Vant Weapp 是移动端 Vue 组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
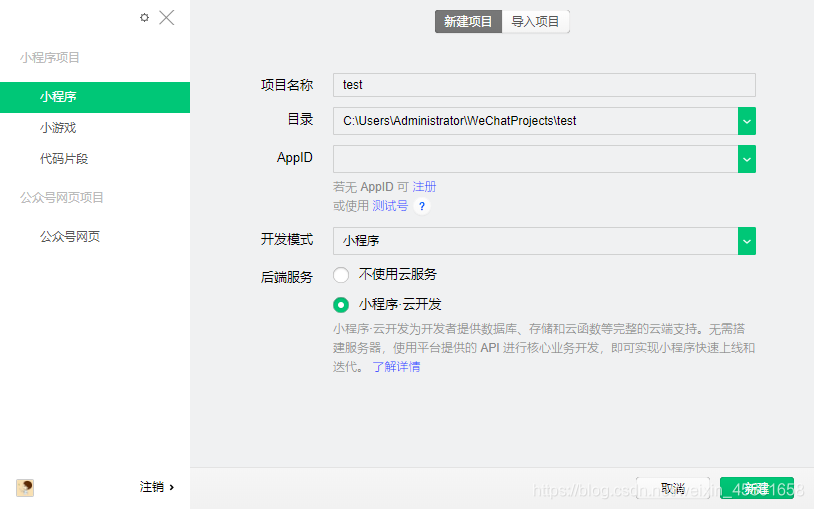
第一步创建小程序*云开发

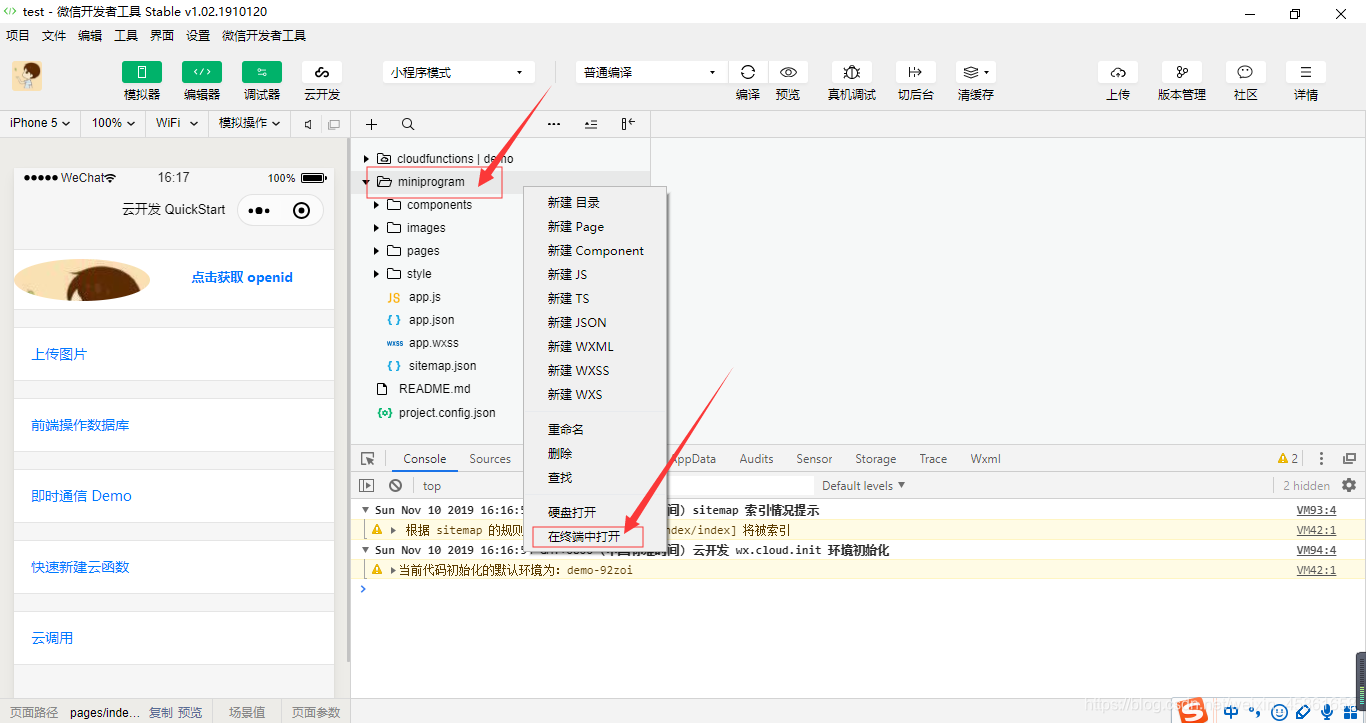
第二步在小程序内执行命令打开文件根目录
此次创建的是云开发项目,所以我们在miniprogram的目录下进行操作,右键点击miniprogram—在终端中打开

