webpack中autoprefixer是配合postcss-loader使用的,首先安装相应资源:
npm i -D style-loader css-loader postcss-loader autoprefixer
在webpack.config.js中
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1
}
},
'postcss-loader'
]
},
{
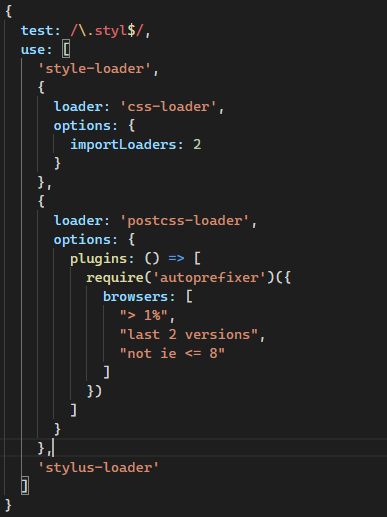
test: /\.styl$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2
}
},
'postcss-loader',
'stylus-loader'
]
}
]
}
}
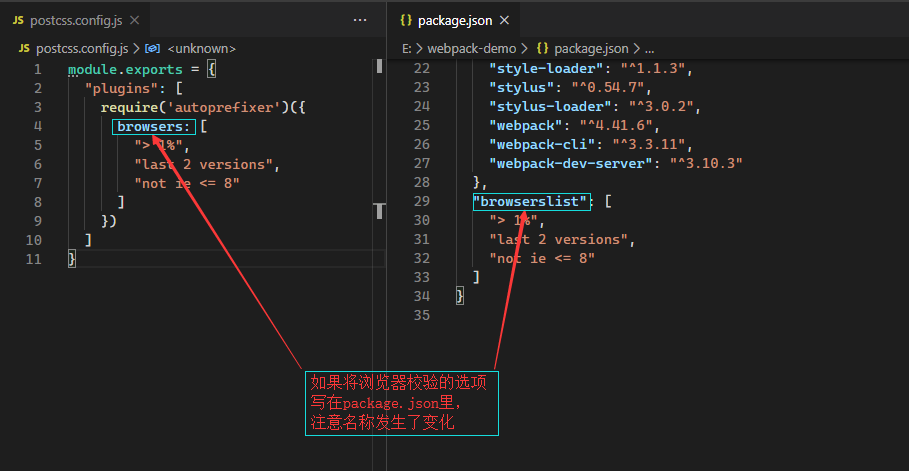
在postcss.config.js中
module.exports = { "plugins": [ require('autoprefixer')({ browsers: [ "> 1%", "last 2 versions", "not ie <= 8" ] }) ] }
注意:

也可以不要postcss.config.js文件: