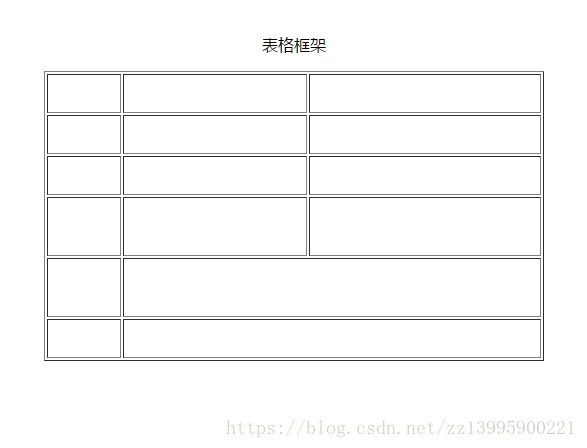
一、表格框架
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基础表单</title>
</head>
<body>
<!--表格框架html代码,注意,在实际表单网页编写中,要删掉下面的border属性-->
<table border="1" width="500" align="center"><br>
<p style="text-align:center">表格框架</p>
<tr>
<td width="70" height="35"></td>
<td width="180"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
</tr>
<tr>
<td height="55"></td>
<td></td>
<td></td>
</tr>
<tr>
<td height="55"></td>
<td colspan="2"></td>
</tr>
<tr>
<td height="35"></td>
<td colspan="2"></td>
</tr>
</table>
</body>
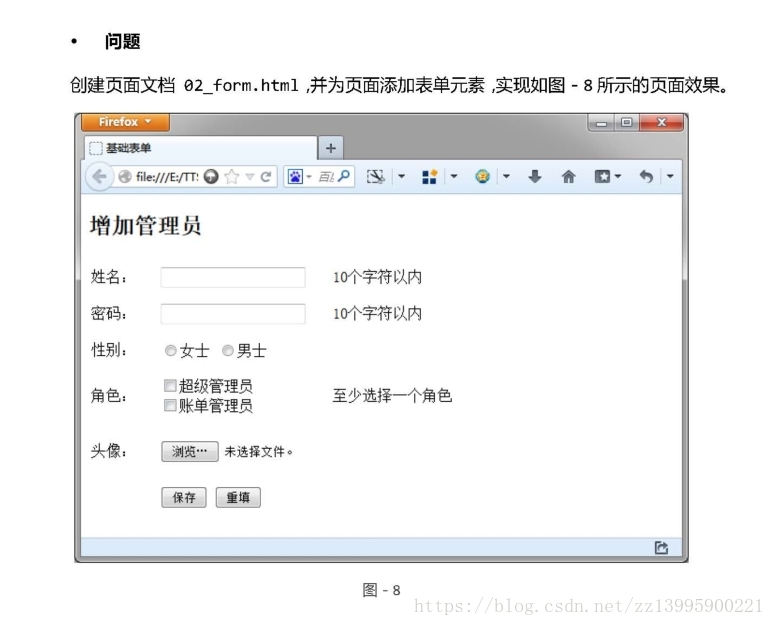
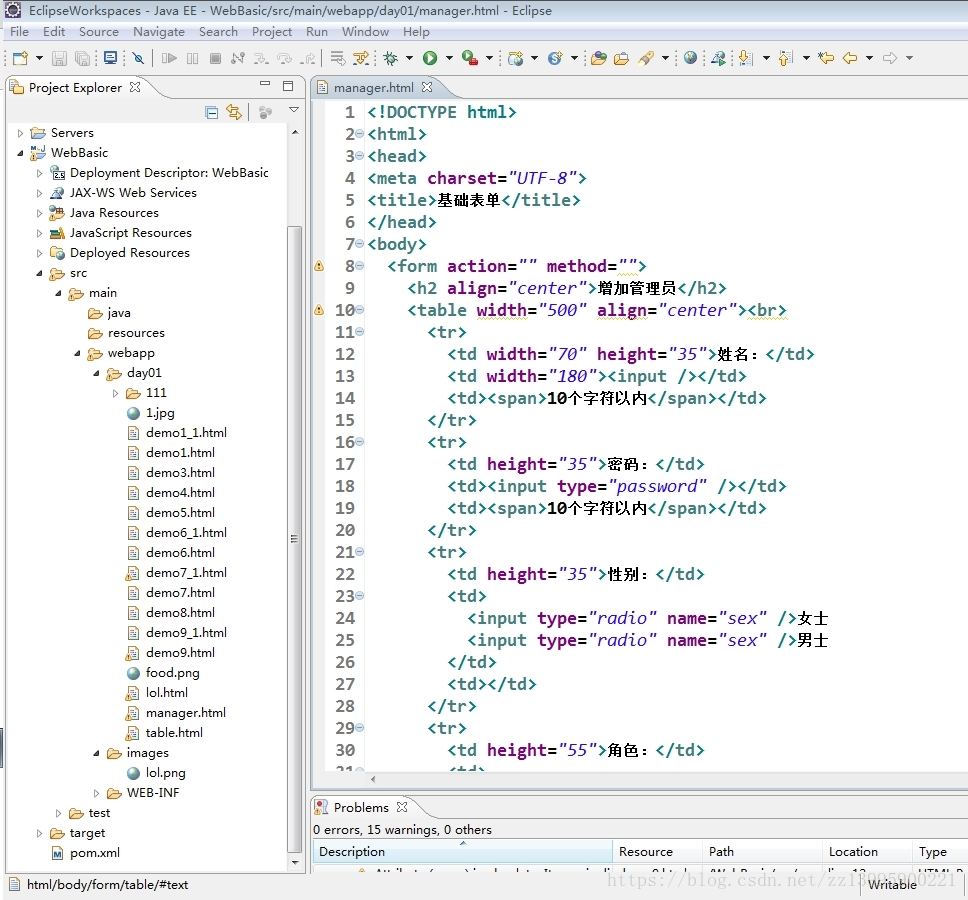
</html>二、增加管理员


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基础表单</title>
</head>
<body>
<form action="" method="">
<h2 align="center">增加管理员</h2>
<table width="500" align="center"><br>
<tr>
<td width="70" height="35">姓名:</td>
<td width="180"><input /></td>
<td><span>10个字符以内</span></td>
</tr>
<tr>
<td height="35">密码:</td>
<td><input type="password" /></td>
<td><span>10个字符以内</span></td>
</tr>
<tr>
<td height="35">性别:</td>
<td>
<input type="radio" name="sex" />女士
<input type="radio" name="sex" />男士
</td>
<td></td>
</tr>
<tr>
<td height="55">角色:</td>
<td>
<input type="checkbox" name="roles" />超级管理员<br>
<input type="checkbox" name="roles" />账单管理员
</td>
<td><span>至少选择一个角色</span></td>
</tr>
<tr>
<td height="55">头像:</td>
<td colspan="2"><input type="file" /></td>
</tr>
<tr>
<td height="35"></td>
<td colspan="2">
<input type="submit" value="保存" />
<input type="reset" value="重填" />
</td>
</tr>
</table>
</form>
</body>
</html>
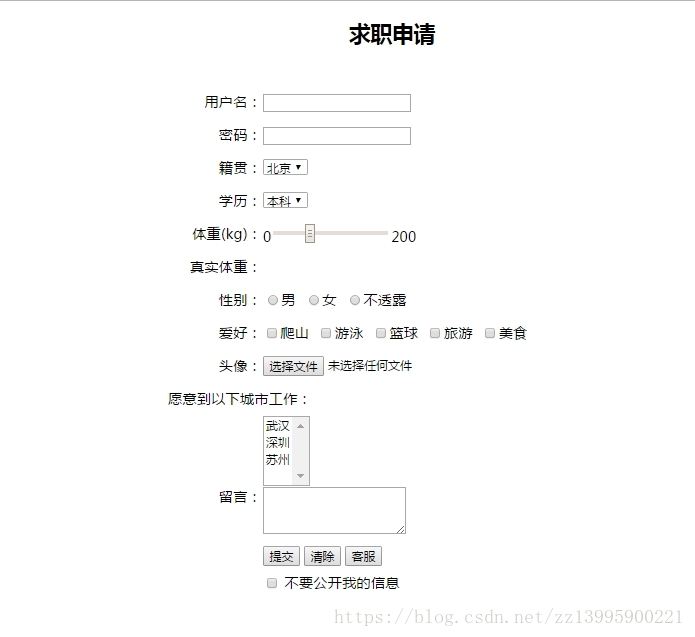
这里写图片描述三、求职申请

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基础表单</title>
</head>
<body>
<form action="" method="" oninput="data.value=weight.value">
<h2 align="center">求职申请</h2>
