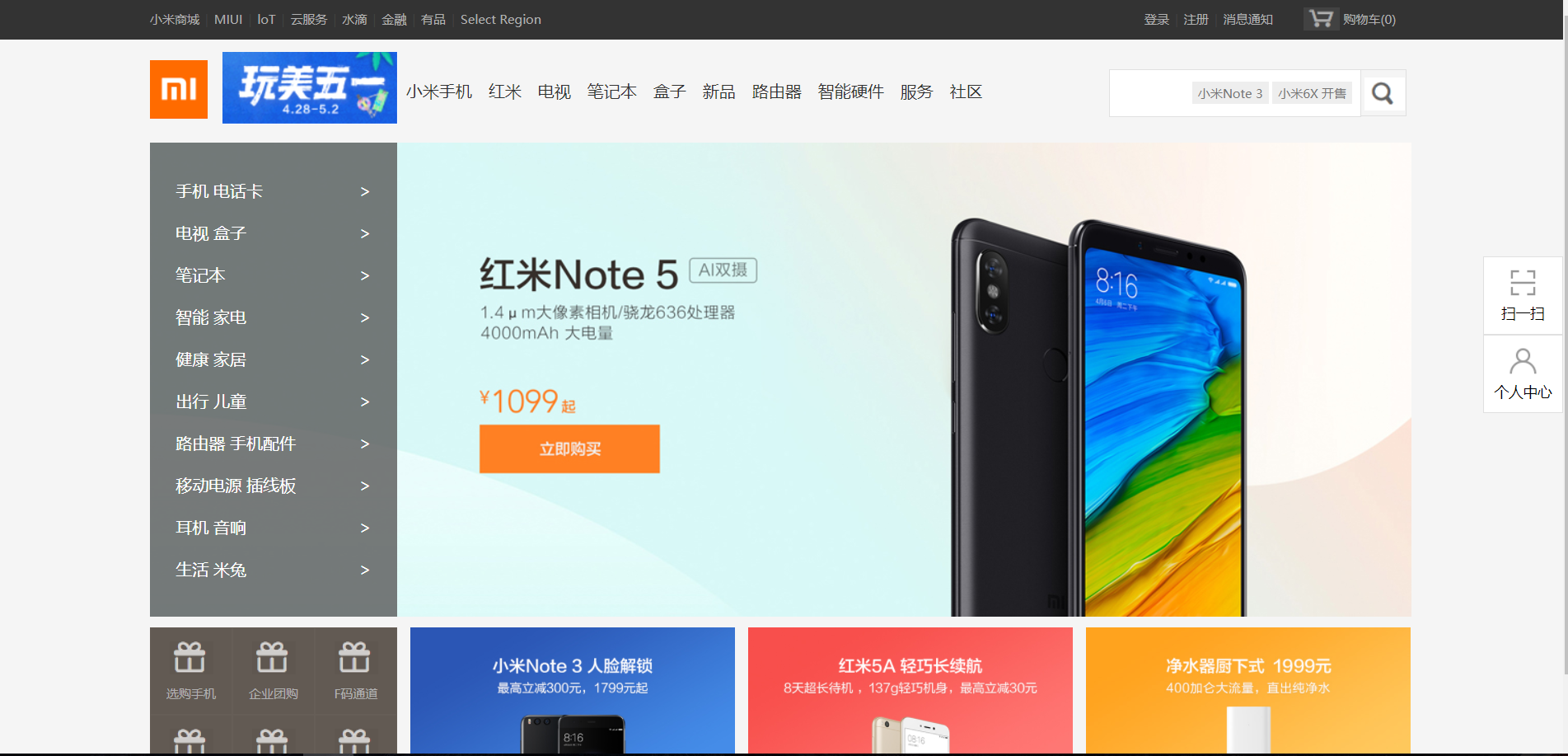
小米商城官网首页

html
<!DOCTYPE html> <html lang="cn"> <head> <meta charset="UTF-8"> <title>小米商城</title> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="description" content="小米商场直营小米公司旗下所有产品"> <meta name="keywords" content="小米,小米商城" > <link rel="icon" href="./imgs/logo.png"> <link rel="stylesheet" href="./css/index.css"> <script src="./js/index.js"></script> </head> <body> <div class="wrap"> <!--顶部导航栏--> <div class="topbar"> <div class="container"> <!--导航--> <div class="topbar-nav"> <a href="#">小米商城</a> <span class="sep">|</span> <a href="#">MIUI</a> <span class="sep">|</span> <a href="#">loT</a> <span class="sep">|</span> <a href="#">云服务</a> <span class="sep">|</span> <a href="#">水滴</a> <span class="sep">|</span> <a href="#">金融</a> <span class="sep">|</span> <a href="#">有品</a> <span class="sep">|</span> <a href="#">Select Region</a> </div> <!--购物车--> <div class="topbar-cart"> <a href="#"> <span class="icon"></span> <span class="shop-cart">购物车(0)</span> </a> </div> <!--用户信息--> <div class="topbar-info"> <a href="#">登录</a> <span class="sep">|</span> <a href="#">注册</a> <span class="sep">|</span> <a href="#">消息通知</a> </div> </div> </div> <!--header--> <div class="header"> <div class="container"> <!--logo--> <div class="header-logo"> <a href="#"><img class="logo1" src="./imgs/logo.png" alt="小米图标"></a> <a href="#"><img class="logo2" src="./imgs/5.1.png" alt="5.1活动"></a> </div> <!--导航--> <div class="header-nav"> <ul> <li><a href="#">小米手机</a> <div class="div1"> <div class="div2"> <ul> <li><div></div><span>小米手机</span></li> <li><div></div><span>小米手机</span></li> <li><div></div><span>小米手机</span></li> <li><div></div><span>小米手机</span></li> <li><div></div><span>小米手机</span></li> </ul> </div> </div> </li> <li><a href="#">红米</a> <div class="div1"> <div class="div2"> <ul> <li><div></div><span>红米手机</span></li> <li><div></div><span>红米手机</span></li> <li><div></div><span>红米手机</span></li> <li><div></div><span>红米手机</span></li> <li><div></div><span>红米手机</span></li> </ul> </div> </div> </li> <li><a href="#">电视</a> <div class="div1"> <div class="div2"> <ul> <li><div></div><span>电视</span></li> <li><div></div><span>电视</span></li> <li><div></div><span>电视</span></li> <li><div></div><span>电视</span></li> </ul> </div> </div> </li> <li><a href="#">笔记本</a> <div class="div1"> <div class="div2"> <ul> <li><div></div><span>笔记本</span></li> <li><div></div><span>笔记本</span></li> <li><div></div><span>笔记本</span></li> </ul> </div> </div> </li> <li><a href="#">盒子</a> <div class="div1"> <div class="div2"> <ul> <li><div></div><span>盒子</span></li> <li><div></div><span>盒子</span></li> <li><div></div><span>盒子</span></li> <li><div></div><span>盒子</span></li> <li><div></div><span>盒子</span></li> <li><div></div><span>盒子</span></li> </ul> </div> </div> </li> <li><a href="#">新品</a> <div class="div1"> <div class="div2"> <ul> <li><div></div><span>新品</span></li> <li><div></div><span>新品</span></li> <li><div></div><span>新品</span></li> <li><div></div><span>新品</span></li> </ul> </div> </div> </li> <li><a href="#">路由器</a> <div class="div1"> <div class="div2"> <ul> <li><div></div><span>路由器</span></li> <li><div></div><span>路由器</span></li> <li><div></div><span>路由器</span></li> </ul> </div> </div> </li> <li><a href="#">智能硬件</a> <div class="div1"> <div class="div2"> <ul> <li><div></div><span>智能硬件</span></li> <li><div></div><span>智能硬件</span></li> <li><div></div><span>智能硬件</span></li> <li><div></div><span>智能硬件</span></li> <li><div></div><span>智能硬件</span></li> </ul> </div> </div> </li> <li><a href="#">服务</a> <div> <div> </div> </div> </li> <li><a href="#">社区</a> <div> <div> </div> </div> </li> </ul> </div> <!