图像的实质是一种二维信号,滤波是信号处理中的一个重要概念。在图像处理中,滤波是一种非常常见的技术,它们的原理非常简单,但是其思想却十分值得借鉴,滤波是很多图像算法的前置步骤或基础,掌握图像滤波对理解卷积神经网络也有一定帮助。
均值滤波、方框滤波
1. 滤波分类
线性滤波: 对邻域中的像素的计算为线性运算时,如利用窗口函数进行平滑加权求和的运算,或者某种卷积运算,都可以称为线性滤波。常见的线性滤波有:均值滤波、高斯滤波、盒子滤波、拉普拉斯滤波等等,通常线性滤波器之间只是模版系数不同。
非线性滤波: 非线性滤波利用原始图像跟模版之间的一种逻辑关系得到结果,如最值滤波器,中值滤波器。比较常用的有中值滤波器和双边滤波器。
2. 方框(盒子)滤波
方框滤波是一种非常有用的线性滤波,也叫盒子滤波,均值滤波就是盒子滤波归一化的特殊情况。
应用: 可以说,一切需要求某个邻域内像素之和的场合,都有方框滤波的用武之地,比如:均值滤波、引导滤波、计算Haar特征等等。
优势: 就一个字:快!它可以使复杂度为O(MN)的求和,求方差等运算降低到O(1)或近似于O(1)的复杂度,也就是说与邻域尺寸无关了,有点类似积分图吧,但是比积分图更快(与它的实现方式有关)。
在原理上,是采用一个卷积核与图像进行卷积:
其中:
可见,归一化了就是均值滤波;不归一化则可以计算每个像素邻域上的各种积分特性,方差、协方差,平方和等等。
3. 均值滤波
均值滤波的应用场合:
根据冈萨雷斯书中的描述,均值模糊可以模糊图像以便得到感兴趣物体的粗略描述,也就是说,去除图像中的不相关细节,其中“不相关”是指与滤波器模板尺寸相比较小的像素区域,从而对图像有一个整体的认知。即为了对感兴趣的物体得到一个大致的整体的描述而模糊一幅图像,忽略细小的细节。
均值滤波的缺陷:
均值滤波本身存在着固有的缺陷,即它不能很好地保护图像细节,在图像去噪的同时也破坏了图像的细节部分,从而使图像变得模糊,不能很好地去除噪声点。特别是椒盐噪声。
均值滤波是上述方框滤波的特殊情况,均值滤波方法是:对待处理的当前像素,选择一个模板,该模板为其邻近的若干个像素组成,用模板的均值(方框滤波归一化)来替代原像素的值。公式表示为:
g(x,y)为该邻域的中心像素,n跟系数模版大小有关,一般3*3邻域的模板,n取为9,如:
当然,模板是可变的,一般取奇数,如5 * 5 , 7 * 7等等。
注:在实际处理过程中可对图像边界进行扩充,扩充为0或扩充为邻近的像素值。
高斯滤波
应用: 高斯滤波是一种线性平滑滤波器,对于服从正态分布的噪声有很好的抑制作用。在实际场景中,我们通常会假定图像包含的噪声为高斯白噪声,所以在许多实际应用的预处理部分,都会采用高斯滤波抑制噪声,如传统车牌识别等。
高斯滤波和均值滤波一样,都是利用一个掩膜和图像进行卷积求解。不同之处在于:均值滤波器的模板系数都是相同的为1,而高斯滤波器的模板系数,则随着距离模板中心的增大而系数减小(服从二维高斯分布)。所以,高斯滤波器相比于均值滤波器对图像个模糊程度较小,更能够保持图像的整体细节。
二维高斯分布
高斯分布公式终于要出场了!
