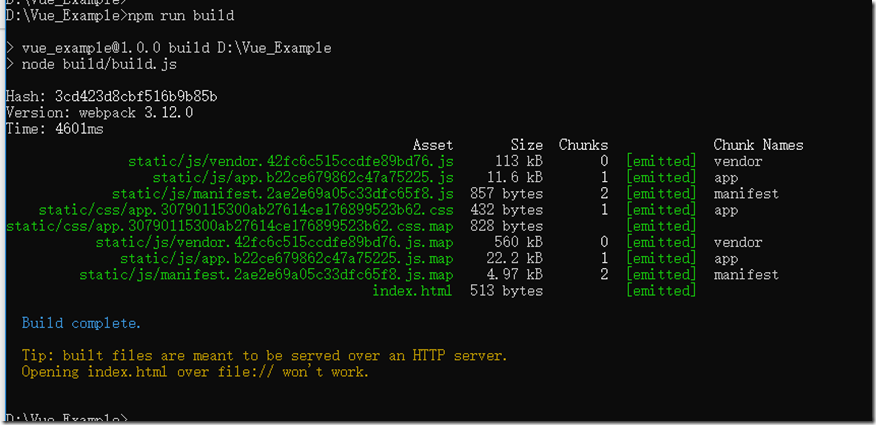
vuejs是个前端框架,npm run dev的目的在于前端开发的时候可以实时调试。所以npm run dev 只是开发时期会用到,在生产环境中我们应该使用nginx,apahce tomcat等应用服务器部署!现在尝试把这个项目放到本地的tomcat服务器上去运行。首先npm run build,然后把dist下生成的文件丢到一个tomcat服务器webapp下面的一个自定义文件夹
打包生成dist文件夹
生成的js者是压缩后的
refer to :
ttps://jingyan.baidu.com/article/656db918c8963de381249cf4.html
https://cn.vuejs.org/v2/guide/deployment.html
不使用构建工具
如果用 Vue 完整独立版本,即直接用 <script> 元素引入 Vue 而不提前进行构建,请记得在生产环境下使用压缩后的版本 (vue.min.js)。两种版本都可以在安装指导中找到。
使用构建工具
当使用 webpack 或 Browserify 类似的构建工具时,Vue 源码会根据 process.env.NODE_ENV 决定是否启用生产环境模式,默认情况为开发环境模式。在 webpack 与 Browserify 中都有方法来覆盖此变量,以启用 Vue 的生产环境模式,同时在构建过程中警告语句也会被压缩工具去除。这些所有 vue-cli 模板中都预先配置好了,但了解一下怎样配置会更好。