--搜索框--> <div class="header-search"> <form action="//search.mi.com/search" method="get"> <label for="search"></label> <input type="text" name="search" id="search"> <span class="hot-words"> <a href="#">小米Note 3</a> <a href="#">小米6X 开售</a> </span> <input type="submit" value="" id="submit"> </form> </div> </div> </div> <!--主要内容--> <div class="content"> <div class="container"> <!--内容上部分--> <div class="con-up"> <div class="up-l"> <ul> <li><a href="#">手机 电话卡</a><span>></span> <div> <ul> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> <li><span></span>小米手机</li> </ul> </div> </li> <li><a href="#">电视 盒子</a><span>></span> <div> <ul> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> <li><span></span>红米手机</li> </ul> </div> </li> <li><a href="#">笔记本</a><span>></span> <div> <ul> <li><span></span>笔记本</li> <li><span></span>笔记本</li> <li><span></span>笔记本</li> <li><span></span>笔记本</li> <li><span></span>笔记本</li> <li><span></span>笔记本</li> <li><span></span>笔记本</li> <li><span></span>笔记本</li> <li><span></span>笔记本</li> </ul> </div> </li> <li><a href="#">智能 家电</a><span>></span> <div> <ul> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> <li><span></span>家电</li> </ul> </div> </li> <li><a href="#">健康 家居</a><span>></span> <div> <ul> <li><span></span>健康</li> <li><span></span>健康</li> <li><span></span>健康</li> <li><span></span>健康</li> <li><span></span>健康</li> <li><span></span>健康</li> <li><span></span>健康</li> <li><span></span>健康</li> <li><span></span>健康</li> <li><span></span>健康</li> <li><span></span>健康</li> <li><span></span>健康</li> </ul> </div> </li> <li><a href="#">出行 儿童</a><span>></span> <div> <ul> <li><span></span>出行</li> <li><span></span>出行</li> <li><span></span>出行</li> <li><span></span>出行</li> <li><span></span>出行</li> <li><span></span>出行</li> <li><span></span>出行</li> <li><span></span>出行</li> <li><span></span>出行</li> <li><span></span>出行</li> <li><span></span>出行</li> <li><span></span>出行</li> <li><span></span>出行</li> </ul> </div> </li> <li><a href="#">路由器 手机配件</a><span>></span> <div> <ul> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> <li><span></span>路由器</li> </ul> </div> </li> <li><a href="#">移动电源 插线板</a><span>></span> <div> <ul> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> <li><span></span>移动电源</li> </ul> </div> </li> <li><a href="#">耳机 音响</a><span>></span> <div> <ul> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> <li><span></span>耳机</li> </ul> </div> </li> <li><a href="#">生活 米兔</a><span>></span> <div> <ul> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> <li><span></span>生活</li> </ul> </div> </li> </ul> </div> <div class="up-r"> <a href="#"> <img style="display: block;" src="imgs/con-img1.jpg" alt="内容图片"> <img style="display:none;" src="imgs/con-img2.jpg" alt="内容图片"> <img style="display: none;" src="imgs/con-img3.jpg" alt="内容图片"> </a> </div> </div> <!