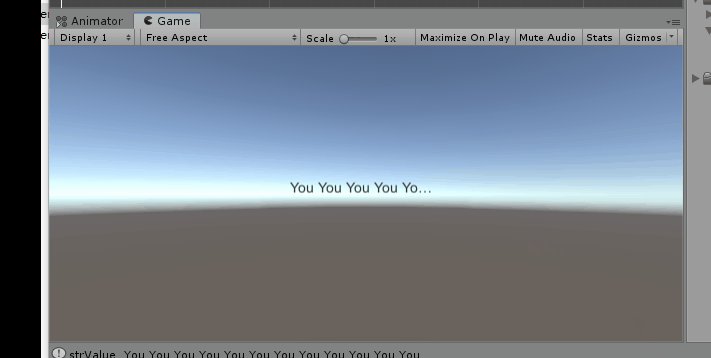
四、效果预览

五、实现步骤
常规 Text
1、打开Unity ,新建空工程

2、在场景中添加 Text 组件,用于测试

3、在工程中新建脚本,TextExtension 扩展脚本,编写文字过长省略号显示的代码,TestSetTextWithEllipsis 用于测试 TextExtension 脚本的功能

4、把 TestSetTextWithEllipsis 挂载到场景中

5、运行场景效果如上

TextMeshPro
1、打开Unity ,新建空工程

2、在场景中添加 TextMeshPro 组件,用于测试

3、在 TextMmeshProUGUI 属性中 overflow 属性设置为 Ellipsis ,即可实现过长文字省略号显示

4、运行场景,效果如下

六、关键脚本
1、TextExtension.cs
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// Text (UGUI) 组件扩展类
/// 功能
/// 实现文字过长省略号显示
/// </summary>
public static class TextExtension
{
// operating in no overflow (Horizonal|Vertical)
public static void SetTextWithEllipsis(this Text textComponent, string value)
{
// create generator with value and current Rect
var generator = new TextGenerator();
var rectTransform = textComponent.GetComponent<RectTransform>();
var settings = textComponent.GetGenerationSettings(rectTransform.rect.size);
generator.Populate(value, settings);
// truncate visible value and add ellipsis
var characterCountVisible = generator.characterCountVisible;
var updatedText = value;
if (value.Length > characterCountVisible)
{
updatedText = value.Substring(0, characterCountVisible - 1);
updatedText += "…";
}
// update text
textComponent.text = updatedText;
}
/// <summary>
/// Unity 2019 版本以上
/// </summary>
/// <param name="textComponent"></param>
/// <param name="value"></param>
public static void SetTextWithEllipsis(this Text textComponent, string value, int characterVisibleCount)
{
var updatedText = value;
// 判断是否需要过长显示省略号
if (value.Length > characterVisibleCount)
{
updatedText = value.Substring(0, characterVisibleCount - 1);
updatedText += "…";
}
// update text
textComponent.text = updatedText;
}
}
2、TestSetTextWithEllipsis.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TestSetTextWithEllipsis : MonoBehaviour
{
public Text text;
string strValue = string.Empty;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
if (Input.GetKeyDown(KeyCode.A))
{
strValue += " You";
Debug.Log("strValue "+ strValue);
text.SetTextWithEllipsis(strValue);
}
}
}
