写在前面
看了Vue之后,发现了Vant这个移动端的组件库很不错。然后,就想在小程序引用这个组件。
看了微信小程序的官网介绍可以引用第三方的组件库。但是,要求微信开发工具的版本必须要在2.2.10 以上的版本才可以
通过 npm 的方式引用Vant 移动端的组件库。
环境
操作系统:win7 旗舰版
微信开发者工具版本:v1.02.1911180
创建小程序
首先,我们需要打开微信开发者工作。创建一个新的空的项目。如下图所示:


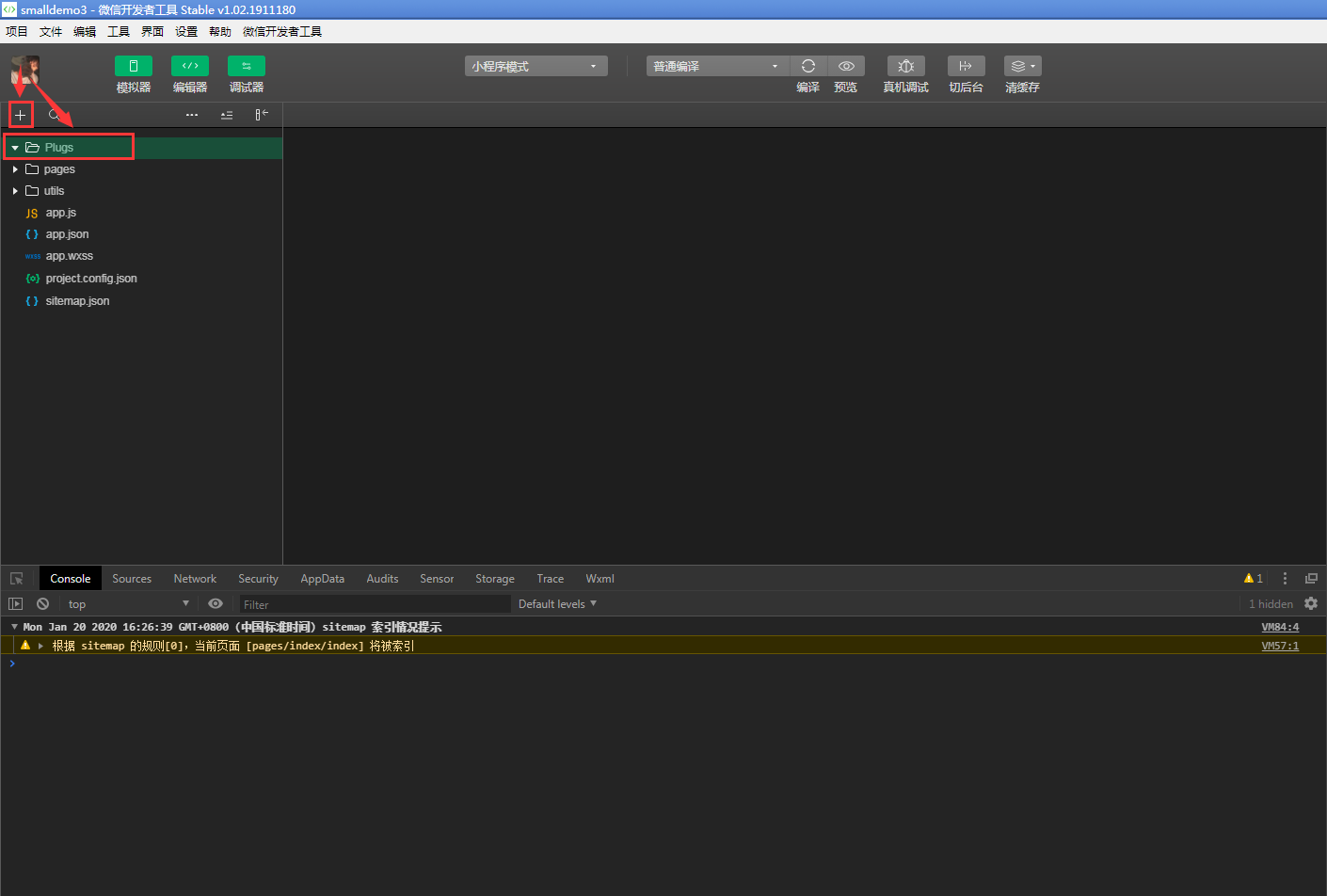
然后,新建一个目录用于存放引用的组件库。如下图所示:

初始化npm
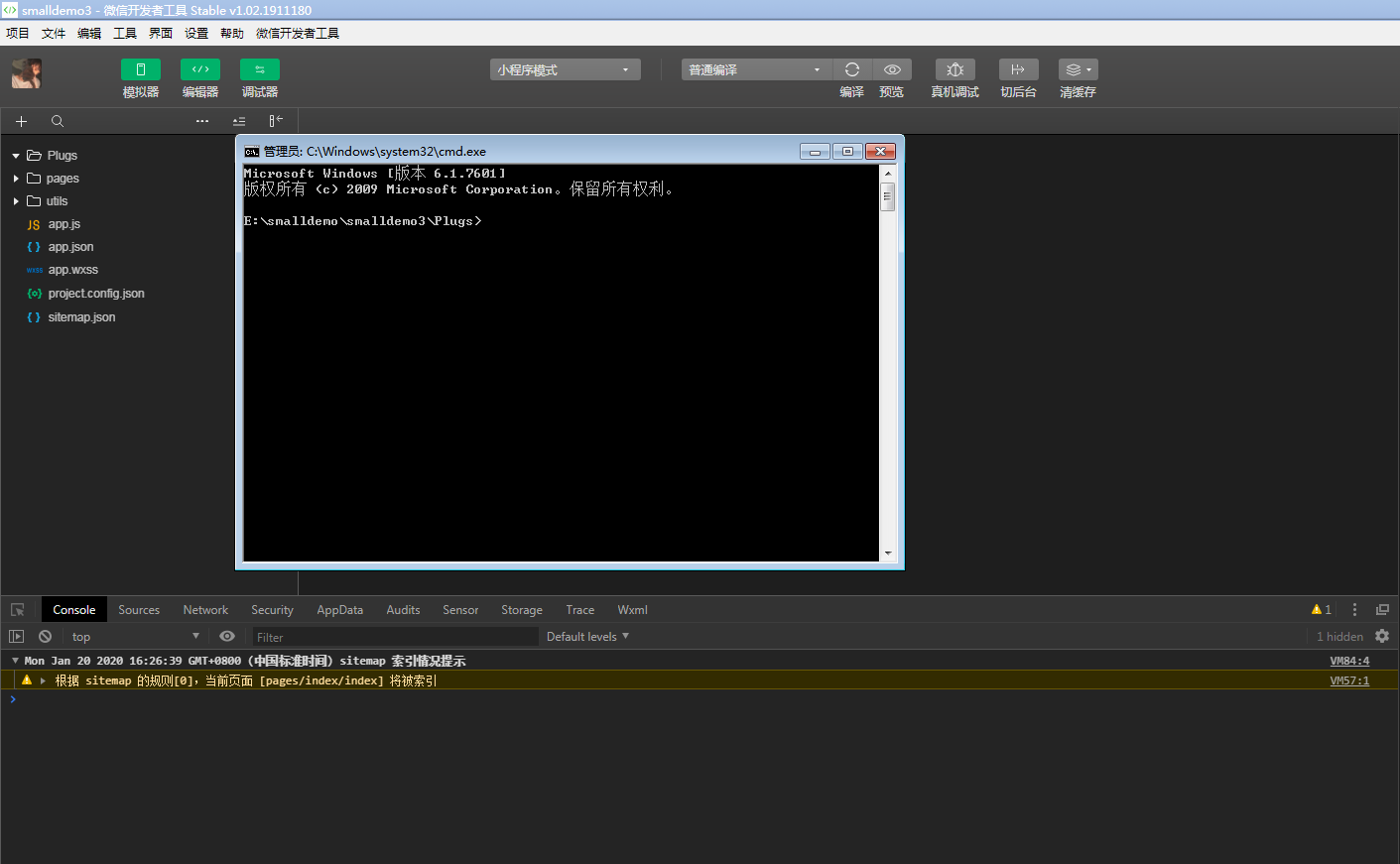
选中新建文件,鼠标右键选择在终端打开。此刻,会打开一个命令面板。如下图所示:

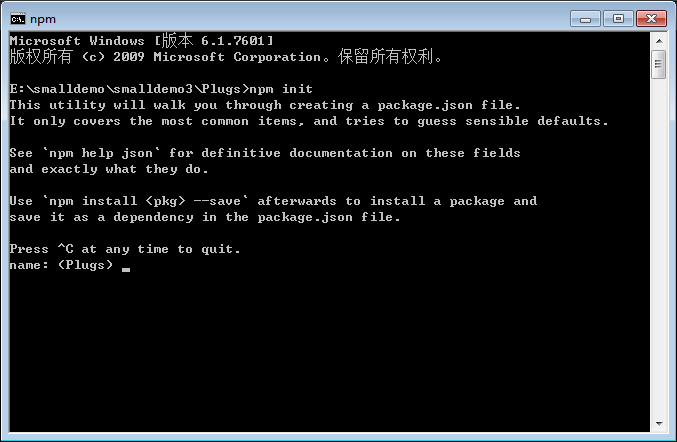
然后,在控制面板中输入 npm init 。如下图所示:

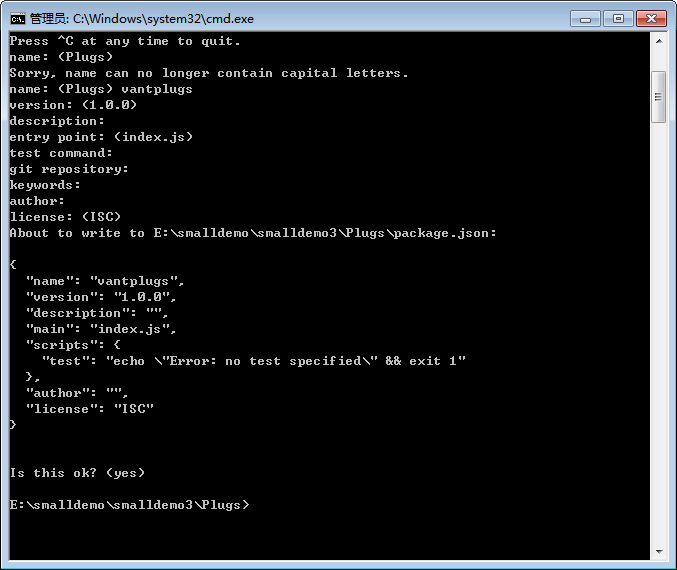
输入名字,默认是自己创建的文件夹。如果你命名的文件夹的名字不长度的话。它会有提示:Sorry.name can no longer contain capital letters。
此时,你只需重新输入一个长一点的名字即可。然后,后面的都默认回车就可以了。如下图所示:

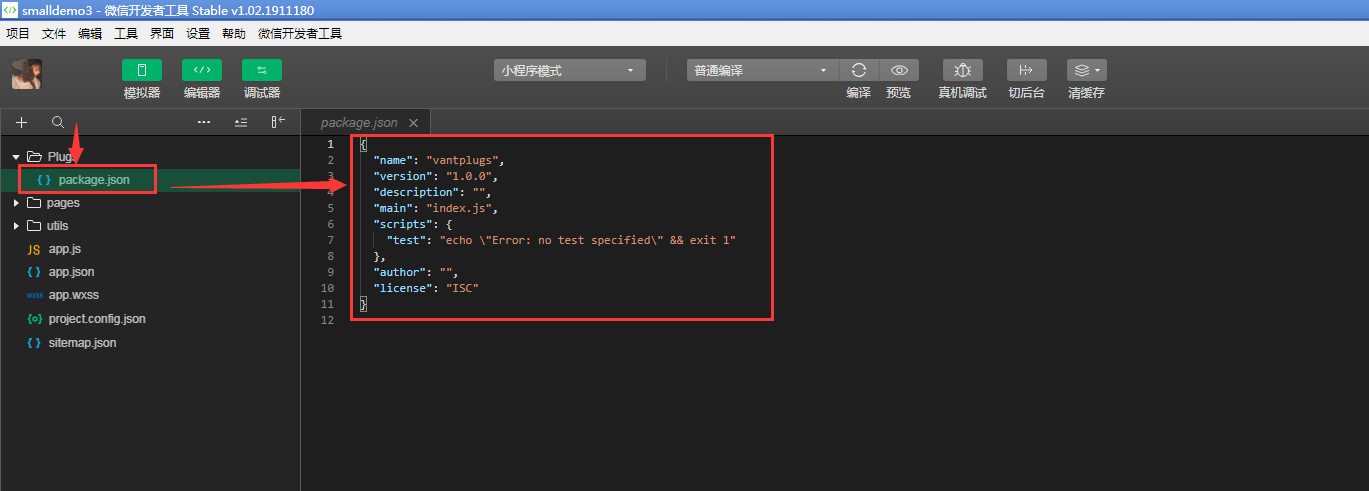
我们会发现在小程序的文件夹中自动创建了package.json。如图所示:

安装Vant依赖包
输入命令npm i vant-weapp -S --production 回车。如下图所示:

在小程序的项目中,创建了node_modules包。
构建npm
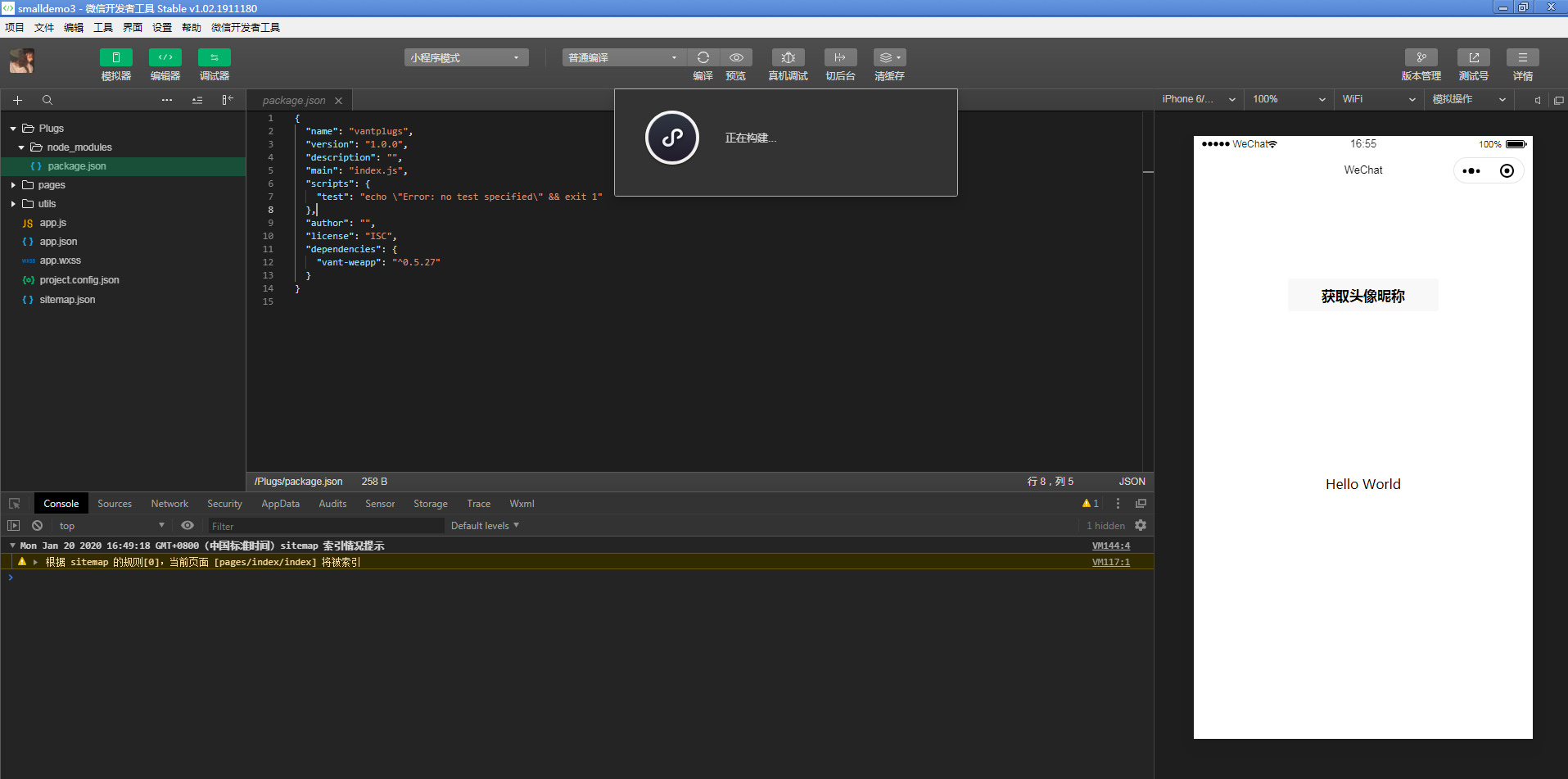
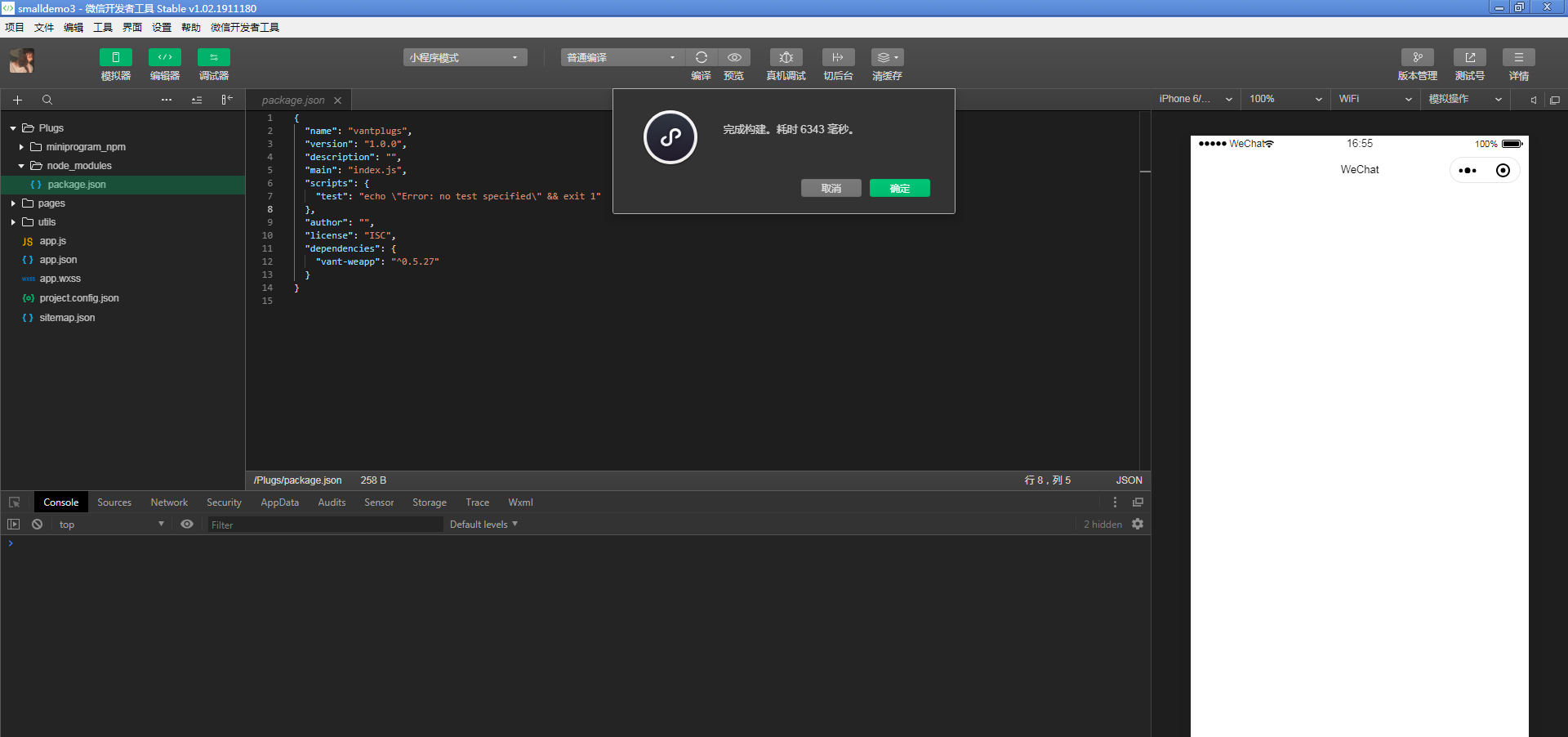
我们回到微信小程序的开发者工具中。选择右上角 工具-> 构建npm。如下图所示:


构建成功后,会在文件夹多一个miniprogram_npm文件夹。如下图所示:

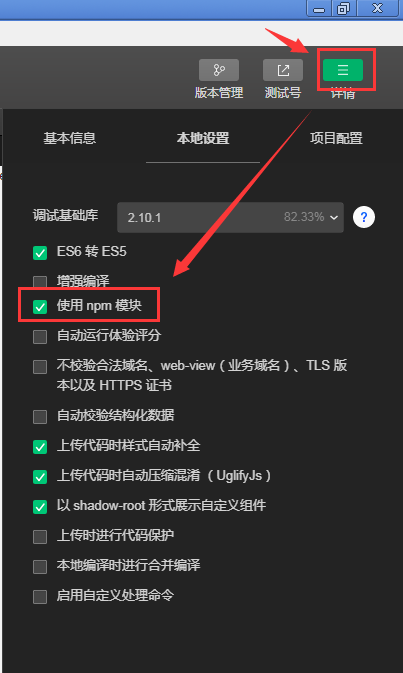
最后,需要在详情中勾选使用npm模块的选项。如图所示:

至此,已经完成了对vant组件的引用。
使用组件库
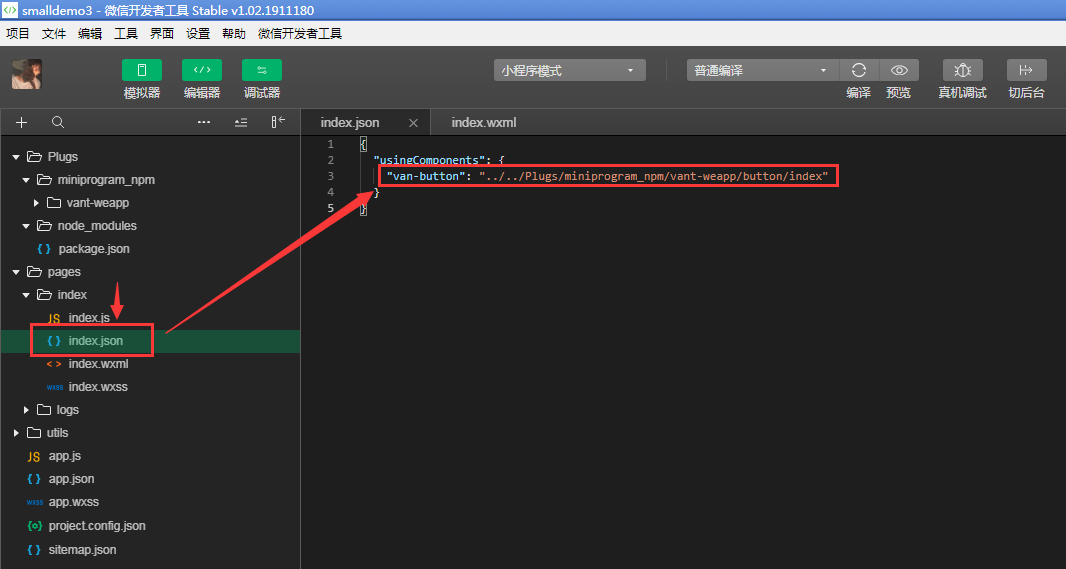
首先,我们需要在json文件夹中,引用组件。如下图所示:

然后,在wxml页面引用。如下图所示:

最后,成功引用组件。如下图示:
