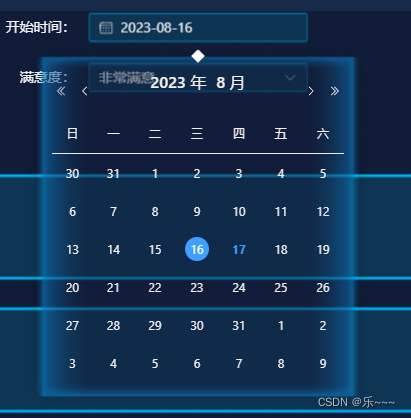
1. 案例:

2. css
/* 最外层颜色 */
.el-popper.is-pure {
background: url("@/assets/imgList/memuBG.png") no-repeat;
border: none;
background-size:100% 100%
}
/* 日期 1.背景透明 */
.el-date-picker{
background: transparent;
}
/* 日期 2.标题、左右图标、星期、内容 */
.el-date-table td .el-date-table-cell,
.el-date-picker__header-label,
.el-picker-panel__icon-btn,
.el-date-table th{
color: #f5f0f0;
}