<table width="500" align="center"><br>
<tr>
<td width="70" height="35" align="right">用户名:</td>
<td width="180"><input /></td>
</tr>
<tr>
<td height="35" align="right">密码:</td>
<td><input type="password" /></td>
</tr>
<tr>
<td height="35" align="right">籍贯:</td>
<td>
<select>
<option>北京</option>
<option>上海</option>
<option>南京</option>
</select>
</td>
</tr>
<tr>
<td height="35" align="right">学历:</td>
<td>
<select>
<option>大专</option>
<option selected>本科</option>
<option>硕士</option>
<option>博士</option>
</select>
</td>
</tr>
<tr>
<td height="35" align="right">体重(kg):</td>
<td>
0<input type="range" min="0" max="200" id="weight" value="60">200
</td>
</tr>
<tr>
<td height="35" align="right">真实体重:</td>
<td>
<output name="data" for="weight"></output>
</td>
</tr>
<tr>
<td height="35" align="right">性别:</td>
<td>
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
<input type="radio" name="sex" />不透露
</td>
</tr>
<tr>
<td height="35" align="right">爱好:</td>
<td>
<input type="checkbox" name="love" />爬山
<input type="checkbox" name="love" />游泳
<input type="checkbox" name="love" />篮球
<input type="checkbox" name="love" />旅游
<input type="checkbox" name="love" />美食
</td>
</tr>
<tr>
<td height="35" align="right">头像:</td>
<td><input type="file" /></td>
</tr>
<tr>
<td height="35" colspan="2">愿意到以下城市工作:</td>
</tr>
<tr>
<td></td>
<td>
<select size="4">
<option>武汉</option>
<option>深圳</option>
<option>苏州</option>
</select>
</td>
</tr>
<tr>
<td align="right" valign="top">留言:</td>
<td><textarea cols="20" rows="3"></textarea></td>
</tr>
<tr>
<td height="35"></td>
<td colspan="2">
<input type="submit" value="提交" />
<input type="reset" value="清除" />
<input type="button" value="客服" onclick="alert('客服电话:021-666666')" />
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="hide" />
不要公开我的信息
</td>
</tr>
</table>
</form>
</body>
</html>