学习笔记:
Alert提示组件:
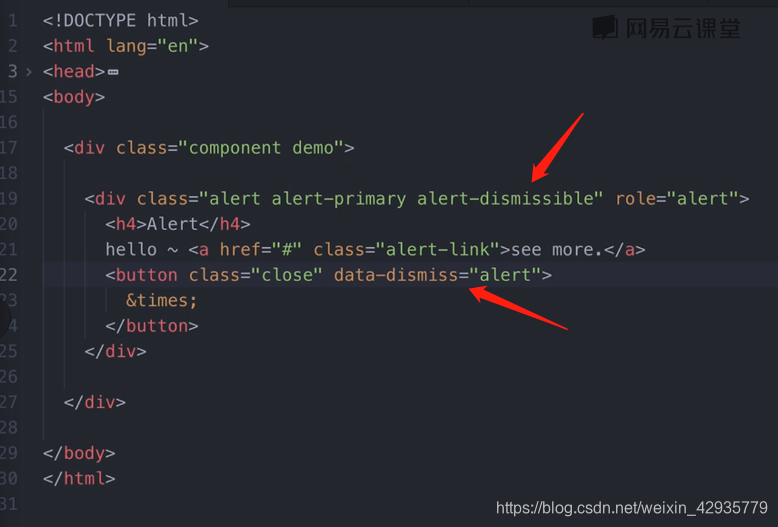
- alert:设置这个div是一个警告提示的盒子;
- alert-primary:设置它是一个怎么样的提示,除了这个之外,还有alert-success、alert-info、alert-warning、alert-danger等,不同的提示的颜色不一样。
- alert-link:让文字自动匹配当前正使用的提示的颜色;
给alert提示的右上角设置一个关闭的按钮,代码如下:

- fade show:添加这个类之后,在关闭提示的时候,会有一个过度的效果,用户体验极佳!
Badges标签元素:
- badge:定义这个盒子是一个标签;标签的大小有HTML标签决定
- badge-primary:定义这个标签的类型,不同的类型颜色不一样。
- badge-pill:给标签添加圆角的效果。

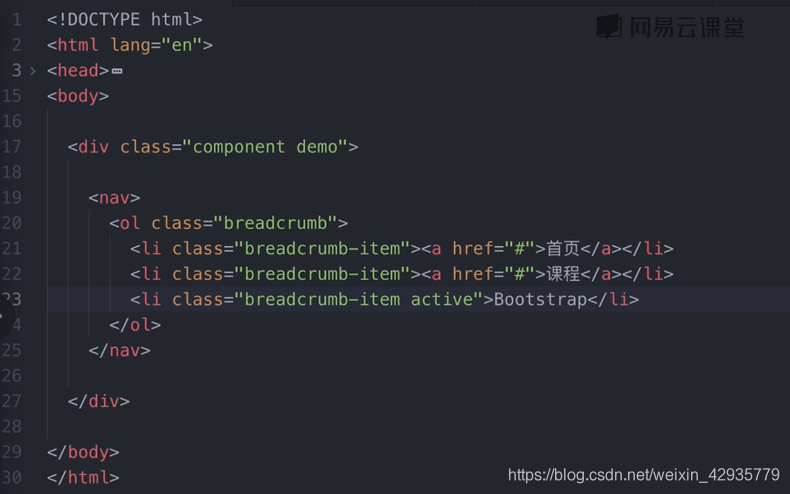
Breadcrumb导航栏:

Button按钮:
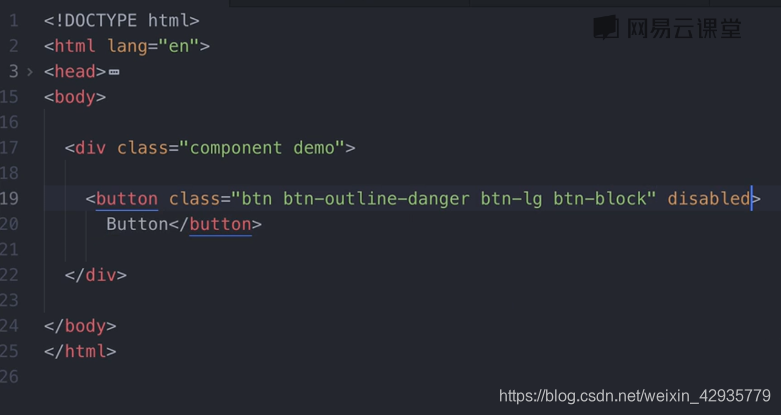
- btn:设置这是一个按钮;
- btn-danger:按钮的情景类,表示危险,另外还有btn-primary等情景;
- btn-outline-danger:情景类的描边样式,中间是白色的,边框是情景类的颜色;
- btn-lg:把按钮设置更加大;
- btn-block:按钮的宽度更宽;
- disabled:按钮的颜色变得更谈,处于不可以点击的状态;

