4 Bootstrap4组件——徽章(Badges)
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要将
.badge 类加上带有指定意义的颜色类 (如
.badge-secondary) 添加到
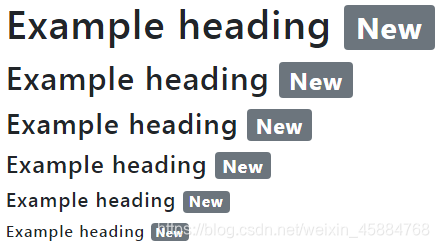
<span> 元素上即可。 徽章可以根据父元素的大小的变化而变化:
代码:
<h1>Example heading <span class="badge badge-secondary">New</span></h1>
<h2>Example heading <span class="badge badge-secondary">New</span></h2>
<h3>Example heading <span class="badge badge-secondary">New</span></h3>
<h4>Example heading <span class="badge badge-secondary">New</span></h4>
<h5>Example heading <span class="badge badge-secondary">New</span></h5>
<h6>Example heading <span class="badge badge-secondary">New</span></h6>
效果:

徽章通过使用相对字体大小和 em 单位来缩放以匹配直接父元素的大小,也可以作为链接或按钮的计数器。代码如下:
<button type="button" class="btn btn-primary">
Profile <span class="badge badge-light">9</span>
<span class="sr-only">unread messages</span>
</button>
4.1 各种颜色类型的徽章
代码:
<span class="badge badge-primary">主要</span>
<span class="badge badge-secondary">次要</span>
<span class="badge badge-success">成功</span>
<span class="badge badge-danger">危险</span>
<span class="badge badge-warning">警告</span>
<span class="badge badge-info">信息</span>
<span class="badge badge-light">浅色</span>
<span class="badge badge-dark">深色</span>
效果:

4.2 胶囊徽章
使用 .badge-pill 可以使徽章更圆润(具有较大的 border-radius 和 附加的水平 padding)。
示例:
<span class="badge badge-pill badge-default">默认</span>
<span class="badge badge-pill badge-primary">主要</span>
<span class="badge badge-pill badge-success">成功</span>
<span class="badge badge-pill badge-info">信息</span>
<span class="badge badge-pill badge-warning">警告</span>
<span class="badge badge-pill badge-danger">危险</span>
效果:

