这篇文章帮助我们学习使用postcss-loader
首先介绍一下postcss-loader
在web开发中我们经常会使用css来构建页面的样式
这个过程中为了考虑浏览器兼容问题我们不得不使用兼容性前缀
大家都知道less语言在编译时是可以补全css代码的兼容性前缀
那么如果你只会css可不可以让他自动生成而不需要自己一个一个去写呢
当然可以啦,
这里就需要通过postcss来实现了
在网上其他平台对postcss都有介绍,但是那些介绍都比较陈旧了
web项目更新速度非常快
所以鹏叔又针对官网的变化重新写了一个postcss的用法
扫描二维码关注公众号,回复:
139920 查看本文章


这里针对 express+webpack+vue的文章项目继续编写
首先安装postcss
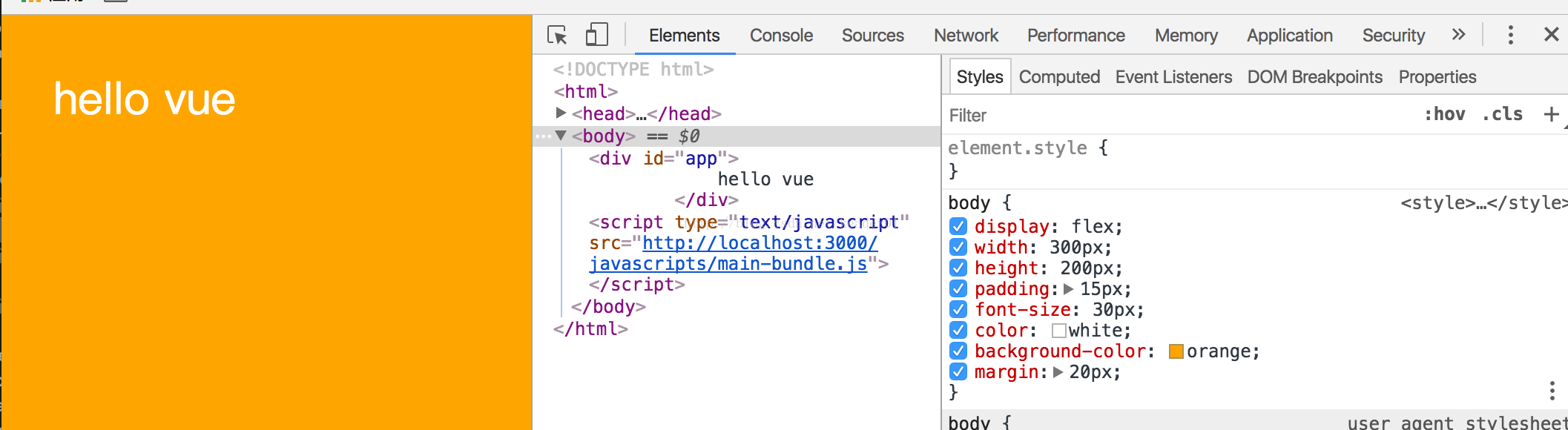
然后我们看一下最初的网页样式
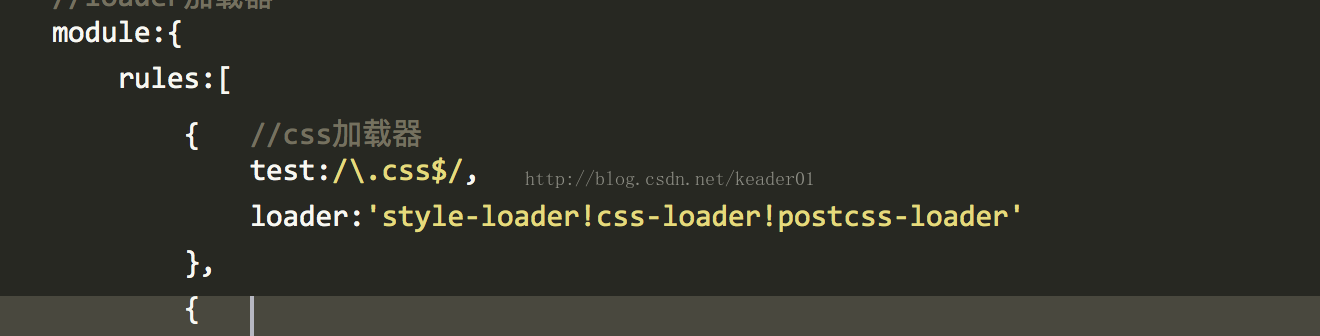
那么我们修改配置文件
这里需要注意的是postcss的配置信息需要单独在外面写配置文件才可以使用
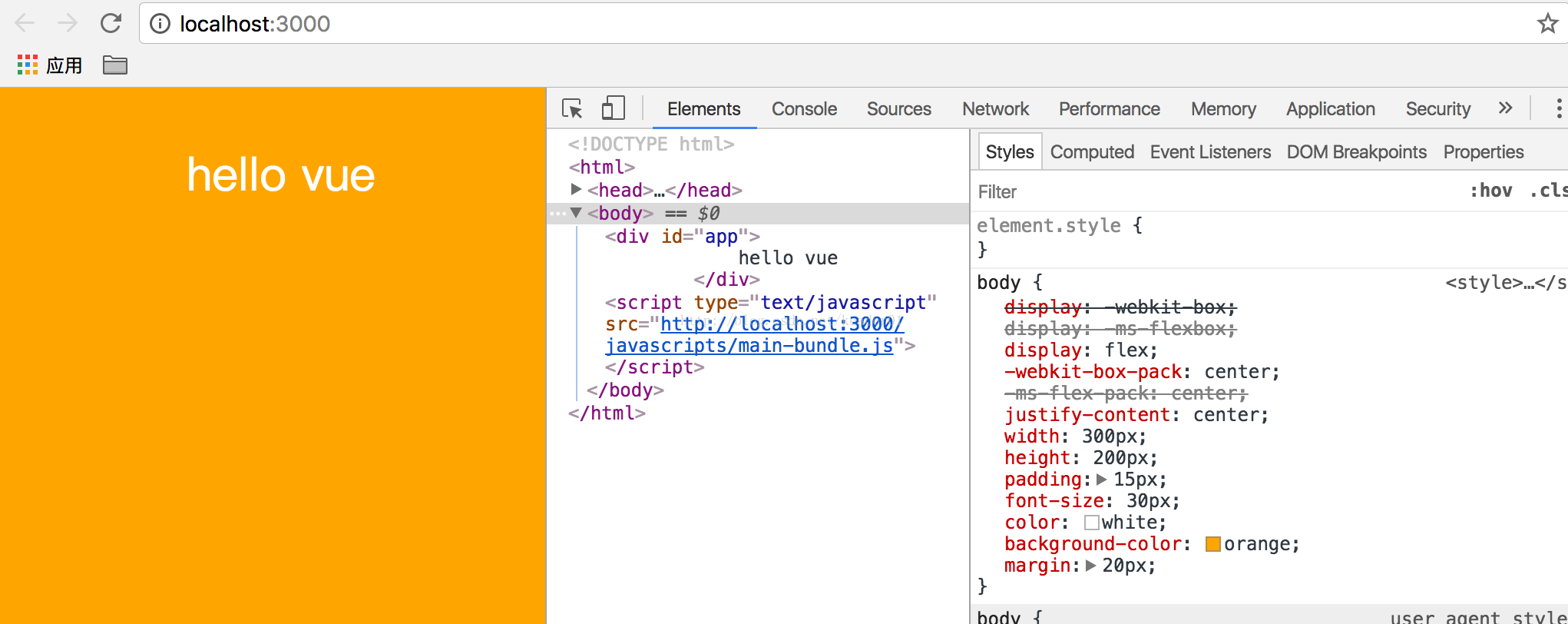
好了 这回我们启动项目看一下效果
怎么样样式被补全了吧!
如果想要学习更多的前端知识一定要持续关注各种组件的官方网站,论坛上的教程很多都已经不符合当前版本的规则了
持续关注鹏叔的博客获取更多的新手排坑资料