一、需要安装和配置 Node.js 与 npm
二、Vue.js的安装或cdn引用:
·cdn引用(不适合项目开发):
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
·npm安装:
npm install vue
三、项目的创建
1> 安装相关依赖与脚手架CLI
· 全局安装脚手架:
npm install -g vue-cli
检测是否安装成功:vue -V
· 安装 webpack
· 全局安装包:npm install -g webpack
· 本地安装包:npm install -g webpack-dev-server
检测是否安装成功:webpack -v
2> 创建Vue项目
1> vue init webpack "projectNmae" //projectName: 项目名称
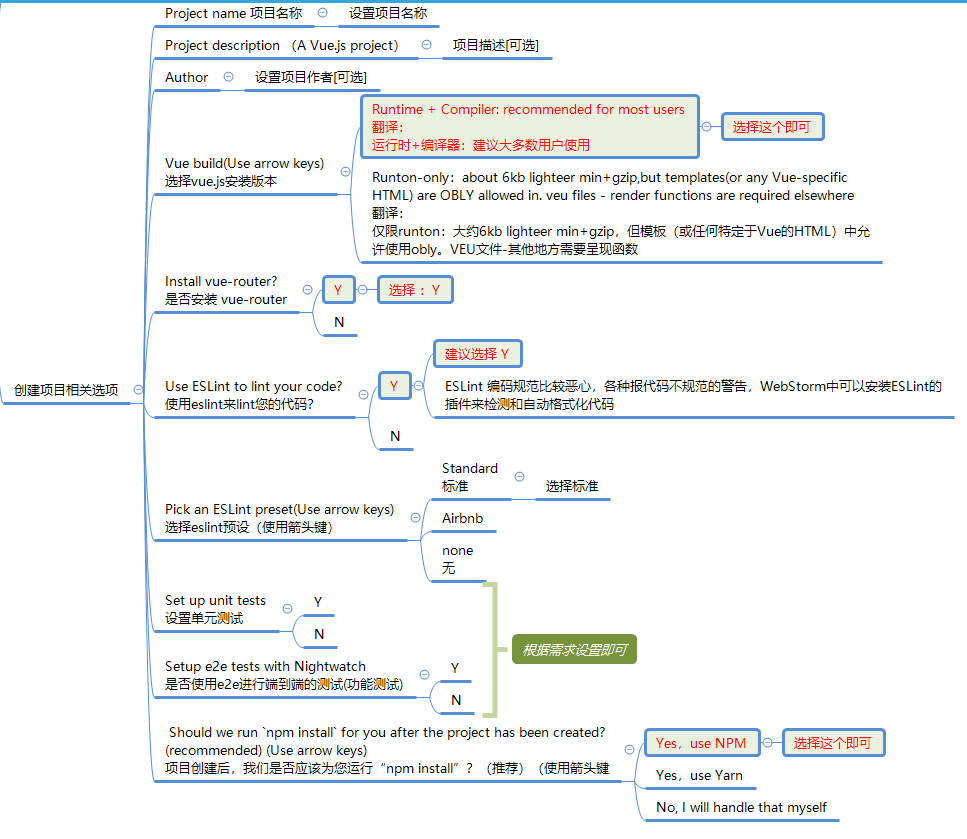
2> 项目选项:

3> 运行项目:npm run dev,在浏览器中输入:localhost:8080进行测试,出现下图代表项目创建成功
