一、简单介绍
ZRender是二维绘图引擎,它提供 Canvas、SVG、VML 等多种渲染方式。ZRender也是ECharts的渲染器。
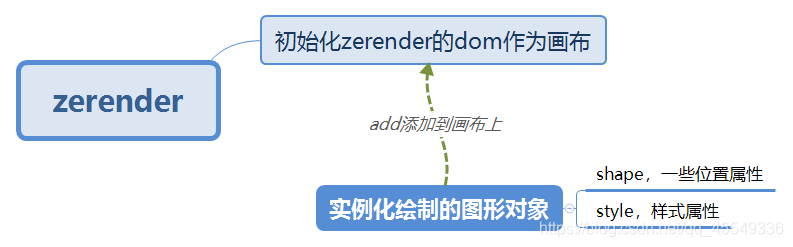
流程图:
二、使用入口
(1)npm install zrender,因为zrender不是浏览器自带不同于前面的canvas与svg,需要先下载
(2)在header中引入
<script src="./node_modules/zrender/dist/zrender.js"></script>
三、案例上代码
看注释!!!看注释!!!看注释!!!
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/zrender/dist/zrender.js"></script>
</head>
<body>
<div id="container" style="width:800px;height: 800px;"></div>
<script>
//初始化dom对象
const zrder = zrender.init(document.getElementById('container'));
//开始绘制
//绘制矩形
//实例化矩形对象
const rect = new zrender.Rect({
shape: {
x: 0,
y: 0,
height: 50,
width: 50
},
style: {
fill: 'yellow',
lineWidth: 2
}
})
//添加矩形对象到zrder上面
zrder.add(rect)
//绘制线段
const line = new zrender.Polyline({
shape: {
points: [
[80, 80],
[190, 120],
[300, 200]
]
},
style: {
stroke: 'red',
lineWidth: 2,
}
})
zrder.add(line)
//更改属性,先创建一个矩形
const rect2 = new zrender.Rect({
shape: {
x: 60,
y: 100,
height: 50,
width: 50
},
style: {
fill: 'blue',
lineWidth: 2
}
})
zrder.add(rect2)
//修改颜色从蓝色变为绿色
rect2.attr('style', {
fill: 'green'
});
//绘制圆形
var circle = new zrender.Circle({
shape: {
cx: 150,
cy: 50,
r: 40
},
style: {
fill: 'none',
stroke: '#F00'
}
});
zrder.add(circle);
//绘制心
var heart = new zrender.Heart({
shape: {
cx: 350,
cy: 200,
width: 40,
height: 50,
},
style: {
fill: 'red',
stroke: '#F00'
}
});
zrder.add(heart);
//绘制水滴
var droplet = new zrender.Droplet({
shape: {
cx: 150,
cy: 250,
width: 10,
height: 30,
},
style: {
fill: 'none',
stroke: 'brown'
}
});
zrder.add(droplet);
</script>
</body>
</html>
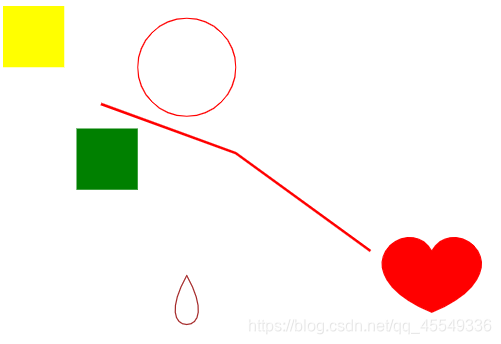
四、结果展示