其中不必纠结于系数,因为它只是一个常数!并不会影响互相之间的比例关系,并且最终都要进行归一化,所以在实际计算时我们是忽略它而只计算后半部分:
其中(x,y)为掩膜内任一点的坐标,(ux,uy)为掩膜内中心点的坐标,在图像处理中可认为是整数;σ是标准差。
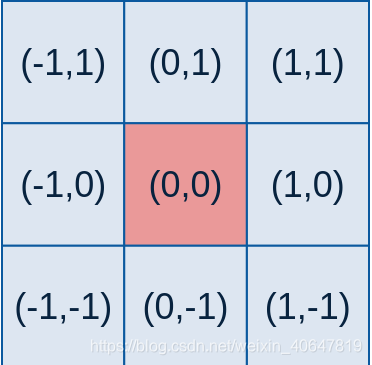
例如:要产生一个3×3的高斯滤波器模板,以模板的中心位置为坐标原点进行取样。模板在各个位置的坐标,如下所示(x轴水平向右,y轴竖直向下)。

这样,将各个位置的坐标带入到高斯函数中,得到的值就是模板的系数。
对于窗口模板的大小为 (2k+1)×(2k+1),模板中各个元素值的计算公式如下:
这样计算出来的模板有两种形式:小数和整数。
- 小数形式的模板,就是直接计算得到的值,没有经过任何的处理;
- 整数形式的,则需要进行归一化处理,将模板左上角的值归一化为1,具体介绍请看这篇博文。使用整数的模板时,需要在模板的前面加一个系数,系数为模板系数和的倒数。
生成高斯掩膜(小数形式)
知道了高斯分布原理,实现起来也就不困难了。
首先我们要确定我们生产掩模的尺寸wsize,然后设定高斯分布的标准差。生成的过程,我们首先根据模板的大小,找到模板的中心位置center。 然后就是遍历,根据高斯分布的函数,计算模板中每个系数的值。
最后模板的每个系数要除以所有系数的和。这样就得到了小数形式的模板。
程序示例
///////////////////////////////
//x,y方向联合实现获取高斯模板
//////////////////////////////
void generateGaussMask(cv::Mat& Mask,cv::Size wsize, double sigma){
Mask.create(wsize,CV_64F);
int h = wsize.height;
int w = wsize.width;
int center_h = (h - 1) / 2;
int center_w = (w - 1) / 2;
double sum = 0.0;
double x, y;
for (int i = 0; i < h; ++i){
y = pow(i - center_h, 2);
for (int j = 0; j < w; ++j){
x = pow(j - center_w, 2);
//因为最后都要归一化的,常数部分可以不计算,也减少了运算量
double g = exp(-(x + y) / (2 * sigma*sigma));
Mask.at<double>(i, j) = g;
sum += g;
}
}
Mask = Mask / sum;
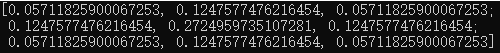
}3×3,σ=0.8的小数型模板:

σ的意义及选取
通过上述的实现过程,不难发现,高斯滤波器模板的生成最重要的参数就是高斯分布的标准差σ。标准差代表着数据的离散程度,如果σ较小,那么生成的模板的中心系数较大,而周围的系数较小,这样对图像的平滑效果就不是很明显;反之,σ较大,则生成的模板的各个系数相差就不是很大,比较类似均值模板,对图像的平滑效果比较明显。
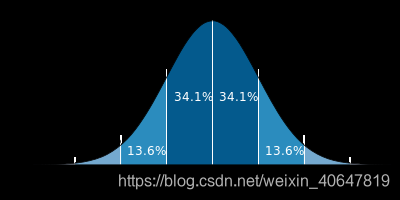
来看下一维高斯分布的概率分布密度图:

于是我们有如下结论:σ越小分布越瘦高,σ越大分布越矮胖。
- σ越大,分布越分散,各部分比重差别不大,于是生成的模板各元素值差别不大,类似于平均模板;
- σ越小,分布越集中,中间部分所占比重远远高于其他部分,反映到高斯模板上就是中心元素值远远大于其他元素值,于是自然而然就相当于中间值得点运算。
基于OpenCV的实现
函数原型(c++)
1.方框滤波
void cv::boxFilter( InputArray src, OutputArray dst,
int ddepth,
Size ksize,
Point anchor = Point(-1,-1),
bool normalize = true,
int borderType = BORDER_DEFAULT );参数:
- src – input image.
- dst – output image of the same size and type as src.
- ddepth – the output image depth (-1 to use src.depth()).
- ksize – blurring kernel size. anchor
- anchor point; default value Point(-1,-1) means that the anchor is at the kernel center.
- normalize – flag, specifying whether the kernel is normalized by its area or not.
- borderType – border mode used to extrapolate pixels outside of the image. 可参考:cv::BorderTypes
2.均值滤波
void cv::blur(InputArray src,
OutputArray dst,
Size ksize,
Point anchor = Point(-1,-1),
int borderType = BORDER_DEFAULT); 参数:
- src – input image; it can have any number of channels, which are processed independently, but the
- depth – should be CV_8U, CV_16U, CV_16S, CV_32F or CV_64F.
- dst – output image of the same size and type as src.
- ksize – blurring kernel size.
- anchor – anchor point; default value Point(-1,-1) means that the anchor is at the kernel center.
- borderType – border mode used to extrapolate pixels outside of the image,可参考:cv::BorderTypes
3.高斯滤波
void cv::GaussianBlur(InputArray src, OutputArray dst,
Size ksize,
double sigmaX, double sigmaY=0,
int borderType=BORDER_DEFAULT )参数:
- src — input image; the image can have any number of channels, which are processed independently, but the depth should be CV_8U, CV_16U, CV_16S, CV_32F or CV_64F.
- dst — output image of the same size and type as src.
- ksize Gaussian kernel size. ksize.width and ksize.height can differ but they both must be positive and odd. Or, they can be zero’s and then they are computed from sigma.
- sigmaX — Gaussian kernel standard deviation in X direction.
- sigmaY — Gaussian kernel standard deviation in Y direction; if sigmaY is zero, it is set to be equal to sigmaX, if both sigmas are zeros, they are computed from ksize.width and ksize.height, respectively (see cv::getGaussianKernel for details); to fully control the result regardless of possible future modifications of all this semantics, it is recommended to specify all of ksize, sigmaX, and sigmaY.
- borderType — pixel extrapolation method, 可参考:cv::BorderTypes
实现示例(c++)
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
using namespace cv;
int main()
{
//载入图像
Mat image = imread("1.jpg");
Mat dst1 , dst2,dst3;
//方框滤波
cv::boxFilter(image, dst2, -1, cv::Size(7, 7),
//均值滤波
cv::blur(image, dst1, cv::Size(7, 7));
cv::Point(-1, -1), true, cv::BORDER_CONSTANT);
//高斯滤波
cv::GaussianBlur(image, dst3,cv::Size(7, 7),0.8);
//创建窗口并显示
namedWindow("均值滤波效果图");
namedWindow("方框滤波效果图");
namedWindow("高斯滤波效果图");
imshow("均值滤波效果图", dst1);
imshow("方框滤波效果图", dts2);
imshow("高斯滤波效果图", dts3);
waitKey(0);
return 0;
}实现示例(python)
我们先用示例图片增加噪声,然后通过滤波处理。
# -*- coding:utf-8 -*-
import cv2
import numpy as np
from matplotlib import pyplot as plt
#cv2读取图像是BGR顺序,plt显示按照RGB顺序,需要转换,不然导致色彩失真
#读取图片
img = cv2.imread("image/02.jpg", cv2.IMREAD_UNCHANGED)
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
rows, cols, chn = img.shape
img_noise = img.copy()
#增加噪声
for i in range(5000):
x = np.random.randint(0, rows)
y = np.random.randint(0, cols)
img_noise[x,y,:] = 255
plt.rcParams['savefig.dpi'] = 600 #图片像素
plt.rcParams['figure.dpi'] = 600 #分辨率
plt.subplot(121)
plt.title("Original Image")
plt.imshow(img)
plt.subplot(122)
plt.title("Noise Image")
plt.imshow(img_noise)# 方框滤波
# normalize=True表示进行归一化处理,此时与均值滤波相同
boxFilter = cv2.boxFilter(img, -1, (5,5), normalize=False)
# 均值滤波
blur = cv2.blur(img, (5,5))
#高斯滤波
GaussianBlur = cv2.GaussianBlur(img,(3,3),0)
titles = ['boxFilter','Blur','GaussianBlur']
images = [boxFilter, blur,GaussianBlur]
for i in range(3):
plt.subplot(1,3,i+1),
plt.imshow(images[i])
plt.title(titles[i])
plt.xticks([]),plt.yticks([])
plt.show()参考
https://github.com/datawhalechina
https://blog.csdn.net/weixin_40647819
关于Datawhale:
Datawhale是一个专注于数据科学与AI领域的开源组织,汇集了众多领域院校和知名企业的优秀学习者,聚合了一群有开源精神和探索精神的团队成员。Datawhale以“for the learner,和学习者一起成长”为愿景,鼓励真实地展现自我、开放包容、互信互助、敢于试错和勇于担当。同时Datawhale 用开源的理念去探索开源内容、开源学习和开源方案,赋能人才培养,助力人才成长,建立起人与人,人与知识,人与企业和人与未来的联结。