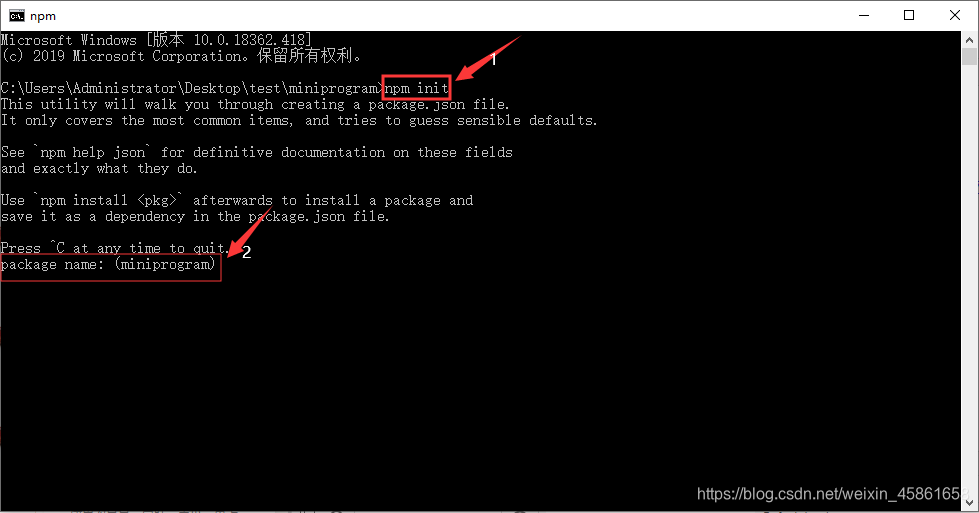
第三步在cmd命令窗口中输入以下命令
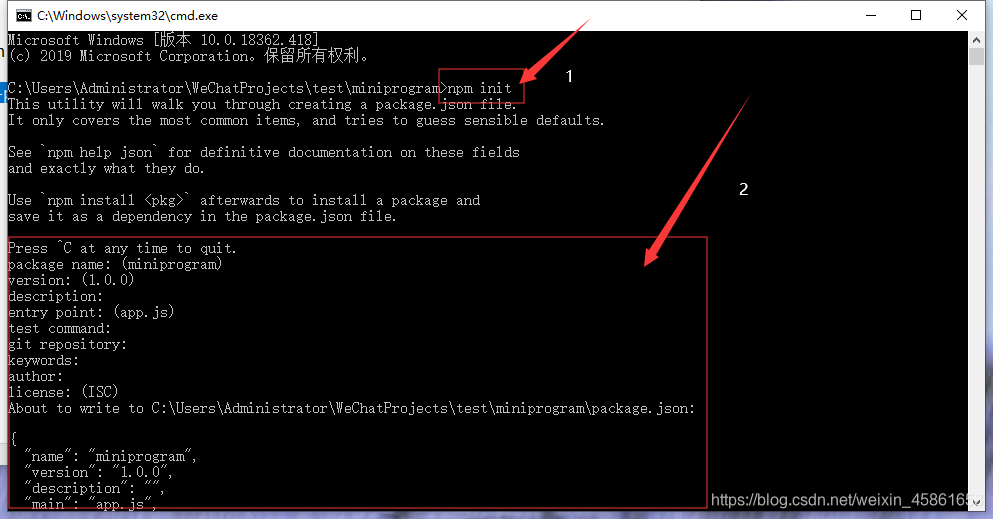
1. 输入 :npm init
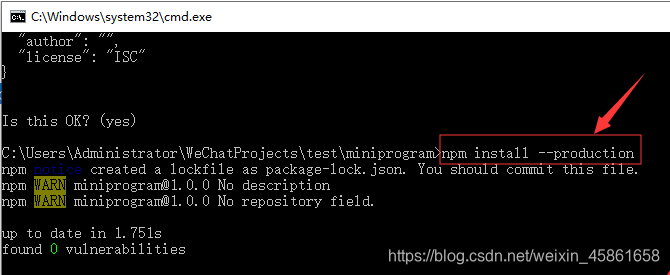
3. 出现箭头2的第一行文本,并没有显示所有信息,需要不停地按回车键,直至出现项目的根目录,才能执行下一步命令


