网页思路:
在正式编写前,给网页结构大致划分出导航栏(nav)、内容(content)、底部(footer)等div布局
布局好之后,再在CSS文件中,完整详细的补充div盒子的宽、高、背景颜色等样式。由于网页的元素分为内联元素和块状元素,有时候适当的使用display属性转换。
其实不管是框架还是内容每一个都可以看成盒子布局
网页大致布局好之后,再填充详细完成里面的元素样式。
里面内容也是建议分块布局写内容,再在CSS文件中编辑样式,
再分块布局再编辑样式,再用js提供页面交互效果。
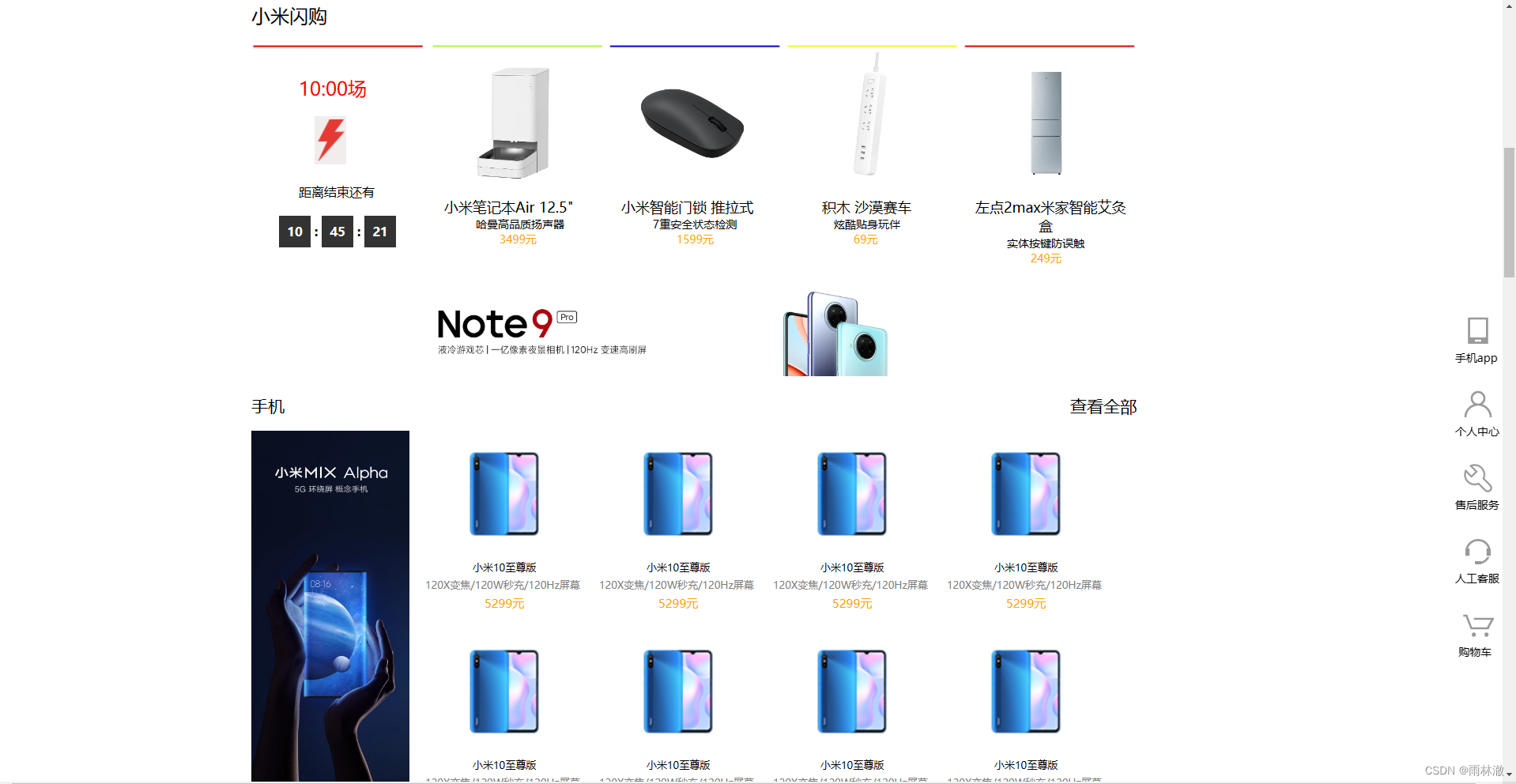
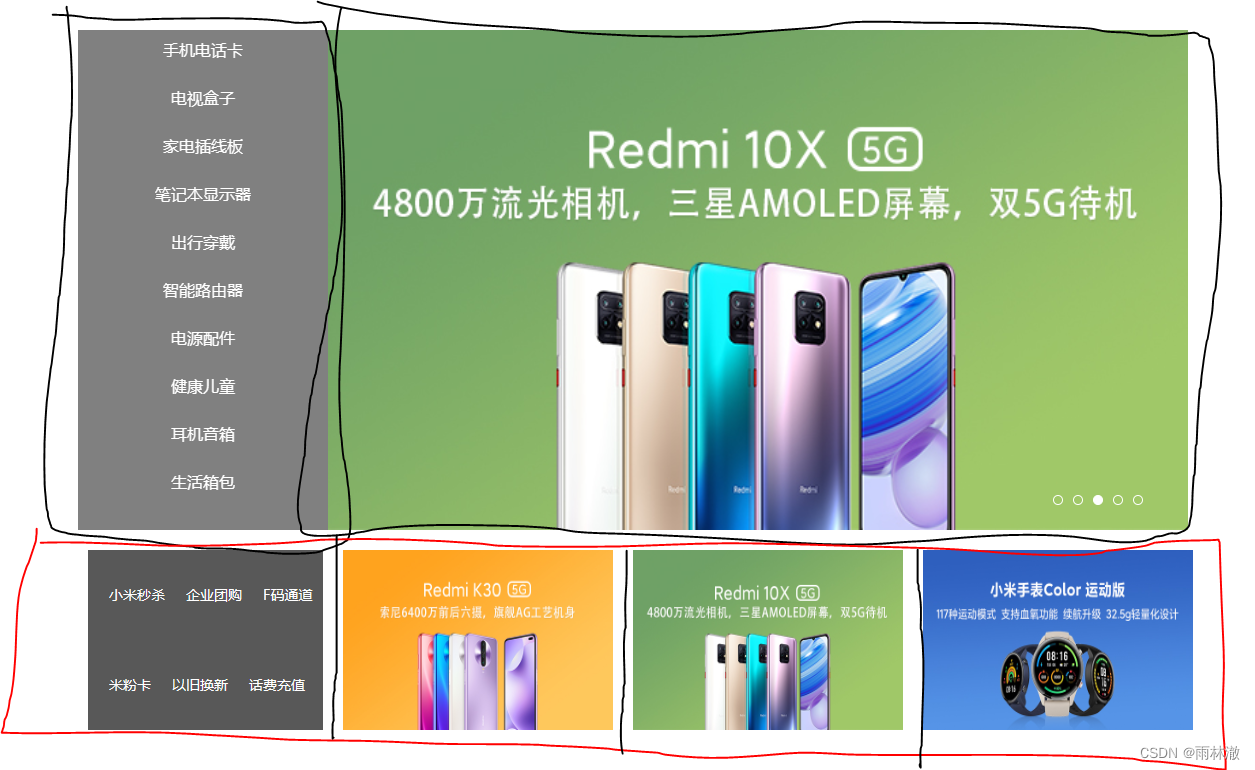
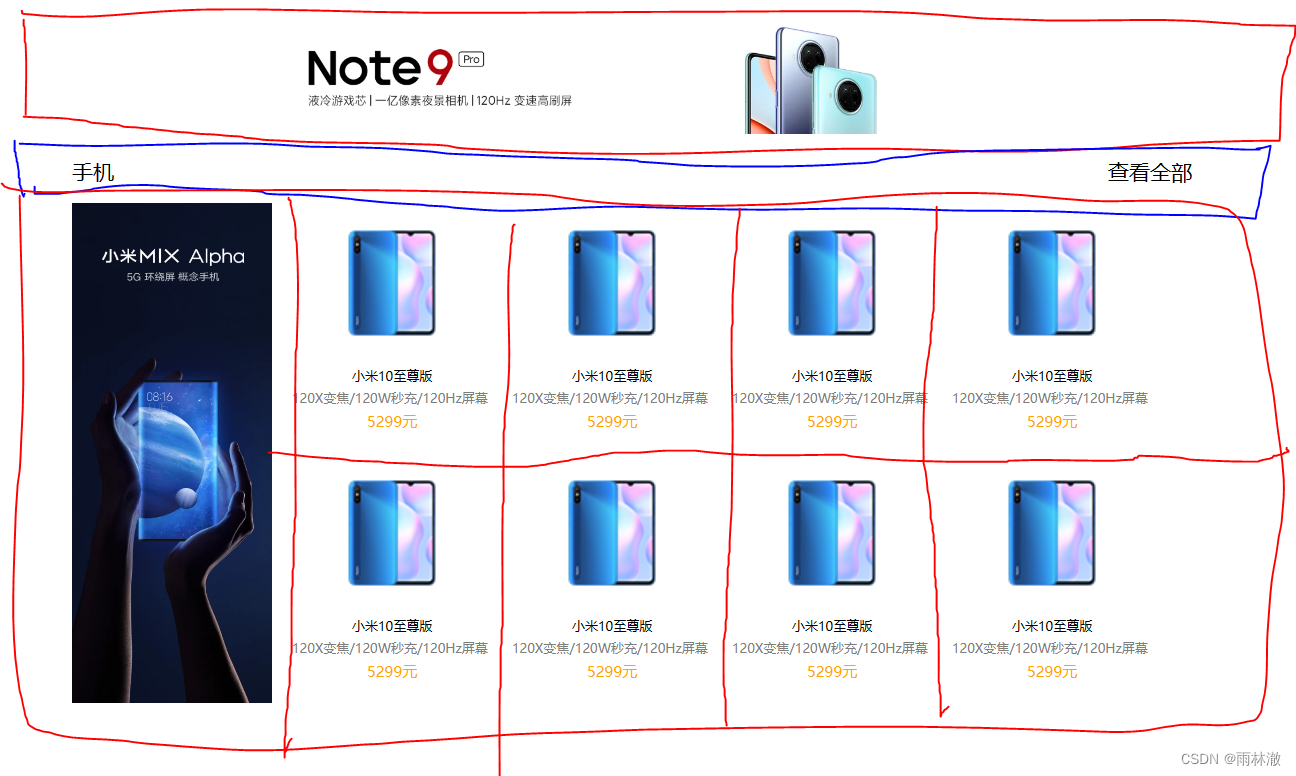
整体效果:


