npm install --save-dev postcss-loader autoprefixer
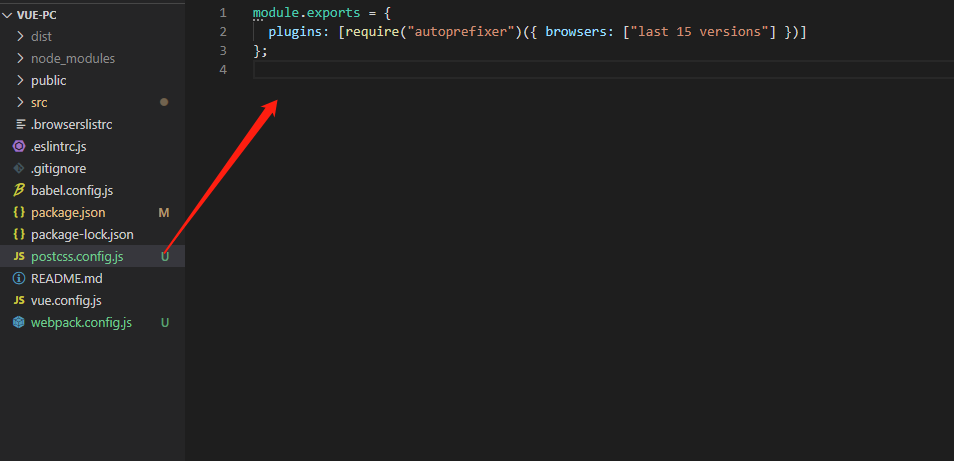
根目录创建2个文件

module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [
{
loader: "style-loader"
},
{
loader: "css-loader",
options: {
modules: true
}
},
{
loader: "postcss-loader"
}
]
}
]
}
};

module.exports = {
plugins: [require("autoprefixer")({ browsers: ["last 15 versions"] })]
};
over