3.继续输入命令:npm install --production

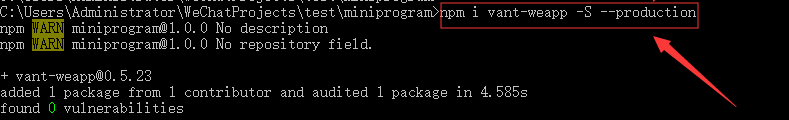
4.开始引用Vant Weapp的执行命令:
npm i vant-weapp -S --production

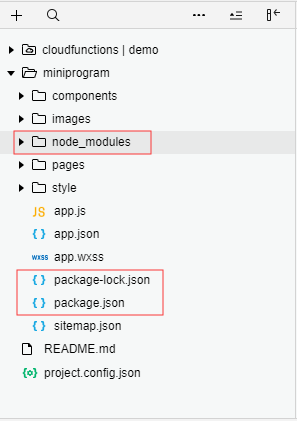
回到小程序中,在项目文件跟目录下,会多了一个文件夹:node_modules;两个配置文件:package.json和package-lock.json

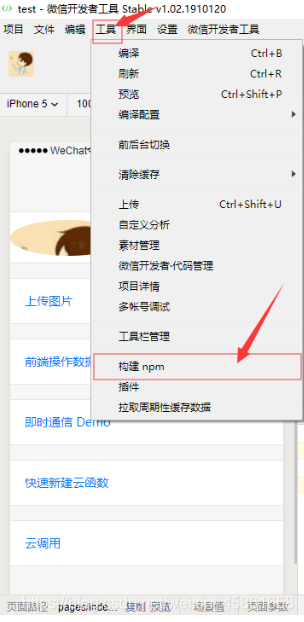
第四步小程序内开始构建npm导包
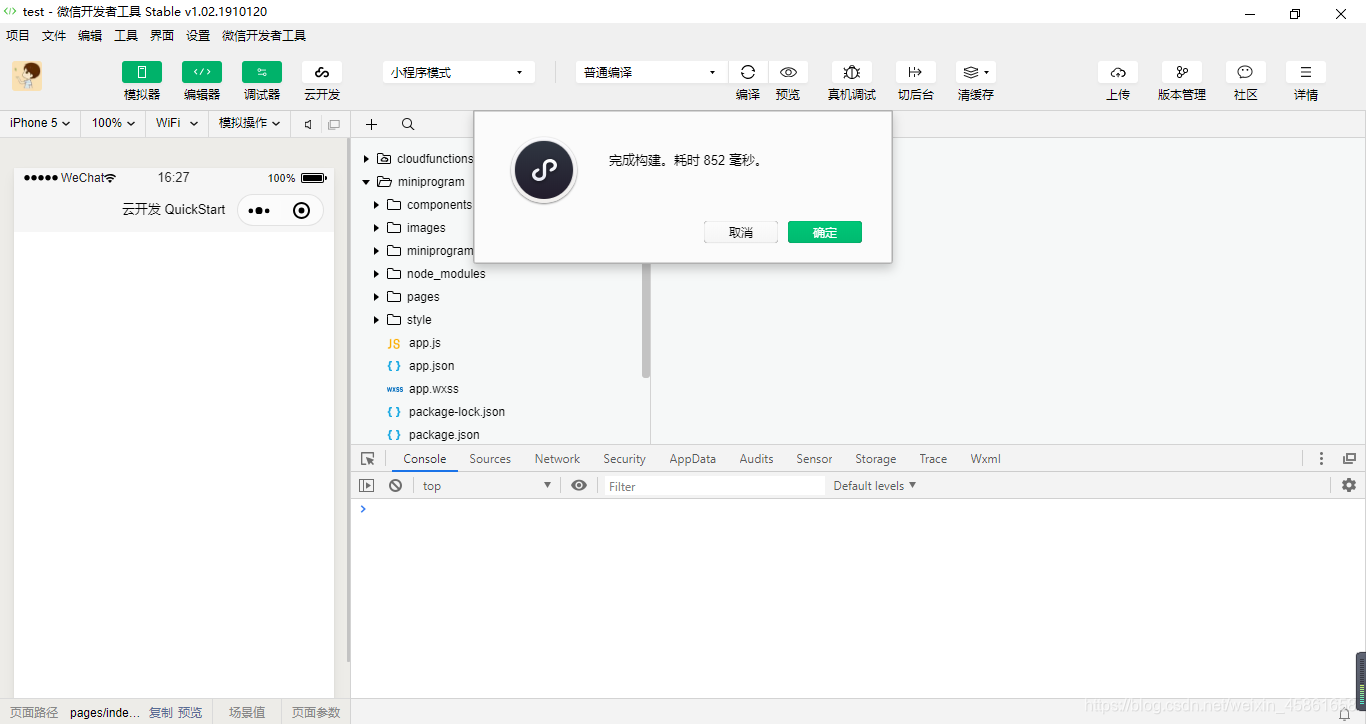
点击工具–构建 npm


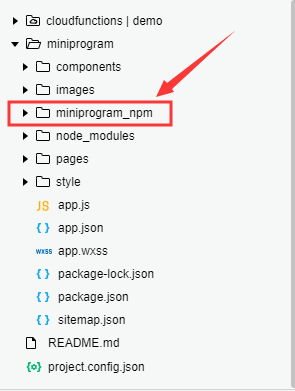
构建完后,会有一个miniprogram_npm文件夹,构建成功

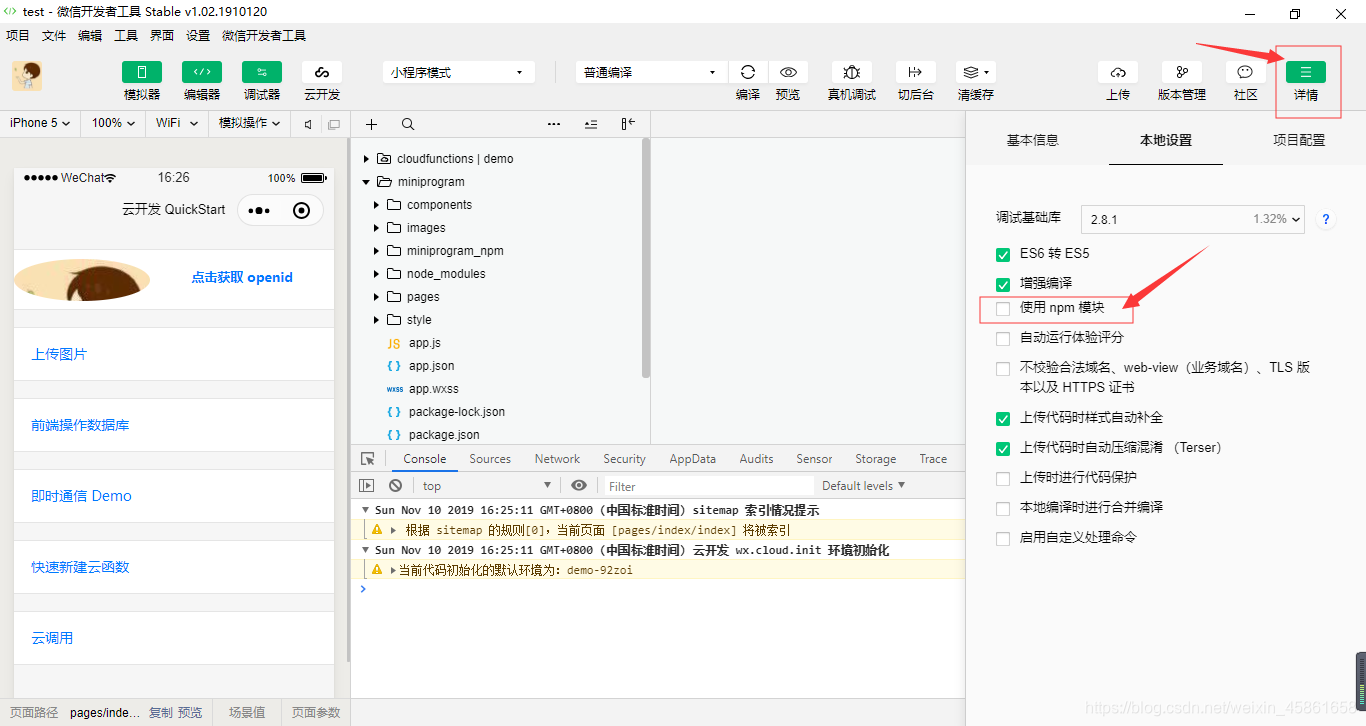
最后一步需要在你的项目详情里勾选本地设置中的使用npm模块

操作以上步骤,即可完成引用Vant Weapp。