vue的生命周期
生命周期钩子
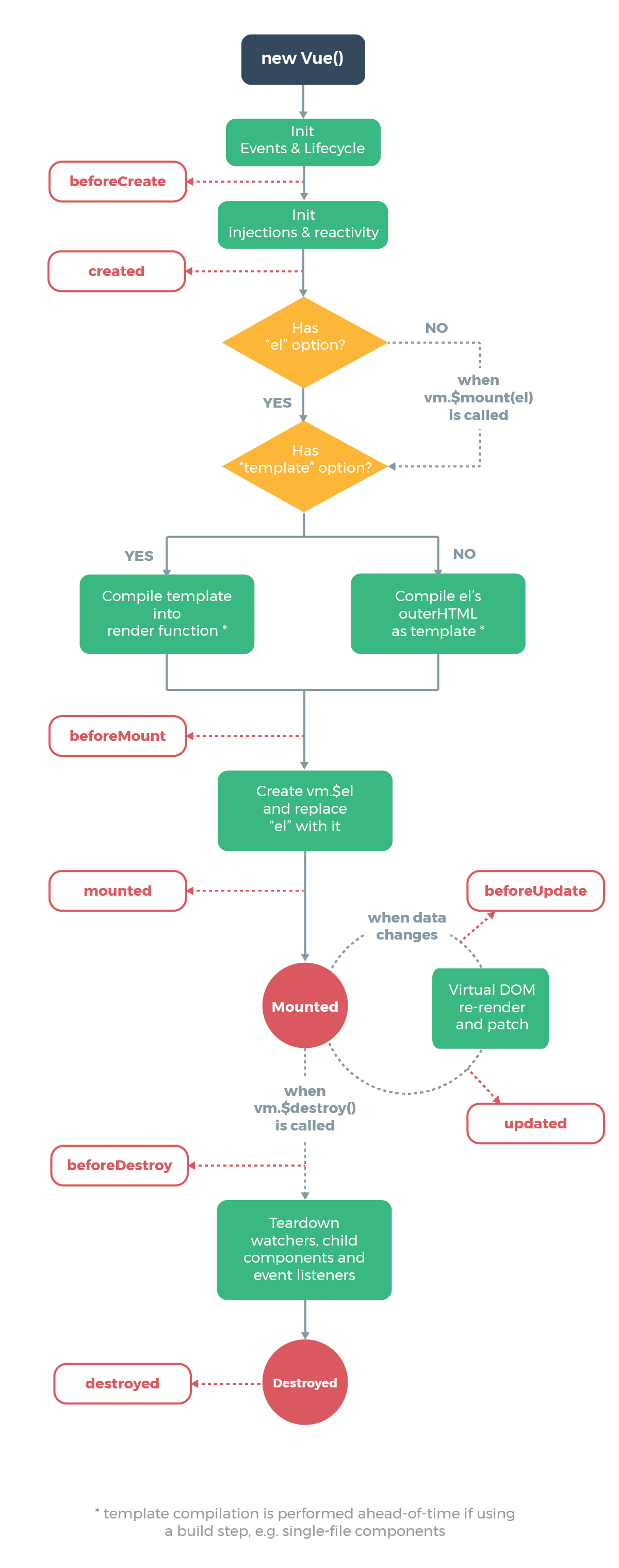
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会
在生命周期图中红色框内的就是生命周期钩子,一共有八个分别在不同阶段执行
包括beforeCreate、created、beforeMount、mounted(挂载)、beforeUpdate、updated、beforeDestroy、destroyed