官网:https://vant-contrib.gitee.io/vant-weapp/#/quickstart
1,初始化npm
npm intall然后一直回车
直到 package.json出现

2,安装vant
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production
3,修改app.json

4,构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm

生成miniprogram_npm文件:

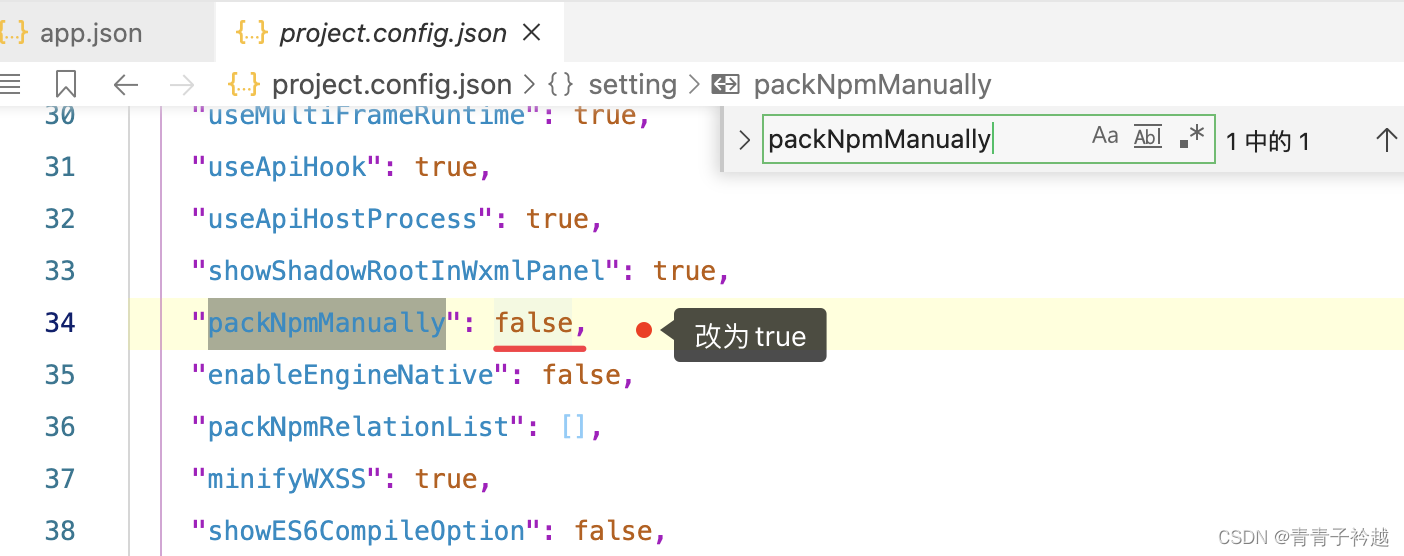
5,修改 project.config.json
“packNpmManually”:true 
扫描二维码关注公众号,回复:
16457264 查看本文章


6,接下来,找到对应的组件 正常使用
此处以button为例:
引入
在app.json或index.json中引入组件,详细介绍见快速上手。
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}代码演示
按钮类型
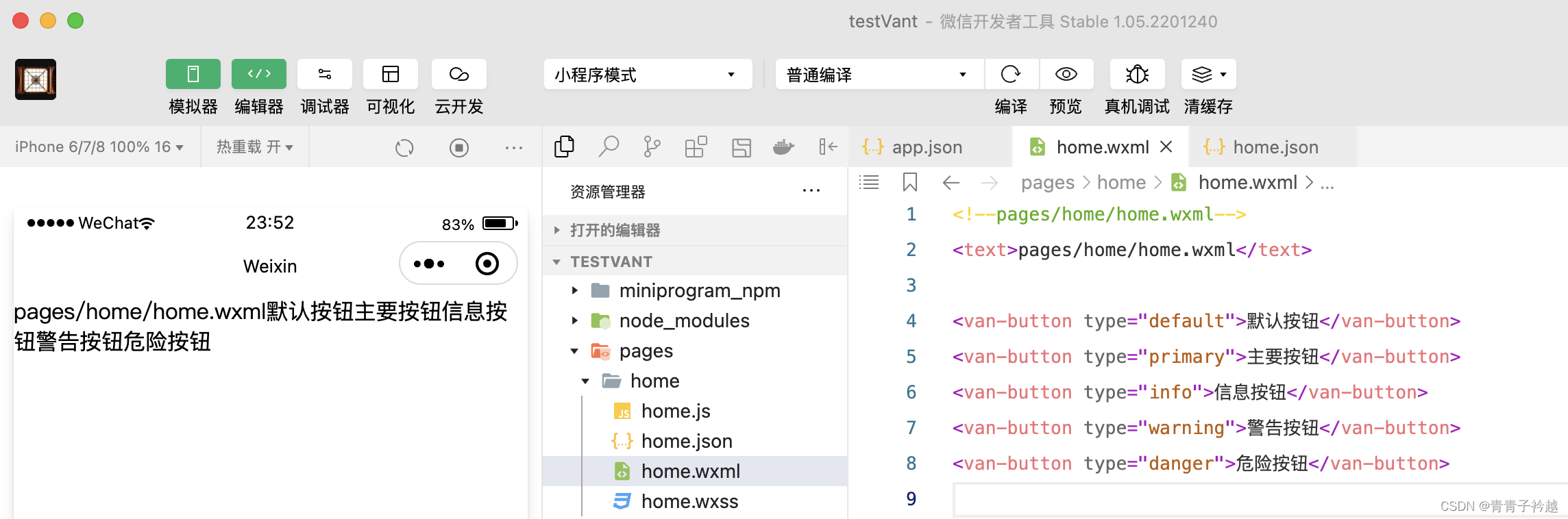
pages/home.wxml
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>此时发现没有成功

清缓存

即正常使用