1. 该篇适用于从零基础学习前端的小白
2. 初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识
一、实战:将百度网站首页补全
上一篇零基础学前端(三)重点讲解 HTML-CSDN博客我们已经将顶部两侧内容已经写完。
1. 接下来我们的目标如下图:分析对应的标签已经写在下面图片(我将百度logo涂上马赛克,主要是担心图片违规怕被封掉)

<!-- 中间主体内容 -->
<div class="main">
<div class="logoBox">
<img class="logo" src="./img/logo.png" />
<div class="inputBox">
<input />
<button>百度一下</button>
</div>
</div>
</div><style>
/*================================== 主体内容 =======================================*/
.logoBox{
}
.logoBox .logo{
width: 206px;
height: 66px;
}
.inputBox{
}
/* 标签选择器:选中inputBox类下面的input */
.inputBox input{
width: 443px;
height: 42px;
border: 1px solid #ccc;
}
.inputBox button{
background-color: #4E6EF2; /* 设置背景颜色 */
color: #fff; /* 设置文字颜色 */
height: 44px;
border: none;
padding-left: 12px;
padding-right: 12px;
}
</style>做出来的效果图

2. 确定需要改进的问题
1. 那个缝隙不该存在,百度一下按钮,需要靠在 input输入框
2. 百度图片的logo 应该在输入框和按钮的中间
<style>
/* 设置整体居中 */
.logoBox{
display: flex;
flex-direction: column;
align-items: center;
}
/*让按钮贴近input输入框*/
.inputBox button{
margin-left: -10px; /*设置一个负值就方向贴近*/
}
</style>

3. 继续优化细节
我们可以看到
1. 按钮 和 输入框 贴近后,虽然高度是一样的,效果上还是有一点偏差
2. 输入框 和 按钮是有圆角的
<style>
/*让输入框 和 按钮 对其*/
.inputBox{
display: flex;
align-items: center;
}
</style><style>
.inputBox input{
border-radius: 5px 0 0 5px; /*设置圆角:4个值分别代表 左上角、右上角、右下角、左下角*/
}
.inputBox button{
border-radius: 0 5px 5px 0;
}
</style>效果图

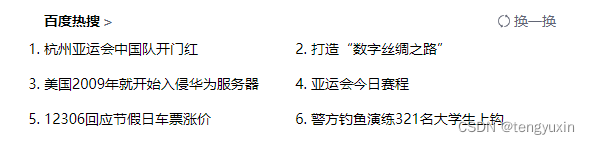
二、目标:写百度热搜
这就是接下来我们要写得内容

<div class="hotSearch">
<div class="top">
<div class="leftBox">
<span class="title">百度热搜</span>
<span class="arrow">></span>
</div>
<div class="rightBox">
<img class="refresh" src="./img/refresh.png"/>
<span class="huan">换一换</span>
</div>
</div>
<ol class="info">
<li>杭州亚运会中国队开门红</li>
<li>打造“数字丝绸之路”</li>
<li>美国2009年就开始入侵华为服务器</li>
<li>亚运会今日赛程</li>
<li>12306回应节假日车票涨价</li>
<li>警方钓鱼演练321名大学生上钩</li>
</ol>
</div> /* ============== 热搜部分 =============== */
.hotSearch{
display: flex;
flex-direction: column;
align-items: center;
margin-top: 30px;
}
.hotSearch .top{
display: flex;
justify-content: space-between;
align-items: center;
width: 512px;
}
.hotSearch .top .leftBox{
display: flex;
align-items: center;
cursor: pointer;
}
.hotSearch .top .leftBox .title{
font-weight: 700;
font-size: 14px;
margin-right: 2px;
}
.hotSearch .top .leftBox .arrow{
color: #626675;
}
.hotSearch .top .rightBox{
display: flex;
align-items: center;
cursor: pointer;
}
.hotSearch .top .rightBox .refresh{
width: 16px;
height: 16px;
}
.hotSearch .top .rightBox .huan{
font-size: 14px;
color: #626675;
margin-left: 2px;
}
.hotSearch .info{
font-size: 14px;
width: 512px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.hotSearch .info li{
width: 245px;
margin: 8px 0;
}
三、将代码上传到csdn,可以下载我的源码
https://download.csdn.net/download/tengyuxin/88359310
四、结束语
我个人认为初学时,学的内容逻辑简单、思路清晰最重要,所以我只是挑取核心部分,初学者理解后,可直接上手项目,这就是我的思想逻辑。
css知识有很多,我不建议初学者去事无巨细的学每个知识点,我的看法是,带着问题,以实践的方式先将我博客逻辑跑通,让你对前端有个整体观念(从基础到最后发布网站,别人可以访问),到时你自己补充剩余。
为了加深理解html和css,我又写了一篇HTML+CSS实战主要是模仿QQ首页的纯页面样式编写,来看看吧。