
<!DOCTYPE html>
2.<html>
3.
4. <head>
5. <meta charset="UTF-8">
6. <title>上传文件</title>
7. <script type="text/javascript" >
8. function addQQFile() {
9. var showQQDiv = document.getElementById("showQQDiv");
10. showQQDiv.innerHTML += '<div><input type="file" name="photo" />
11. <input type="button" value="删除" onclick="delQQFile(this)" /></div>';
12. }
13. function delQQFile(btn){
14. btn.parentNode.parentNode.removeChild(btn.parentNode);
15. }
16.
17.
18. function addSinaFile(){
19. var showSinaDiv=document.getElementById("showSinaDiv");
20.
21. var div=document.createElement("div");
22.
23. var file=document.createElement("input");
24. file.type="file";
25. file.name="photo";
26.
27. var br=document.createElement("br");
28.
29. var btn=document.createElement("input");
30. btn.type="button";
31. btn.value="删除";
32. btn.onclick=function(){
33. showSinaDiv.removeChild(div);
34. }
35.
36. div.appendChild(file);
37. div.appendChild(btn);
38. div.appendChild(br);
39. showSinaDiv.appendChild(div);
40. }
41. </script>
42.
43.
44. </head>
45.
46. <body>
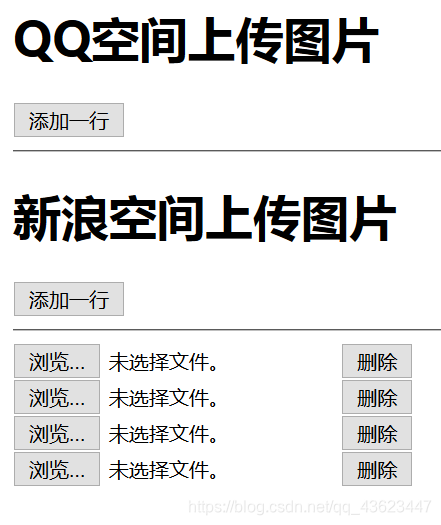
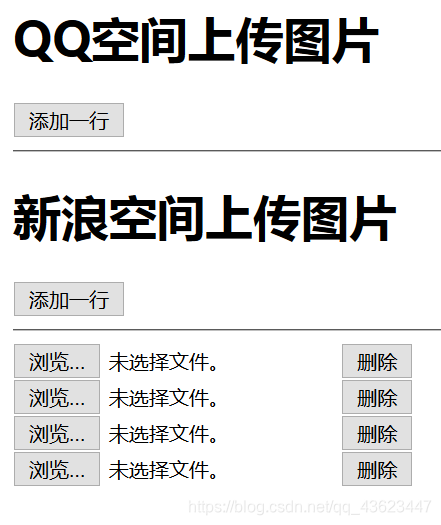
47. <h1>QQ空间上传图片</h1>
48.
49. <input type="button" value="添加一行" onclick="addQQFile();" />
50. <hr />
51. <div id="showQQDiv">
52. </div>
53. <h1>新浪空间上传图片</h1>
54.
55. <input type="button" value="添加一行" onclick="addSinaFile();" />
56. <hr />
57. <div id="showSinaDiv">
58. </div>
59. </body>
60.
61.</html>