右边工具栏效果:

代码:
html:

css:

导航栏展示:

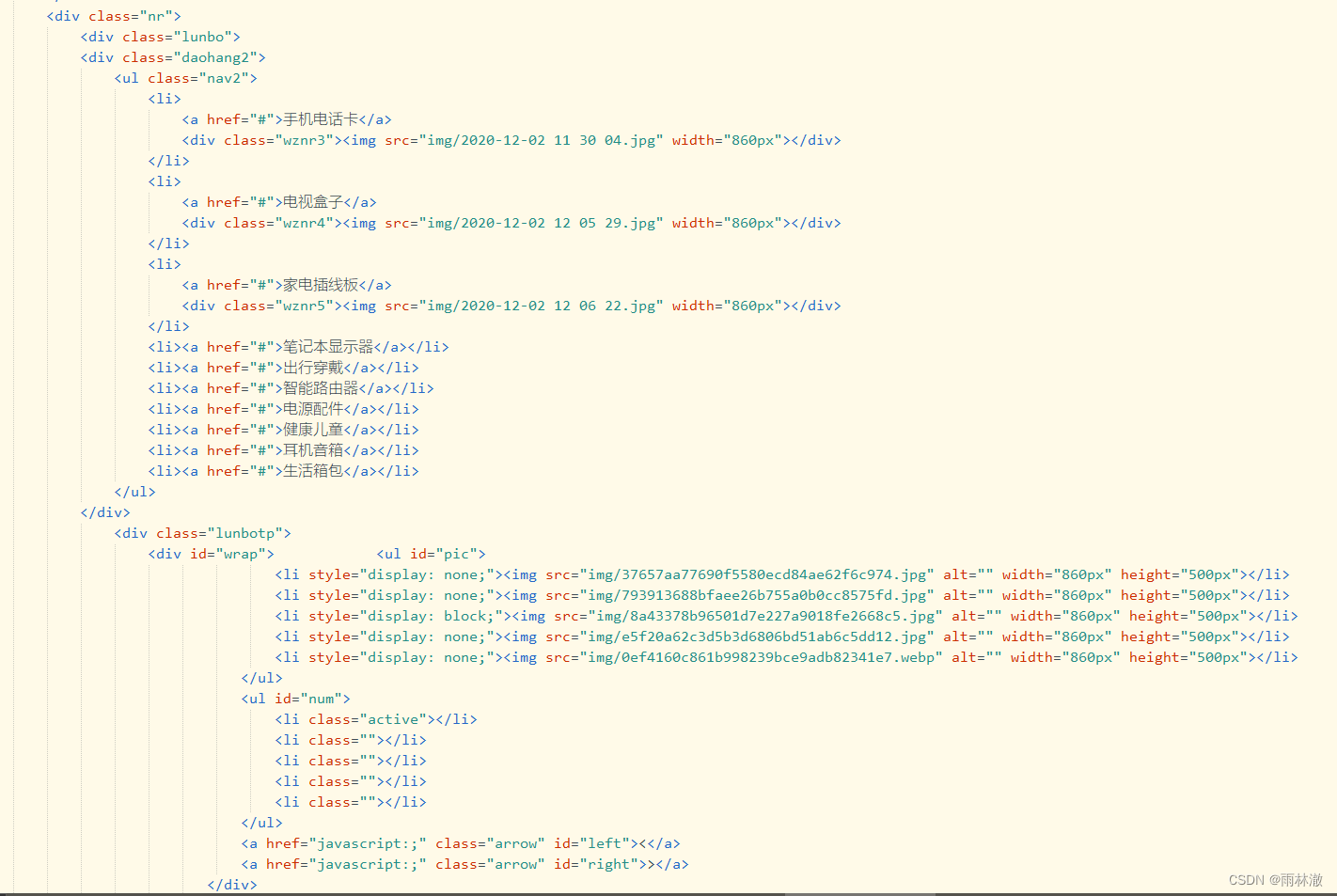
HTML:

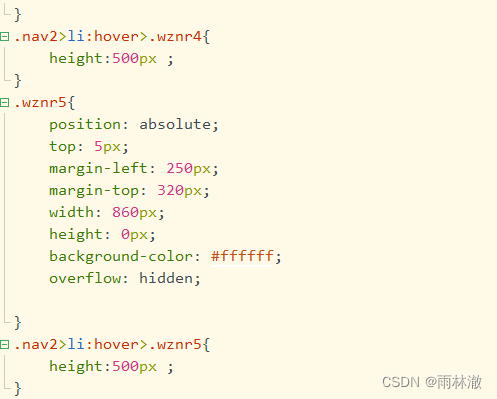
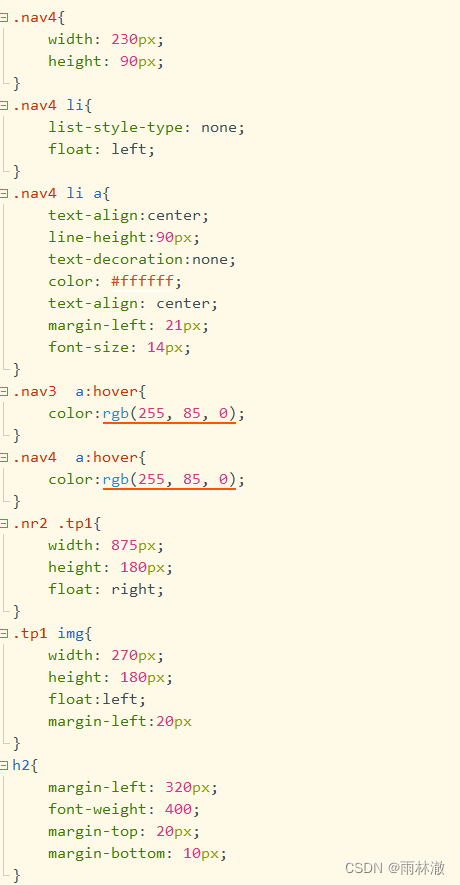
css:





因为导航栏上
<li>元素是块元素。 在这里,我们删除每个列表项之前和之后的换行符,以将其显示在一行上
创建水平导航栏的另一种方法是浮动<li>元素,并为导航链接<a>指定布局
