1.实现效果:当鼠标点击上面的选项卡,下面的内容随之变化


2.代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
margin: 100px;
}
.tab_list ul {
display: inline-block;
width: 558px;
height: 40px;
border: 1px solid #ccc;
background-color: rgb(233, 233, 233);
text-align: center;
line-height: 40px;
}
.tab_list ul li {
float: left;
display: block;
list-style: none;
padding-left: 10px;
padding-right: 10px;
}
.current {
background-color: red;
color: #fff;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(5000)</li>
<li>手机社区</li>
</ul>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(5000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
</div>
<script>
// 1.模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for循环绑定事件
for (var i = 0; i < lis.length; i++) {
// 开始给五个li设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function () {
// 干掉所有人 其余的li清除class这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 2.下面的显示内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人,让其余的item这些div隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
items[index].style.display = 'block';
}
}
</script>
</body>
</html>3.遇到的问题:
(1)ul左边有默认的边距
原因:浏览器的ul有默认的padding-inline-start: 40px;
解决方案:在css的样式中添加以下代码即可
* {
margin: 0;
padding: 0;
}
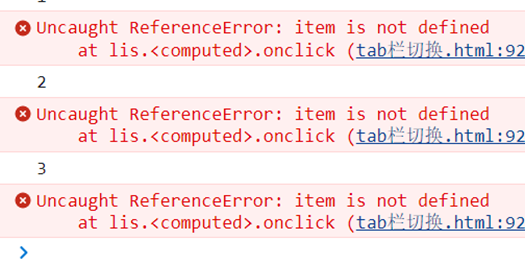
(2)底下的模块不能切换,一直显示第一个的内容

原因:在js里面items写错了,写成了item
4.内容参考来自b站的黑马前端的“JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程(500多集)持续”视频