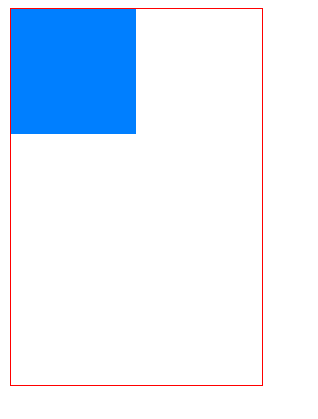
需求:父元素宽高不确定,在内部画一个正方形
<div class="box">
<div class="inner"></div>
</div>
.box {
/* 为了方便演示:这里设置成固定宽高了 */
width: 200px;
height: 300px;
border: 1px solid red;
}
.inner {
/* 可以设置成100%或者其它的百分比 */
width: 50%;
padding-bottom: 50%;
background-color: #007fff;
}

原理:当padding 的取值是百分比的时候,它是相对于父元素的宽度; 一个div在没有明确设置高度,里边又没有内容的情况下,高度是0。所以我们可以在垂直方向上设置padding-top或者padding-bottom。注意设置padding-left或padding-right不会生效(因为子元素的高度依然是0)。
前端学习交流QQ群,群内学习讨论的氛围很好,大佬云集,期待您的加入:862748629 点击加入