有个图片可直接在HTML里显示,在通过css进行设置盒子内容宽与高
轮播内容:


这里我们使用大盒子装小盒子的方法,进行排版划分
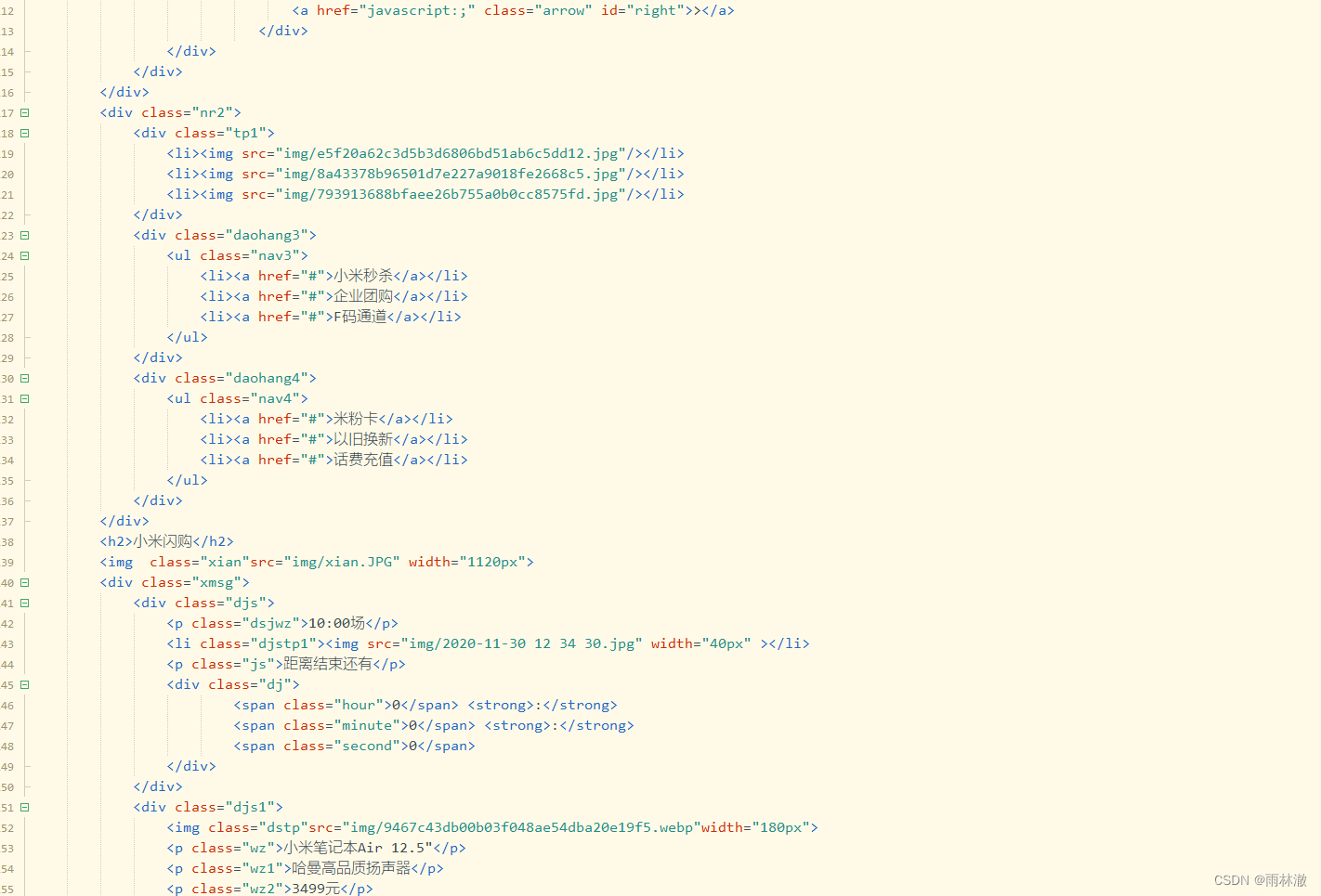
