描述
当点击tab栏时实现切换tab栏,并且显示对应的内容区域,比如tab栏中有a、b、c。当点击a时内容部分展示的是a对应的内容,当点击b时,内容部分展示的是b对应的内容。
思路
首先说一下html的布局划分,把整体划分为头部为tab部分,底部为内容部分;默认展示第一个,其余内容都隐藏,当点击tab中的某一个时再让对应的内容展示出来;接着给tab中的a、b、c添加一个自定义属性type,这里的属性名可以随意取,属性值从0开始依次往后排,然后给tab中的a、b、c添加点击事件,在点击事件里获取当前点击的那个Tab的自定义属性type的值,获取所有的内容标签,通过排他思想,给所有的内容标签隐藏,然后将当前type下标的那个内容部分显示。

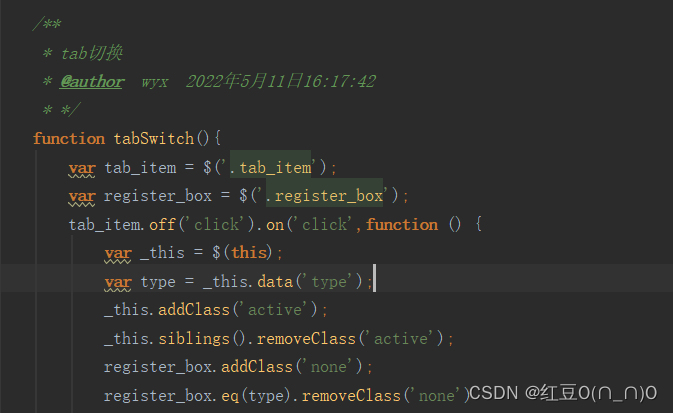
代码展示

解释:tab_item就相当于上面所说的a、b、c;
给所有的内容部分设置同样的类名叫register_box;
actuve这个类是用来控制tab被点击后所显示的样式。
none这个类是用来控制元素显示与隐藏的。