14【掌握】thymeleaf模板的使用
1.thymeleaf概述
简单说, Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。相较与其他的模板引擎,它有如下三个极吸引人的特点:
1、Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
2、Thymeleaf 开箱即用的特性。它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
3、Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
2.创建项目

pom.xml

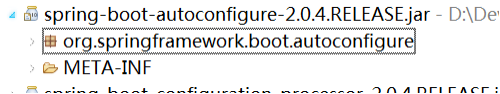
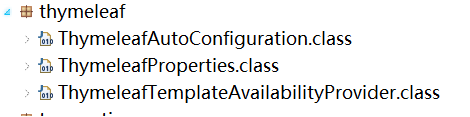
3.springboot thymeleaf的自动配置类




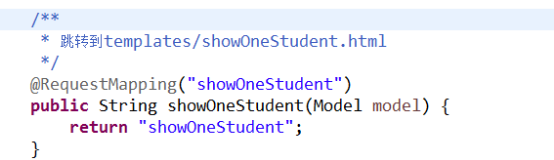
4.thymeleaf的页面只能通过controller之后再跳
创建IndexController

创建页面

自定义页面位置

配置yml

5.thymeleaf的相关语法
1,简单表达式
1、变量的表达式:${…}
2、选择变量表达式:*{…}
3、信息表达式:#{…}
4、链接URL表达式:@{…}
2,字面值
1、文本文字:‘one text’, ‘Another one!’,…
2、文字数量:0, 34, 3.0, 12.3,…
3、布尔型常量:true, false
4、空的文字:null
5、文字标记:one, sometext, main,…
3,文本处理
1、字符串并置:+
2、文字替换:|The name is ${name}|
4,表达式基本对象
1、#ctx:上下文对象
2、#vars:上下文变量
3、#locale:上下文语言环境
4、#httpServletRequest:(只有在Web上下文)HttpServletRequest对象
5、#httpSession:(只有在Web上下文)HttpSession对象。
用法:US.
5,实用工具对象
#dates: java.util的实用方法。对象:日期格式、组件提取等.
#calendars:类似于#日期,但对于java.util。日历对象
#numbers:格式化数字对象的实用方法。
#strings:字符串对象的实用方法:包含startsWith,将/附加等。
#objects:实用方法的对象。
#bools:布尔评价的实用方法。
#arrays:数组的实用方法。
#lists:list集合。
#sets:set集合。
#maps:map集合。
#aggregates:实用程序方法用于创建聚集在数组或集合.
#messages:实用程序方法获取外部信息内部变量表达式,以同样的方式,因为它们将获得使用# {…}语法
#ids:实用程序方法来处理可能重复的id属性(例如,由于迭代)。
6.thymeleaf+sts的插件安装
方式1

http://www.thymeleaf.org/eclipse-plugin-update-site/


方式2


7.thymeleaf国际化
创建showOneStudent.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>显示学生信息</title>
</head>
<body>
<h1 align="center">显示学生信息</h1>
<hr>
<table border="1" width="100%">
<tr>
<td align="right" width="30%">学生编号</td>
<td th:text="#{student.id}"></td>
</tr>
<tr>
<td align="right">学生姓名</td>
<td th:text="#{student.name}"></td>
</tr>
<tr>
<td align="right">学生性别</td>
<td th:text="#{student.sex}"></td>
</tr>
<tr>
<td align="right">学生年龄</td>
<td th:text="#{student.age}"></td>
</tr>
<tr>
<td align="right">学生电话</td>
<td th:text="#{student.phone}"></td>
</tr>
<tr>
<td align="right">学生生日</td>
<td th:text="#{student.birth}"></td>
</tr>
</table>
</body>
</html>
修改IndexController

修改application.properties
student.id=1
student.name=xiaoming
student.sex=man
student.age=22
student.phone=13511133111
student.birth=2011/11/11
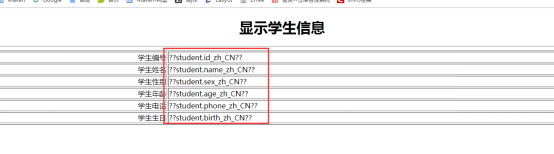
访问出现问题
http://127.0.0.1:8080/index/showOneStudent

解决方式配置国际化
8.thymeleaf读取model里面的学生对象
创建showOneStudent2.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title th:text="#{page.student.title}">显示学生信息</title>
</head>
<body>
<h1 align="center" th:text="#{page.student.title}">显示学生信息</h1>
<hr>
<table border="1" width="100%">
<tr>
<td align="right" width="30%" th:text="#{page.student.id}">学生编号
</td>
<td th:text="${student.id}"></td>
</tr>
<tr>
<td align="right" th:text="#{page.student.name}">学生姓名</td>
<td th:text="${student.name}"></td>
</tr>
<tr>
<td align="right" th:text="#{page.student.sex}">学生性别</td>
<td th:text="${student.sex}"></td>
</tr>
<tr>
<td align="right" th:text="#{page.student.age}">学生年龄</td>
<td th:text="${student.age}"></td>
</tr>
<tr>
<td align="right" th:text="#{page.student.phone}">学生电话</td>
<td th:text="${student.phone}"></td>
</tr>
<tr>
<td align="right" th:text="#{page.student.birth}">学生生日</td>
<td th:text="${#dates.format(student.birth,'yyyy-MM-dd HH:mm:ss')}">
</td>
</tr>
</table>
<span th:text="${#numbers.formatDecimal(10000.11111,3,3)}"></span>
</body>
</html>
修改indexController

测试
http://127.0.0.1:8080/index/showOneStudent2

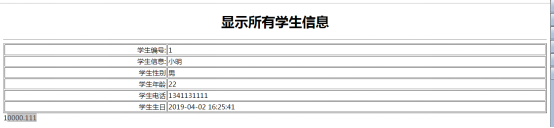
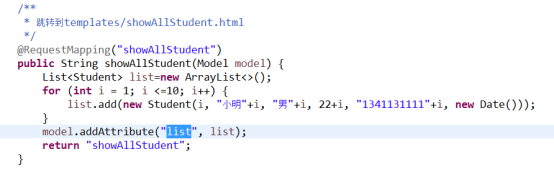
9.thymeleaf读取Model里面学生对象集合
修改IndexController

创建showAllStudent.html

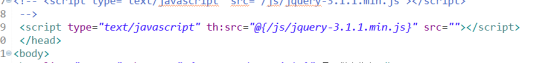
10.thymeleaf在js中取值

11.thymeleaf其它标签


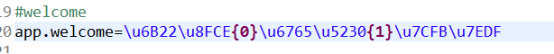
12.thymeleaf访问带参的消息
修改properties

修改页面


13.thymeleaf读取其它参数
applicaton
session
reqest