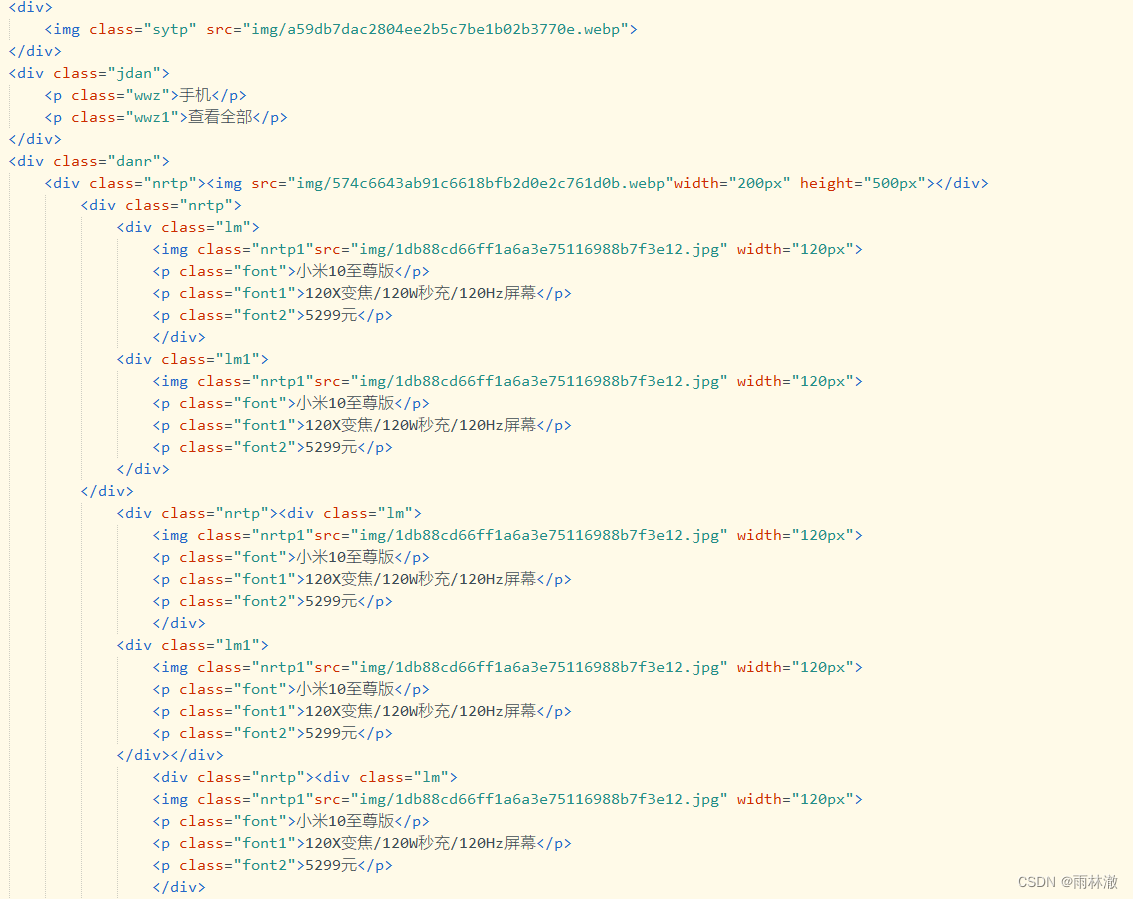
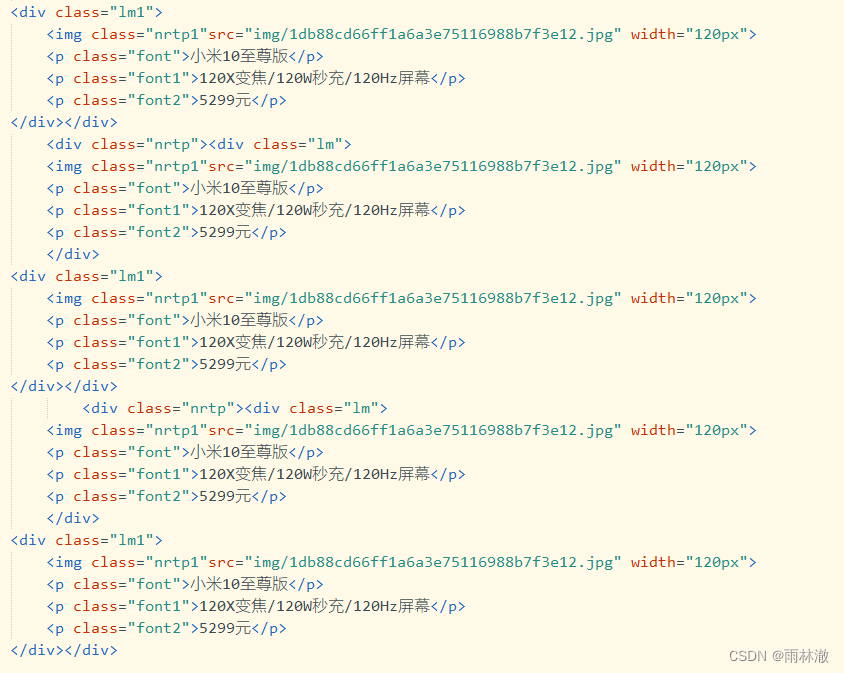
html:



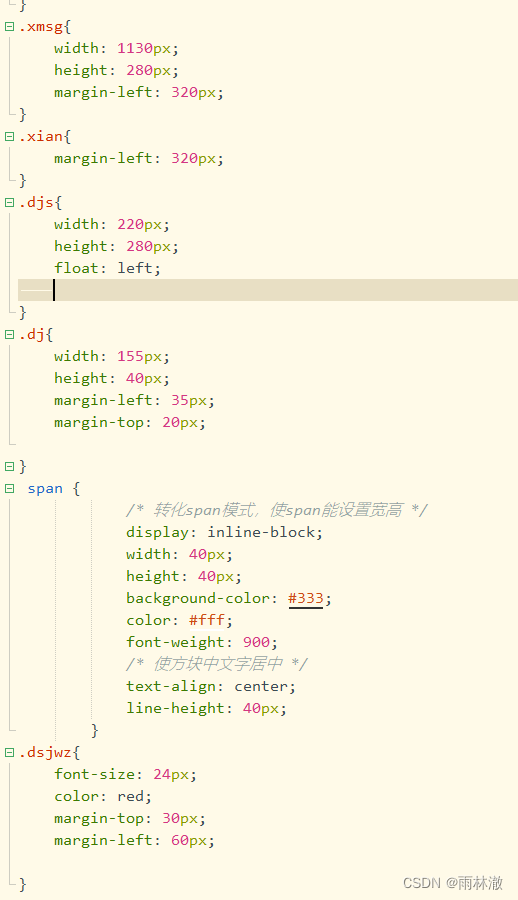
