创建一个基于 webpack 模板的新项目
1.用cd命令进入到将要新建工程的目录。 例如:D:\vue\FirstProject。
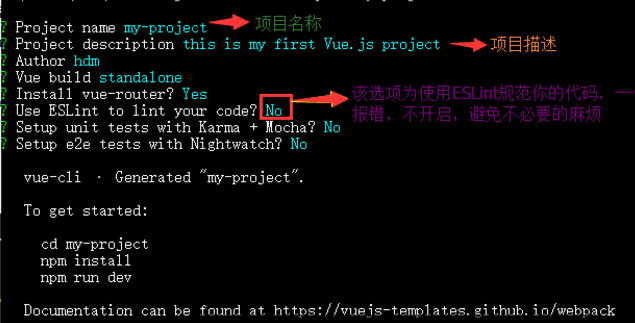
然后输入命令:vue init webpack my-project
最后两个为单元测试的no也可以改为yes(这些以后也可以再加的),完成后会发现D:\vue\FirstProject有一个my-project的文件夹,里面有好几个文件
最后两个为单元测试的no也可以改为yes(这些以后也可以再加的),完成后会发现D:\vue\FirstProject有一个my-project的文件夹,里面有好几个文件

2.安装项目所需依赖:
先把路径定位到my-project :cd my-project
再输入命令安装依赖:npm install 或 cnpm install
完成后,会发现项目目录下多出一个node_modules文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目。
3.打开本地服务器实时查看效果(localhost:8080)
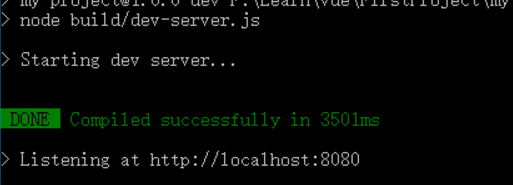
运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动
npm run dev 或 cnpm run dev
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js