这篇教程webpack版本:4.46.0

我们的webpack.config.js的配置如下:
const path = require('path')
//module.exports是commonjs语法
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: path.join(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
},
plugins: [],
mode: 'development'
}
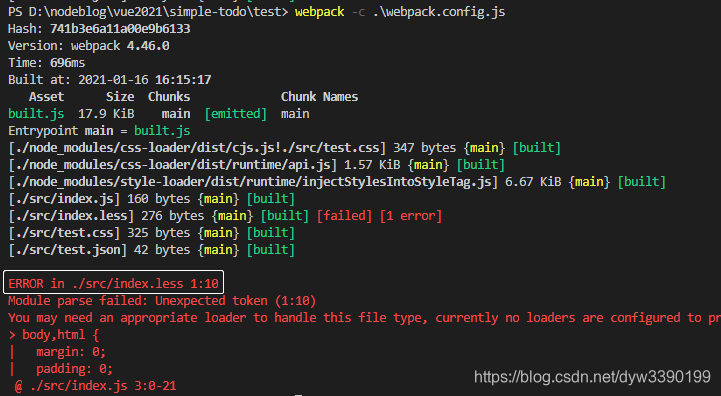
引入一个less文件,没有配置的话,执行webpack -c .\webpack.config.js是会报错的:

我们需要配置less-loader:
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
}
然后安装less-loader和less
npm i less-loader less -D

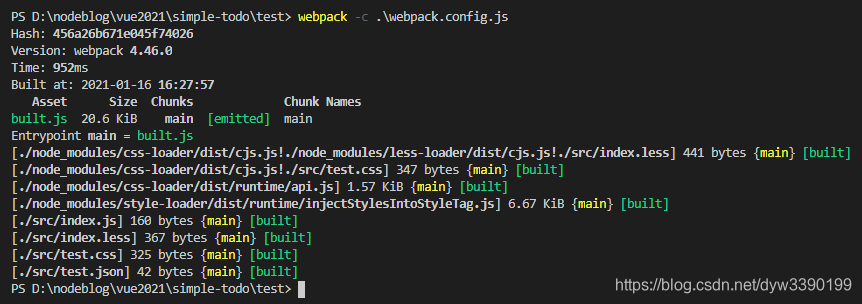
成功!