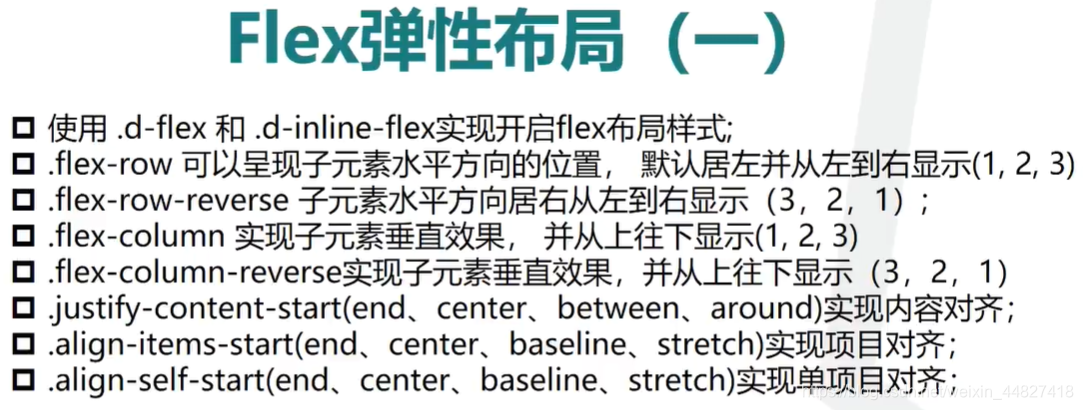
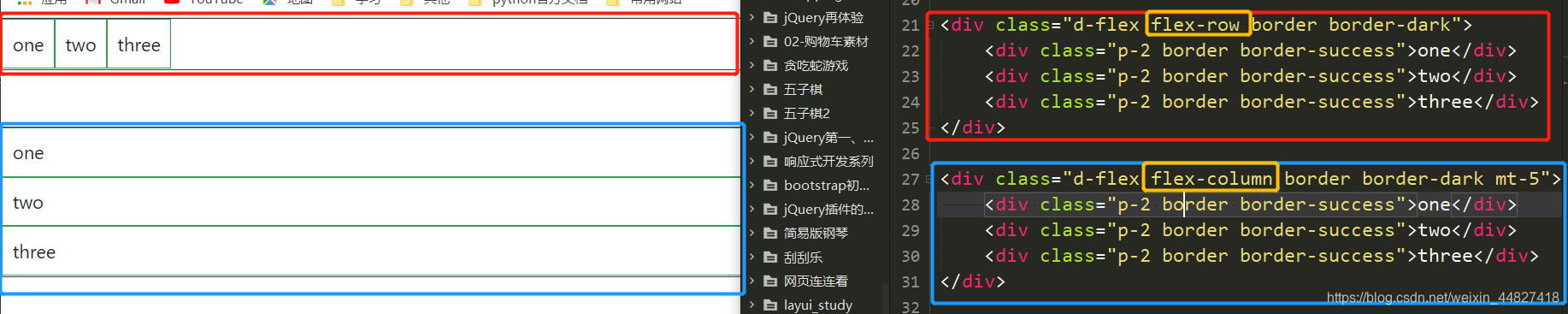
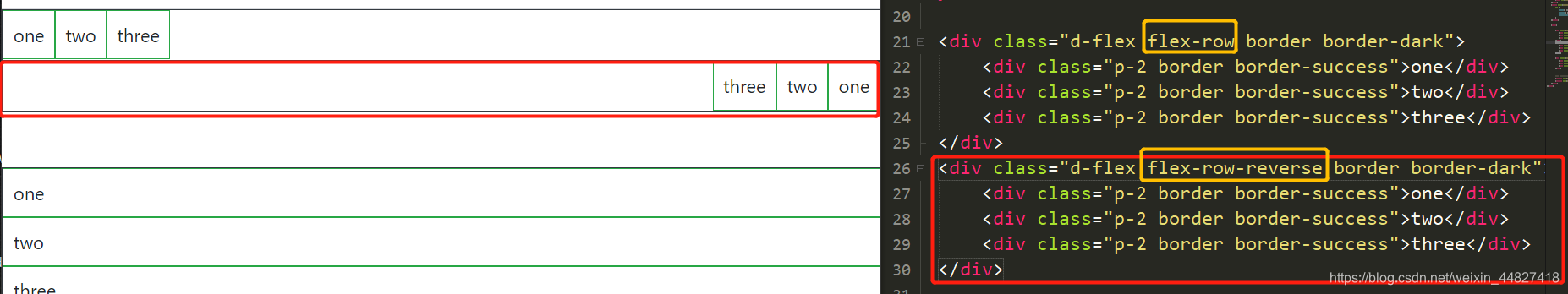
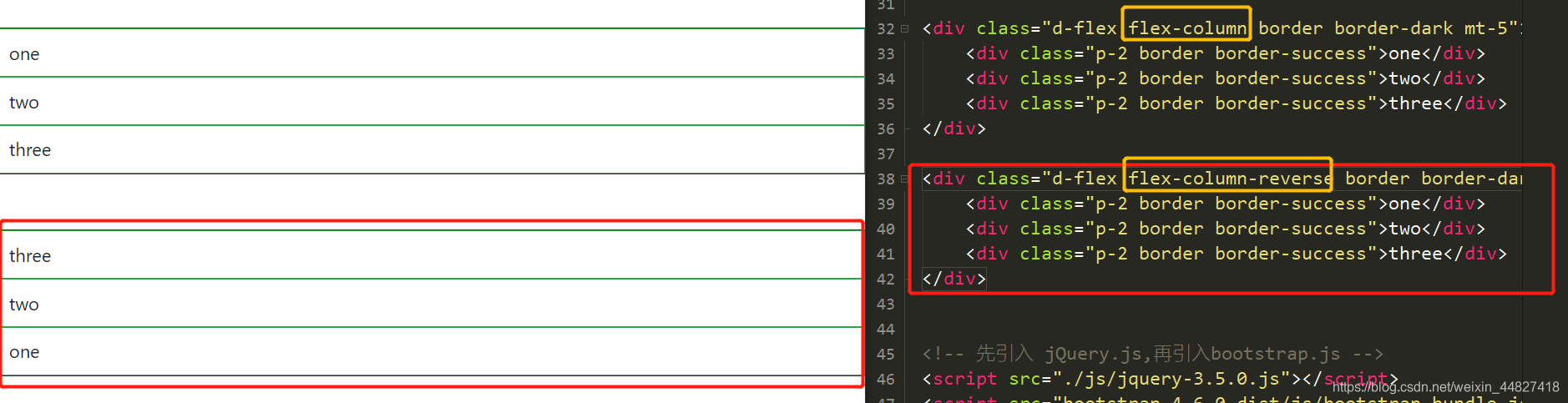
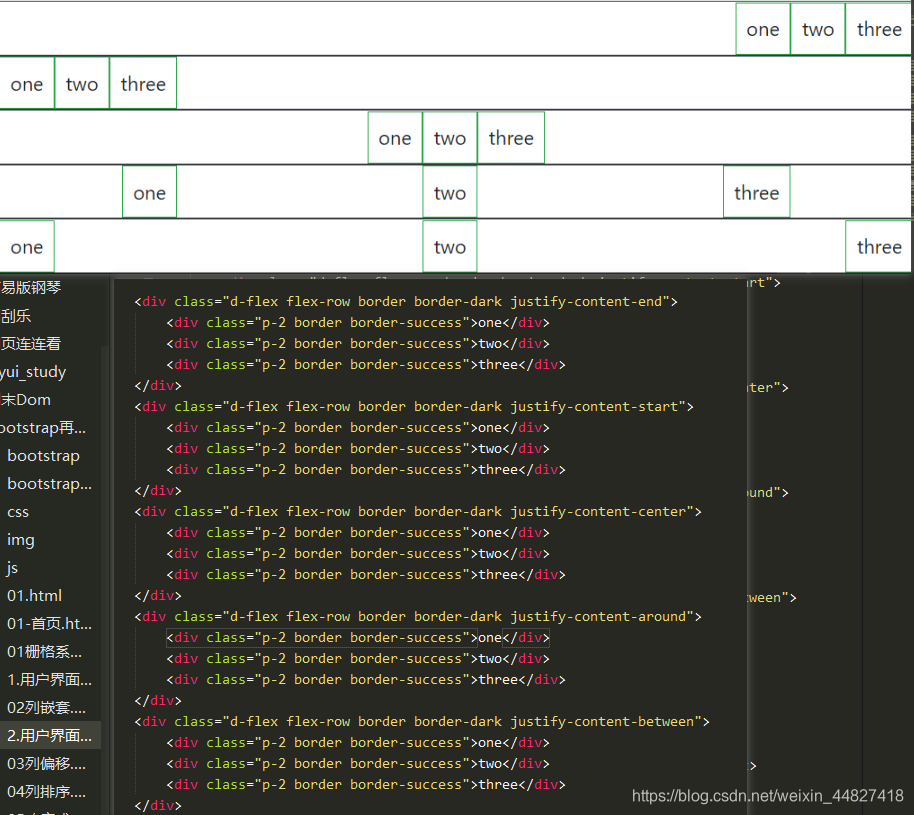
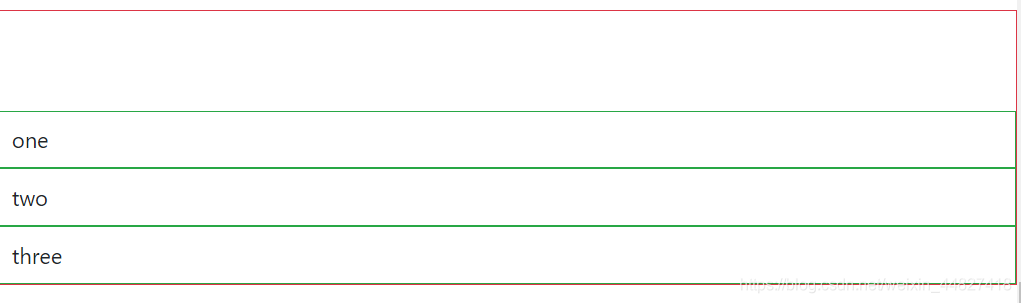