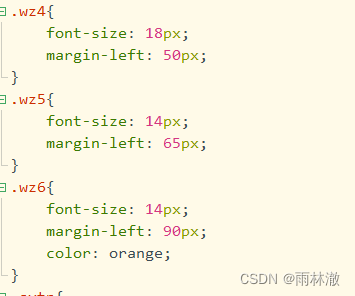
css:








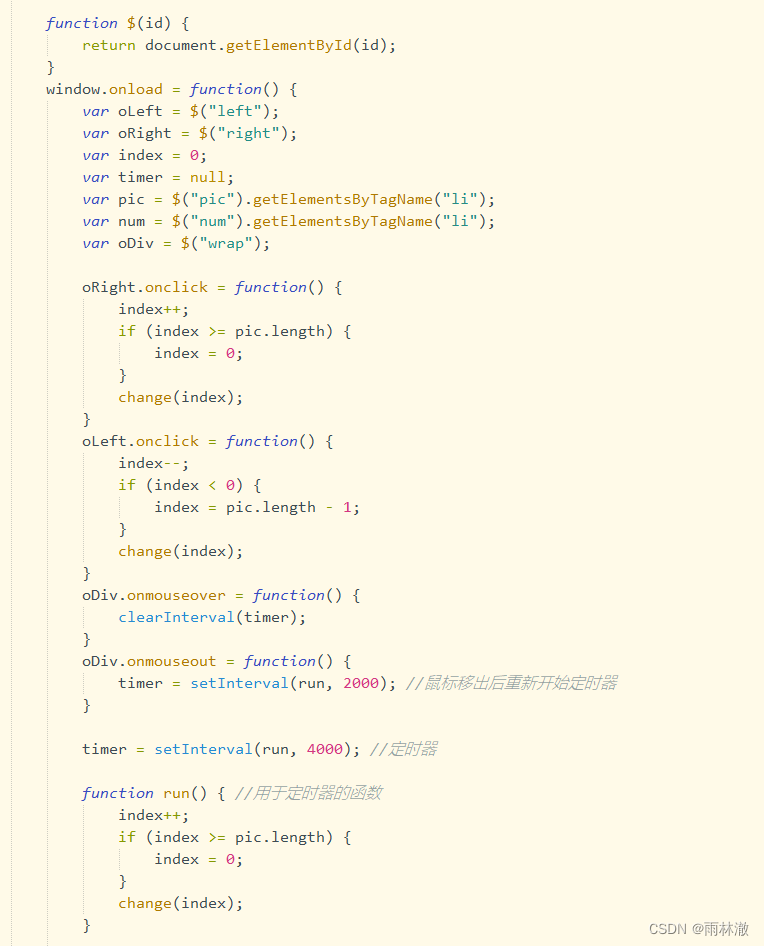
轮播图js代码:


倒计时js代码:


html:


css