
<!DOCTYPE html>
<html>
<head>
<title>tab切换</title>
<link rel="stylesheet" type="text/css" href="jq.css">
</head>
<body>
<div class="tab-panels">
<ul class="tabs">
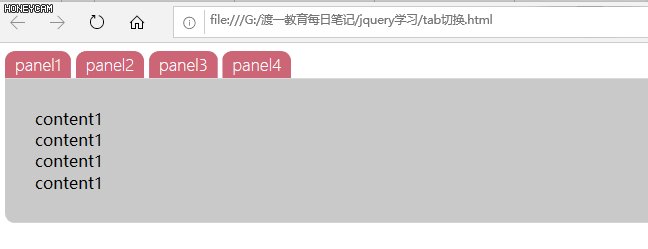
<li rel="panel1" class="active">panel1</li>
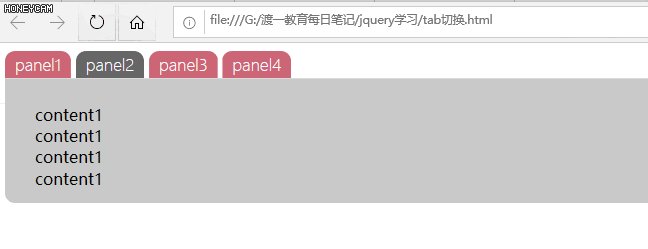
<li rel="panel2">panel2</li>
<li rel="panel3">panel3</li>
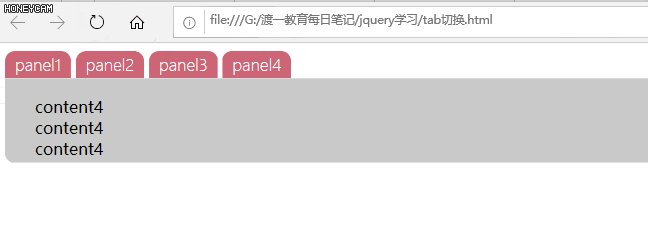
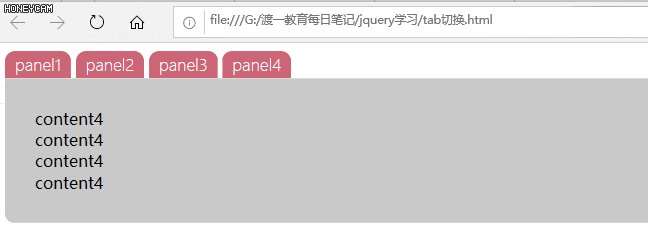
<li rel="panel4">panel4</li>
</ul>
<div id="panel1" class="panel active">
content1<br>
content1<br>
content1<br>
content1<br>
</div>
<div id="panel2" class="panel">
content2<br>
content2<br>
content2<br>
content2<br>
</div>
<div id="panel3" class="panel">
content3<br>
content3<br>
content3<br>
content3<br>
</div>
<div id="panel4" class="panel">
content4<br>
content4<br>
content4<br>
content4<br>
</div>
</div>
<script src="jquery.min.js" ></script>
<script type="text/javascript" src="jq.js"></script>
</body>
</html>
.tab-panels ul {
margin:0;
padding:0;
}
.tab-panels ul li {
list-style-type: none;
display:inline-block;
background:#cc6677;
margin: 0;
padding:3px 10px;
border-radius:10px 10px 0 0;
color:#fff;
font-weight:200;
cursor: pointer;
}
.tab-panels ul li:hover{
color:#fff;
background:#666;
}
.tab-panels ul li:active{
color:#fff;
background:#666;
}
.tab-panels .panel{
display:none;
background:#c9c9c9;
padding:30px;
border-radius:0 0 10px 10px;
}
.tab-panels .panel.active{
display:block
}
$(function(){
//为四个li添加点击事件
$('.tab-panels .tabs li').on('click',function(){
var $panel =$(this).closest('.tab-panels');
//解决按钮的活动状态
$panel.find('.tabs li.active').removeClass('active');
$(this).addClass('active');
//找到需要展示的panel
var panelToshow = $(this).attr('rel');
//隐藏当前panel
$panel.find('.panel.active').slideUp(300,showNextPanel);
//展现出新的panel
function showNextPanel(){
$(this).removeClass('active');
$('#'+panelToshow).slideDown(300,function(){
//让当前点击的按钮成为活跃状态
$(this).addClass('active');
});
}
});
});
还有一篇以前用js实现的附上连接
面向对象案例_JS实现TAB栏切换+完整代码