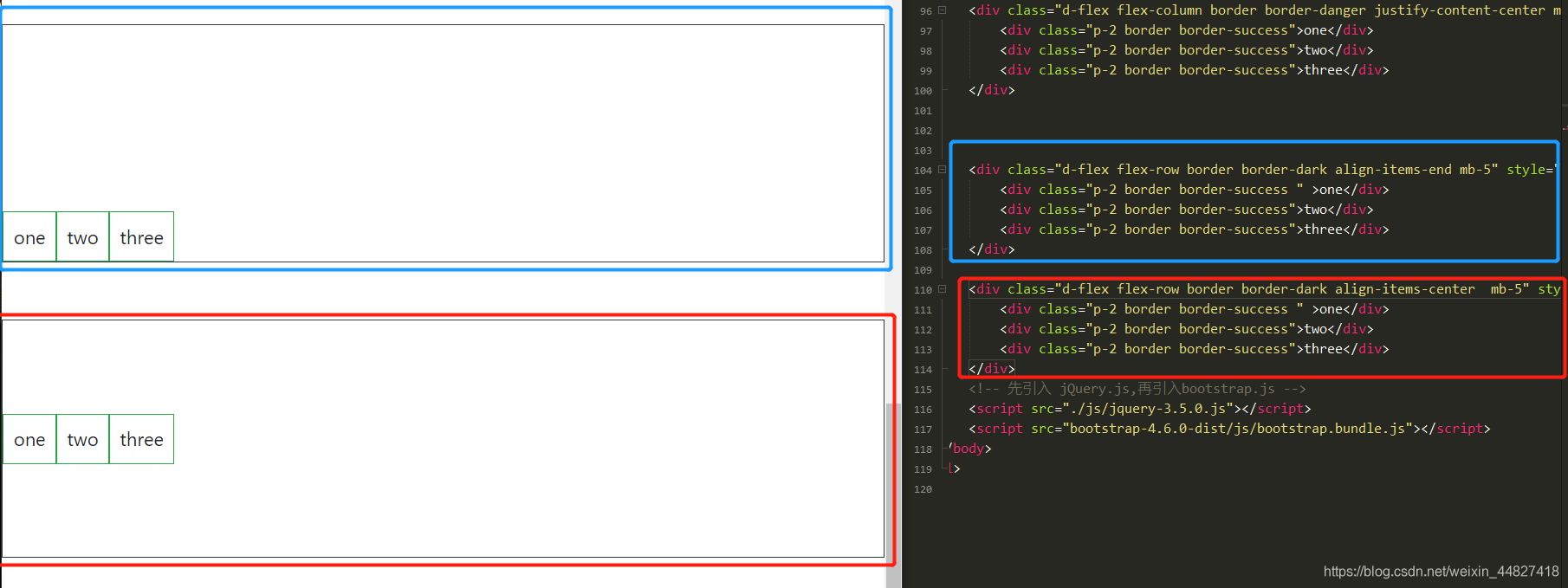
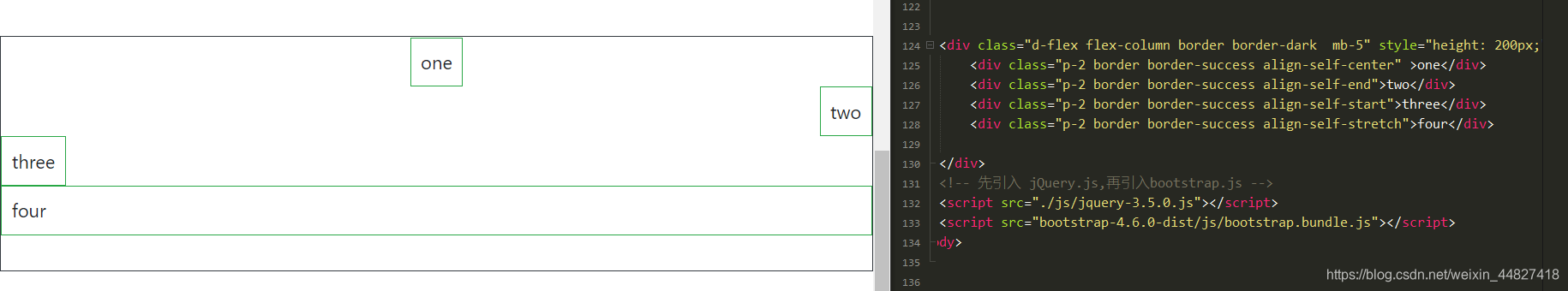
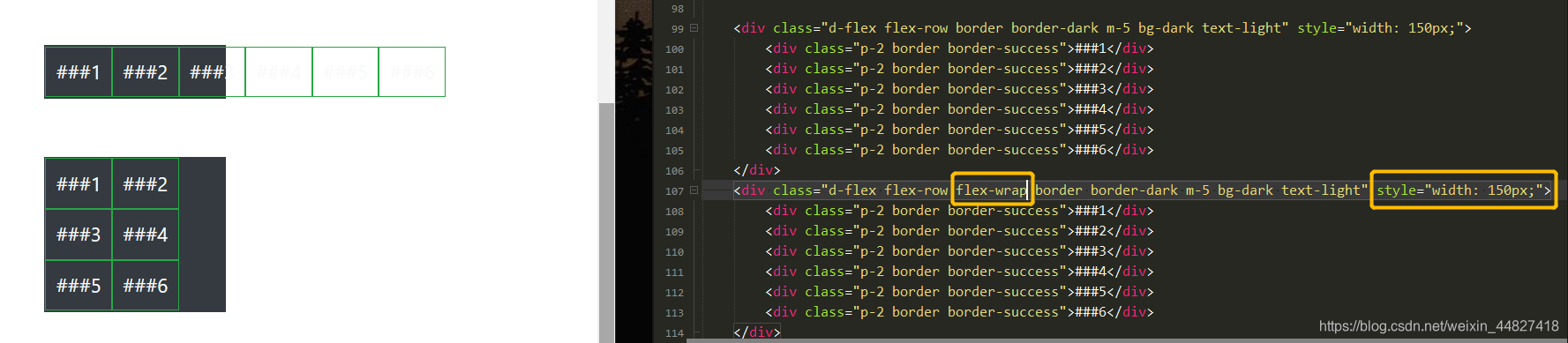
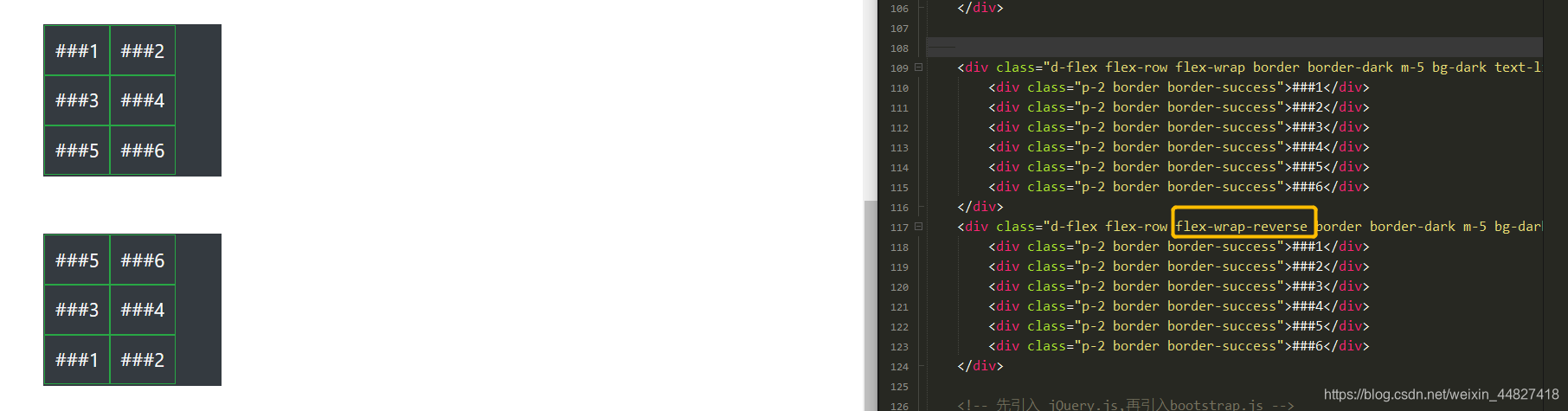
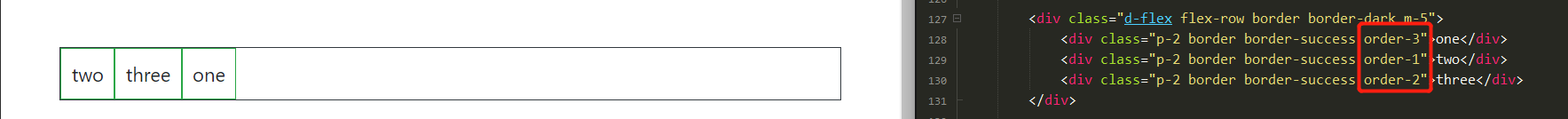
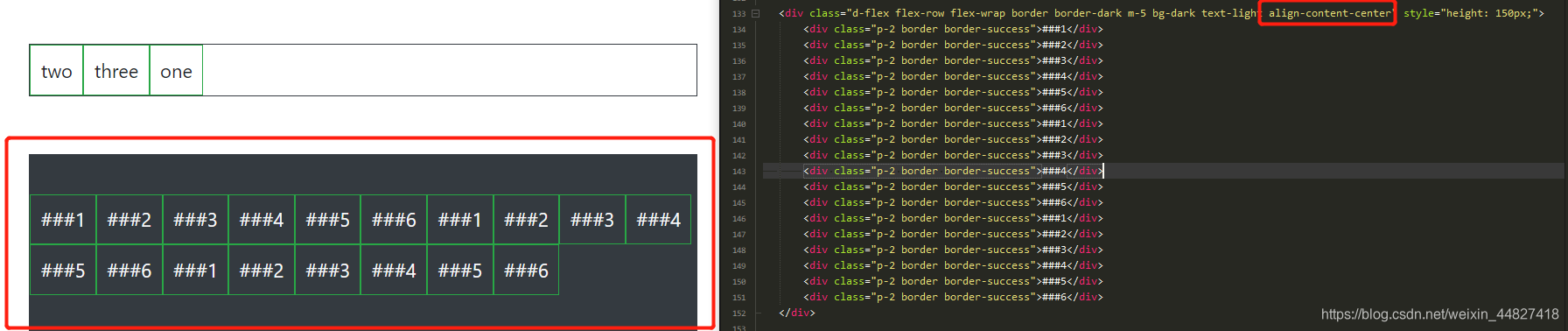
二、bootstrap4基础(flex布局)
猜你喜欢
转载自blog.csdn.net/weixin_44827418/article/details/114696522
今日推荐
周排行