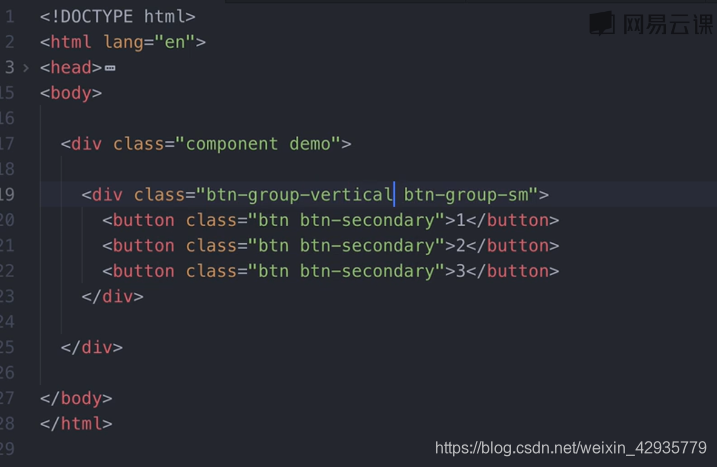
Button group按钮组:
- btn-group:定义这是一个按钮组;
- btn-group-sm:设置按钮组是一个小号的按钮组;
- btn-group-vertical:设置按钮组垂直显示;
例子:

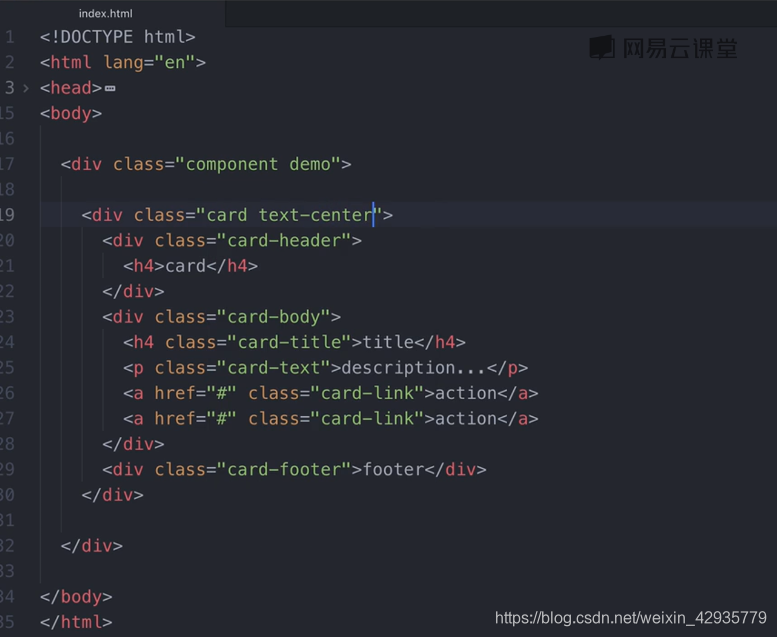
Card卡片:
- card:设置卡片的最外层;
- card-header:设置卡片的头部内容;
- card-body:卡片的主体部分;
- card-title:主体部分的标题;
- card-text:主体部分的文字区域;
- card-link:卡片的链接;
- card-footer:卡片的页脚;
- text-center:卡片内容左右居中,另外还有text-right、text-left;
例子:

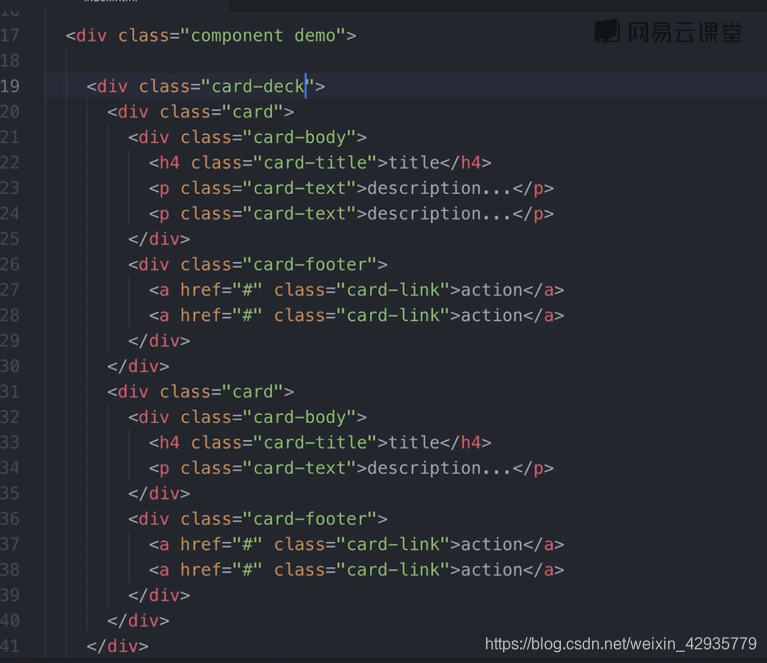
Card-group卡片群组

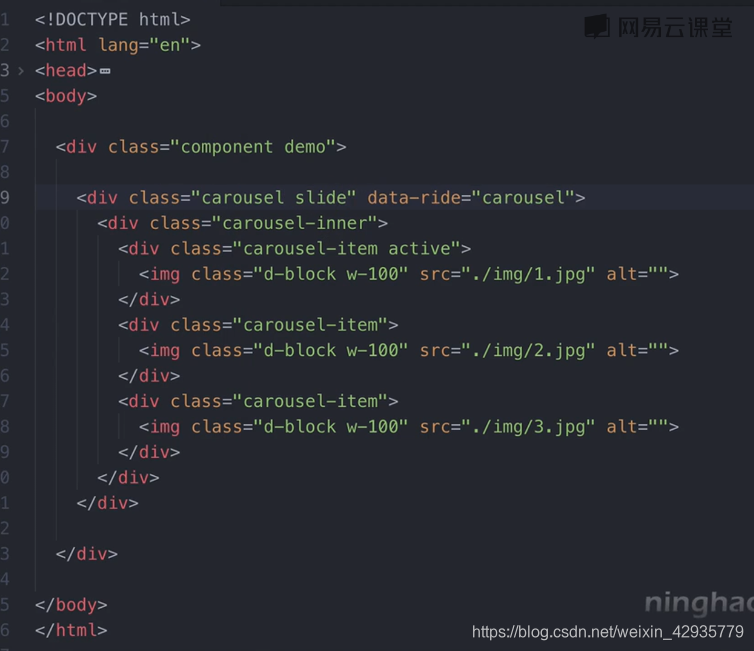
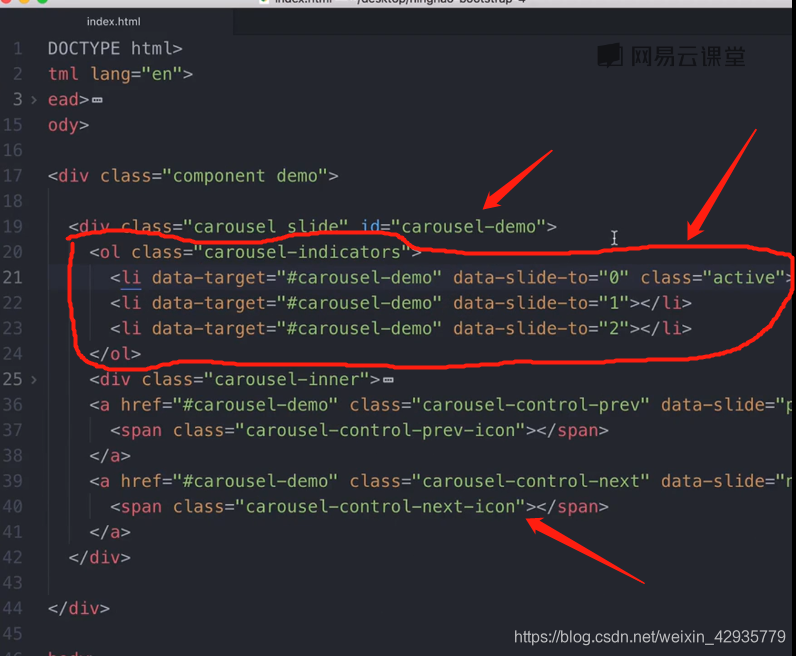
Carousel轮播图:
- carousel:定义这个盒子是一个轮播图盒子;
- carousel-inner:把需要轮播的内容放到里面;
- carousel-item:一个这样的盒子放一张图片;
- d-block:把元素转化为块元素;
- w-100:设置图片的宽度为100%,高度按照图片比例缩小或者放大;
- data-ride:data-ride=“carousel”,能让轮播图旋转起来,默认间隔时间是5秒;
- slide:切换项目的时候会有一个滑动的效果;
例子:

添加向左或者向右的小图标 和小按钮:

让轮播图自适应所有宽度的窗口大小:
修改css文件:

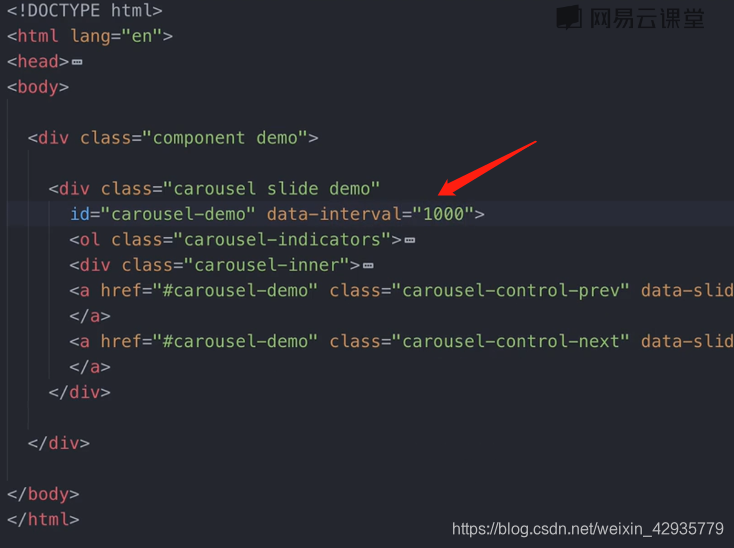
自定义轮播图的切换速度: