


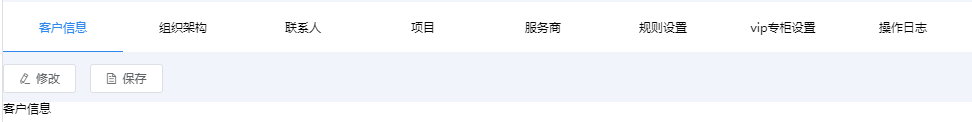
介绍一下需求,点击tab栏切换标题,对应下面的内容跟随标题栏的内容而改变,同时为tab文字动态的加class样式
技术要点:
- tab切换动态加样式
- tab切换下面内容跟着切换
首先是html代码,写三元表达式,tab栏点击谁为谁添加class类名,给每个点击事件传一个参数当做唯一标识
HTML代码:
<div class="customer_title">
<div @click="tabtitle(1)" :class="index==1?'cu_style':''">客户信息</div>
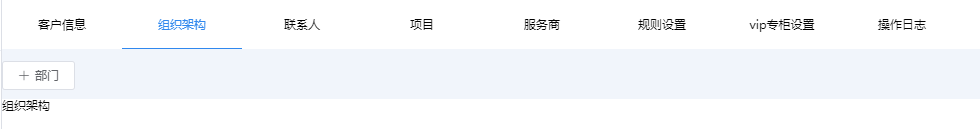
<div @click="tabtitle(2)" :class="index==2?'cu_style':''">组织架构</div>
<div @click="tabtitle(3)" :class="index==3?'cu_style':''">联系人</div>
<div @click="tabtitle(4)" :class="index==4?'cu_style':''">项目</div>
<div @click="tabtitle(5)" :class="index==5?'cu_style':''">服务商</div>
<div @click="tabtitle(6)" :class="index==6?'cu_style':''">规则设置</div>
<div @click="tabtitle(7)" :class="index==7?'cu_style':''">vip专柜设置</div>
<div @click="tabtitle(8)" :class="index==8?'cu_style':''">操作日志</div>
</div>
<div style="margin-top:12px" v-if="index==1">
<el-button icon="el-icon-edit" size="mini">修改</el-button>
<el-button icon="el-icon-document" size="mini">保存</el-button>
</div>
<div style="margin-top:12px" v-if="index==2">
<el-button icon="el-icon-plus" size="mini">部门</el-button>
</div>
</div>
<div class="min_middle">
<div v-if="index==1">客户信息</div>
<div v-if="index==2">组织架构</div>
<div v-if="index==3">联系人</div>
<div v-if="index==4">项目</div>
<div v-if="index==5">服务商</div>
<div v-if="index==6">规则设置</div>
<div v-if="index==7">vip专柜设置</div>
<div v-if="index==8">操作日志</div>
</div>
在js的data中定义一个唯一标识,methods中写逻辑
js代码:
data() {
return {
index: 1, //tab栏切换
};
methods: {
//tab传参接受
tabtitle(e) {
this.index = e;
},
CSS代码-添加动态样式及页面布局:
.customer_title {
display: flex;
text-align: center;
height: 50px;
line-height: 50px;
background-color: #fff;
div {
width: 120px;
cursor: pointer;
}
.cu_style {
color: #2f88ee;
border-bottom: 1px solid #2f88ee;
}
}
