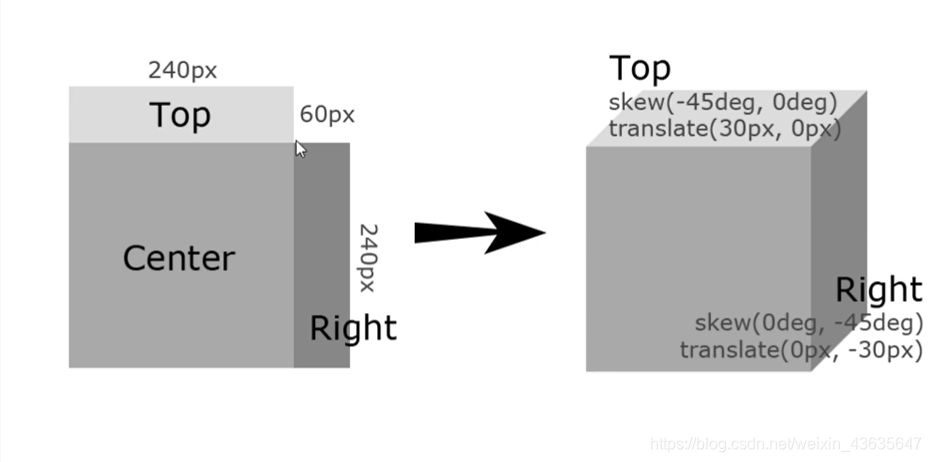
画出如下的图像

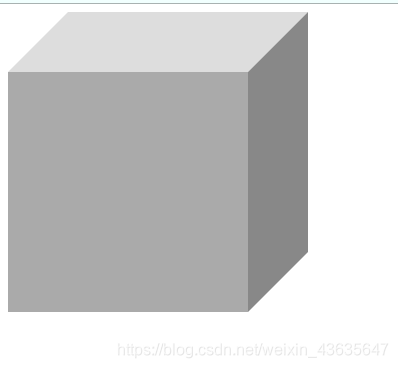
成品

主要使用的方法就是transform里面的skew变形和translate移动
下面是CSS代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.top{
width: 240px;
height: 60px;
background-color:#dddddd;
transform:skew(-45deg,0deg) translate(30px,0px);
}
.center{
width: 240px;
height: 240px;
background-color: #aaaaaa;
float: left;
}
.right{
width: 60px;
height: 240px;
background-color:#888888;
float:left;
transform:skew(0deg,-45deg) translate(0px,-30px);
}
</style>
</head>
<body>
<div class="top"></div>
<div class="center"></div>
<div class="right"></div>
</body>
</html>