--内容下部分--> <div class="con-down"> <div class="down-l"> <ul> <li><a href="#"><span></span>选购手机</a></li> <li><a href="#"><span></span>企业团购</a></li> <li><a href="#"><span></span>F码通道</a></li> <li><a href="#"><span></span>米粉卡</a></li> <li><a href="#"><span></span>以旧换新</a></li> <li><a href="#"><span></span>花费充值</a></li> </ul> </div> <div class="down-r"> <ul> <li><a href="#"><img src="./imgs/icon-down1.jpg" alt="小米图片"></a></li> <li><a href="#"><img src="./imgs/icon-down2.jpg" alt="红米图片"></a></li> <li><a href="#"><img src="./imgs/icon-down3.jpg" alt="净水器图片"></a></li> </ul> </div> </div> </div> </div> <!--右侧固定栏目--> <div class="bar-right"> <ul id="right-ul"> <li><div class="fixed-1"></div><p>扫一扫</p> <div class="fixed-1-img"><img src="imgs/fixed-1x.png" alt=""></div> </li> <li ><div class="fixed-2"></div><p>个人中心</p></li> </ul> </div> <!--底部--> <div class="footer"> <p>搜索黑科技,小米为发烧而生!</p> </div> </div> </body> </html>
css
*{ padding: 0;margin: 0;} .wrap{ width: 100%;overflow: hidden; background-color: rgba(245,245,245,0.98);} a{text-decoration: none;} ul>li{ list-style: none;} .topbar{height: 40px; line-height:40px; font-size:12px; background-color: #333;} .topbar a{color:#b0b0b0;} .topbar a:hover{ color: white;} .topbar .sep{color: #424242; margin: 0 2px;} .container{width: 1225px; overflow: hidden;margin: 0 auto;} .topbar-nav{float: left;} .topbar-cart,.topbar-info{float: right} .topbar-cart .icon{background: url("../imgs/icon-shop1.png") 3px 24px; width: 35px; height: 22px;display: inline-block; position: relative;top:6px; } .topbar-cart a{ display: block;margin-left: 15px;padding: 0 15px;} .topbar-cart a:hover{ background-color: white;color: rgba(255,103,0,0.98);} .header{ height: 100px;line-height: 100px; overflow: hidden;} .header-logo,.header-nav{ float: left; height: 100px;} .header-logo .logo1{ margin-right: 10px;margin-top: 20px;} .header-logo .logo2{ width: 170px; height: 70px; position: relative;top:5px;} .header-search{ float: right; position: relative;} .header-nav ul li{ float: left; padding: 0 8px; color: black} .header-nav ul li a{ color: #333; font-size: 16px;} .header-nav ul li a:hover{ color: rgba(255,103,0,0.98);} .header-nav ul li .div1{ display: none; overflow: hidden; position: absolute;background-color: white; left: 0; width: 100%; z-index: 2;border-top: 1px solid #b0b0b0; } .header-nav ul li .div1 ul{ overflow: hidden;} .header-nav ul li .div1 ul li{ padding-top: 30px; height: 125px; margin: 0 50px; text-align: center;} .header-nav ul li .div1 ul li div{ width: 60px;height: 60px; background: url("../imgs/span-small.jpg") no-repeat center; background-size: 60px;position: relative; left: 0; border: none;} .header-nav ul li .div1 ul li span{ position: relative; bottom: 30px;} .header-nav ul li .div2{ width: 1226px; margin: 0 auto;} .header-nav ul li .div2 div{ cursor: pointer;} .header-nav ul li .div2 span:hover{ color:rgba(255,103,0,0.98); cursor: pointer;} .header-search input[type="text"]{ height: 44px; width: 243px; border: 1px solid #e0e0e0; margin-right: -1px;} .header-search input[type="text"]:hover{ border: 1px solid #b0b0b0; } .header-search input[type="text"]:focus{ outline:none; } .hot-words{ font-size: 12px;position: absolute;right: 40px;} .hot-words a{ background-color: #eee;color: #757575; padding: 3px 6px; position: relative;top: 2px;right: 16px;} .hot-words a:hover{ background-color: rgba(255,103,0,0.98); color: white;} .header-search input[type="submit"]{height: 45px; width: 45px; background: url("../imgs/search1.png") no-repeat 3px 6px; border: 1px solid #e0e0e0; position: relative;top: 17px; cursor: pointer; left: -5px;} .header-search input[type="submit"]:hover{ background: url("../imgs/search2.png") no-repeat 8px 8px; background-color: rgba(255,107,0,0.98);} .content .con-up .up-l{ background-color: rgba(89,89,89,0.8);width: 240px; position: absolute;} .con-up ul:before,.con-up ul:after{ content: ""; height: 26px; display: block;} .con-up ul li{ padding: 10px 25px; } .con-up ul li:hover{ background-color: rgba(255,103,0,0.98);} .con-up ul li a{ color: white;} .con-up ul li span{ float: right; color: white;} .con-up ul li div{ display: none; position: absolute; top:0; left: 240px; width: 985px; height: 460px; background-color: white; } .con-up ul li .active{ display: block;} .con-up ul li div ul{ position: absolute; z-index: 1;} .con-up ul li div ul li{ float: left; padding: 10px 60px; line-height: 60px;} .con-up ul li div ul li:hover{ background-color: white; color:rgba(255,103,0,0.98); cursor: pointer; } .con-up ul li div ul li span{ display: inline-block; width: 60px;height: 60px; background: url("../imgs/span-small.jpg") no-repeat center; background-size: 60px; float: left; } .con-down{ overflow: hidden;padding-top: 10px;} .con-down .down-l{ width: 240px; overflow: hidden; background-color: rgba(95,87,80,0.98); float: left;} .con-down ul{ overflow: hidden;} .con-down .down-l ul li{ float: left; width: 78px; height: 83px;border: 1px solid #665e57; text-align: center;} .down-l ul li a{ color: #b0b0b0; position: relative; top: 19px; font-size: 12px;} .down-l ul li a:hover{ color: white; } .down-l ul li span{ background: url("../imgs/icon-small1.png") no-repeat center; display: block; position:relative; height: 32px; bottom: 6px; } .con-down .down-r{ float: left;} .con-down .down-r ul li{ float: left;} .down-r img{ width: 315px; height: 170px; margin-left: 13px;} .down-r img:hover{ box-shadow: 0 5px 0.8px #b0b0b0;} .bar-right{ position: fixed; z-index: 3; right: 0;top: 250px; background-color: white; } .bar-right ul li{ font-size: 14px; padding: 10px; border: 1px solid #e0e0e0;} .bar-right ul li:hover{ color: rgba(255,103,0,0.98); cursor: pointer;} .bar-right ul li p{ text-align: center; padding-top: 5px;} .bar-right .fixed-1{ background: url("../imgs/fixed-1.png") no-repeat center; background-size: 30px; height: 30px; } .bar-right .fixed-1-img{ display: none; position: absolute;width: 78px; height: 78px; top: 0; right: 77px; background-color: white;padding:10px;} .bar-right .fixed-1-img img{ width: 78px; height: 78px;} .bar-right .fixed-2{ background: url("../imgs/fixed-2.png") no-repeat center; background-size: 30px; height: 30px;} .footer p{ text-align: center; color: #b0b0b0; font-size: 16px;}
js
