在webpack中,我们可以很方便的使用autoprefixer来为css3属性添加不同的浏览器前缀。
首先,需要安装autoprefixer不用多说了,其次是安装postcss-loader(npm install --save-dev postcss-loader)
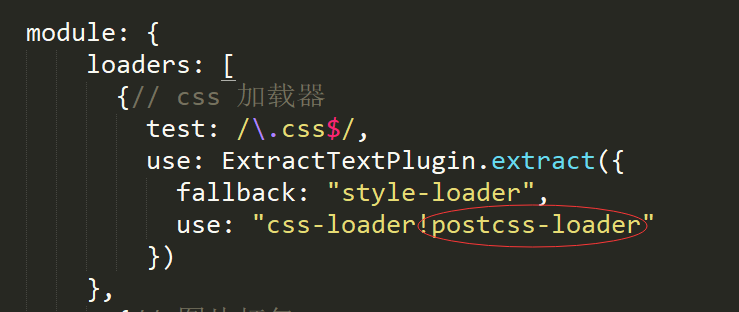
接下来在webpack.config.js文件里添加如下代码(红圈部分):

接下来,在webpack.config.js的同级目录下新建postcss.config.js文件,配置如下:
module.exports = { plugins: [ require('autoprefixer')({ browsers : ['last 30 versions', "> 2%", "Firefox >= 10", "ie 6-11"] }) ] }
然后使用npm run build打包,即可发现需要添加浏览器前缀的属性会自动添加相关浏览器前缀。很方便有木有。