window.onload = function () { //右上方购物车换图片 var cartA = document.getElementsByClassName('topbar-cart')[0].children[0]; cartA.onmouseover = function () { cartA.children[0].style.background = 'url("../imgs/icon-shop2.png") 3px 24px'; }; cartA.onmouseout = function () { cartA.children[0].style.background = 'url("../imgs/icon-shop1.png") 3px 24px'; }; //搜索框样式js var searchStyle = document.getElementById('search'); var submitStyle = document.getElementById('submit'); var hotWords = document.getElementsByClassName('hot-words')[0]; searchStyle.onmouseover = function () { searchStyle.style.border = '1px solid #b0b0b0'; submitStyle.style.border = '1px solid #b0b0b0'; }; searchStyle.onmouseout = function () { searchStyle.style.border = '1px solid #e0e0e0'; submitStyle.style.border = '1px solid #e0e0e0'; }; searchStyle.onclick = function () { searchStyle.style.border = '1px solid rgba(255,103,0,0.98)'; submitStyle.style.border = '1px solid rgba(255,103,0,0.98)'; hotWords.style.display = 'none'; }; //轮播图 var count = 0; var imgStyle = document.getElementsByClassName('up-r')[0].children[0].children; setInterval(function () { for(var m=0;m<imgStyle.length;m++){ imgStyle[m].style.display = 'none'; } imgStyle[count].style.display = 'block'; count++; count === 3 ? count = 0 : count; },2000); //上方ul li 移上去换图片 var headerli = document.getElementsByClassName('header-nav')[0].children[0].children; for(var k=0;k<headerli.length;k++){ headerli[k].onmouseover = function () { this.children[1].style.display = 'block'; }; headerli[k].onmouseout = function () { this.children[1].style.display = 'none'; }; } //左侧列表ul li 移上去显示框 var liAddActive = document.getElementsByClassName('up-l')[0].children[0].children; for(var i=0;i<liAddActive.length;i++){ liAddActive[i].onmouseover = function () { this.children[2].className = 'active'; }; liAddActive[i].onmouseout = function () { this.children[2].className = ''; } } //左侧下方ul li 移上去换图片 var downLeftli = document.getElementsByClassName('down-l')[0].children[0].children; for(var j=0;j<downLeftli.length;j++){ downLeftli[j].onmouseover = function () { this.children[0].children[0].style.background = 'url("../imgs/icon-small2.png") no-repeat center'; }; downLeftli[j].onmouseout = function () { this.children[0].children[0].style.background = 'url("../imgs/icon-small1.png") no-repeat center'; }; } //右侧固定栏目得js var right_ul = document.getElementById('right-ul'); var oBarRight_img = document.getElementsByClassName('fixed-1-img')[0]; var fixed_1 = document.getElementsByClassName('fixed-1')[0]; var fixed_2 = document.getElementsByClassName('fixed-2')[0]; right_ul.children[0].onmouseover = function () { oBarRight_img.style.display = 'block'; fixed_1.style.background = 'url("../imgs/fixed-1c.png") no-repeat center center/30px'; }; right_ul.children[0].onmouseout = function () { oBarRight_img.style.display = 'none'; fixed_1.style.background = 'url("../imgs/fixed-1.png") no-repeat center center/30px'; }; right_ul.children[1].onmouseover = function () { fixed_2.style.background = 'url("../imgs/fixed-2c.png") no-repeat center center/30px'; }; right_ul.children[1].onmouseout = function () { fixed_2.style.background = 'url("../imgs/fixed-2.png") no-repeat center center/30px'; }; };